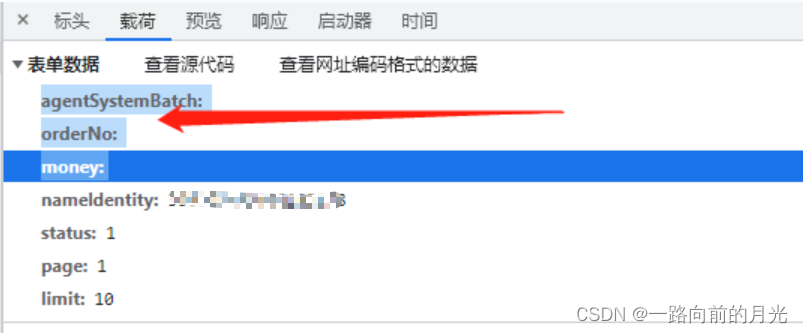
在提交请求给后端时候会在携带参数上出现某参数为空的情况,这样对数据传输造成不好的影响

因为是采用element的input。本来以为是清除功能没有清空数据导致 后来发现只要进行过一次数据筛选就会留下记录。
最后的解决办法如下
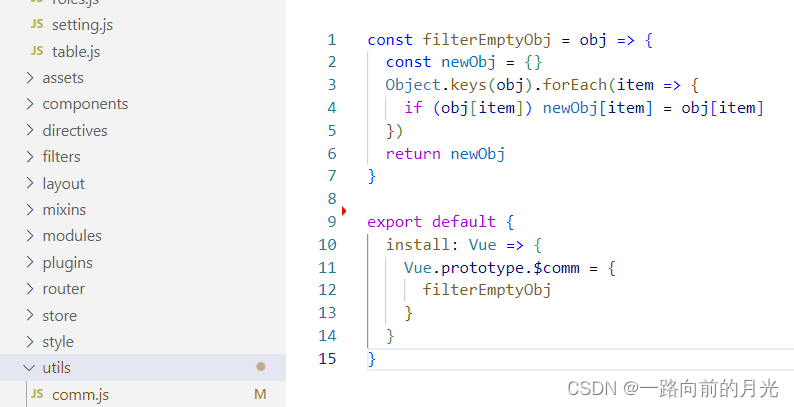
在untils里封装了一个方法,过滤掉所有为空的属性

const filterEmptyObj = obj => {
const newObj = {}
Object.keys(obj).forEach(item => {
if (obj[item]) newObj[item] = obj[item]
})
return newObj
}
export default {
install: Vue => {
Vue.prototype.$comm = {
filterEmptyObj
}
}
}
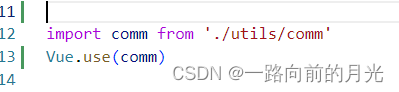
main.js全局注册

使用只要在发送请求的请求体前调用相关方法就好了
/**
* @func 获取列表
* @param {Object} reqData
*/
getTableList() {
queryIxxxxxxxList(this.$comm.filterEmptyObj(this.reqData)).then(res => {
this.tableData = res.list
})
},
这几天写的和过滤过不去了




 文章描述了在使用ElementUI的input组件时,数据筛选后参数残留导致请求携带空值的问题。作者通过在Utils中封装一个filterEmptyObj方法,过滤对象中为空的属性,然后在Vue的main.js中全局注册,以便在发送请求前调用来确保请求体不包含空值。
文章描述了在使用ElementUI的input组件时,数据筛选后参数残留导致请求携带空值的问题。作者通过在Utils中封装一个filterEmptyObj方法,过滤对象中为空的属性,然后在Vue的main.js中全局注册,以便在发送请求前调用来确保请求体不包含空值。
















 3892
3892

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








