写这篇文章来记录一下自己不久前踩过的坑。相信很多人都有踩过这个坑:在我们给一个元素设置好position:fixed以后,还需要用弹性布局来进一步完善时,会发现flex不生效.现在咱们就来探讨一下如何解决这个问题.
先把解决方法放这,方便急需解决这个问题的朋友应急
1.给当前容器一个宽度(很可能是自己写的时候忘记给容器宽度了!)
2.把当前容器的position:fixed属性给到当前容器的外一层容器(如果没有就再套上一层),即内层容器用弹性布局,外层容器用定位,既然两个属性冲突,把这两个属性分开给就完事了。
举例子是最能让大家理解的一种方法,所以那接下来我们假设现在正处于一个场景:做好了一个有若干个标签的导航栏的初步框架,但是在将它固定定位后,flex弹性布局失效了
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
}
.inner-box {
display: flex;
position: fixed;
bottom: 0;
justify-content: space-between;
background-color: blue;
}
.inner-box div {
background-color: brown;
border: rosybrown solid 1px;
height: 100px;
line-height: 100px;
width: 25%;
}
</style>
</head>
<body>
<div class="inner-box">
<div>标签1</div>
<div>标签2</div>
<div>标签3</div>
<div>标签4</div>
</div>
</body>
</html>
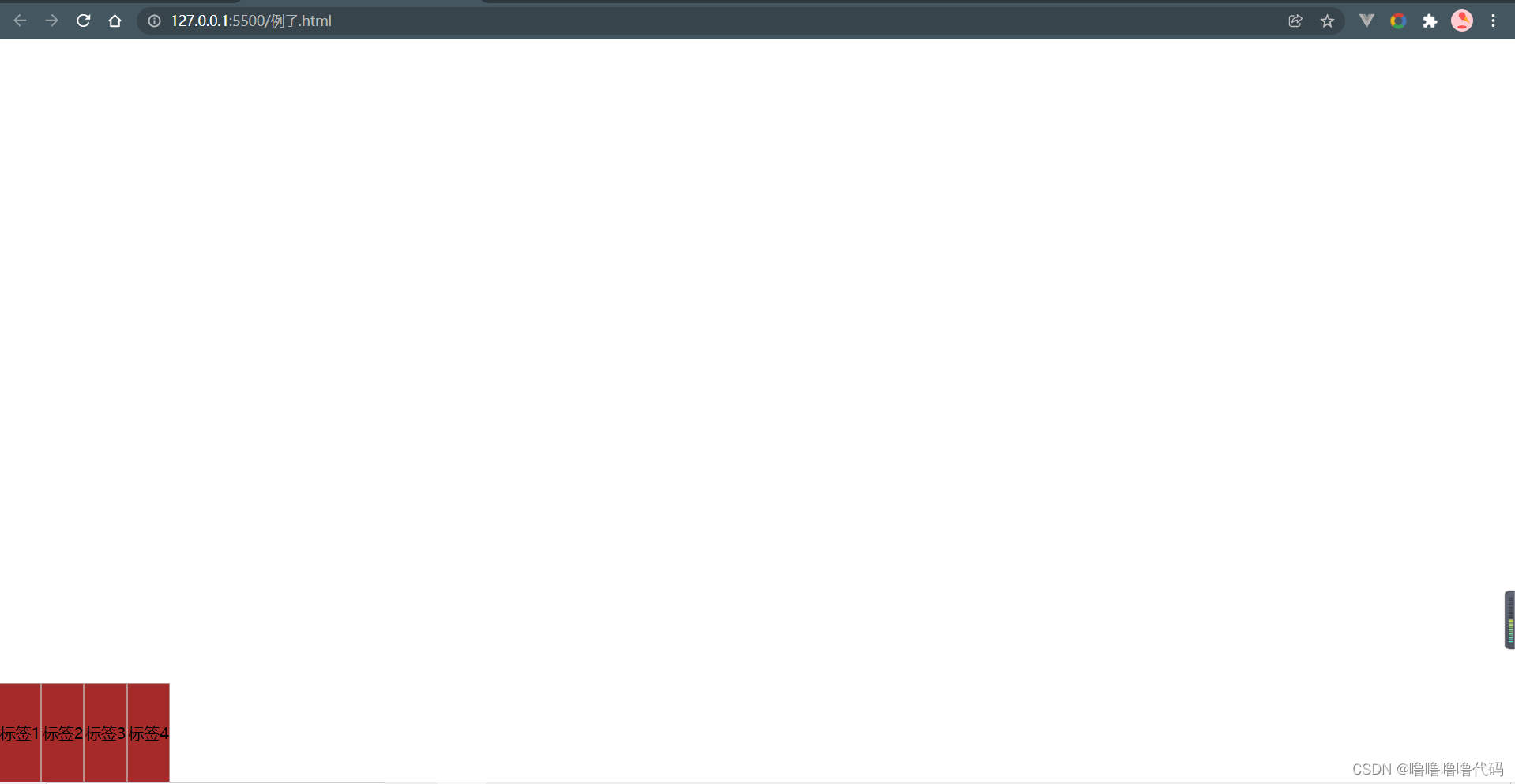
如下图

可以看到固定定位fixed生效了而弹性布局flex没有生效。那么我们此时要如何去解决这个问题呢?
这里有两种方法可以参考
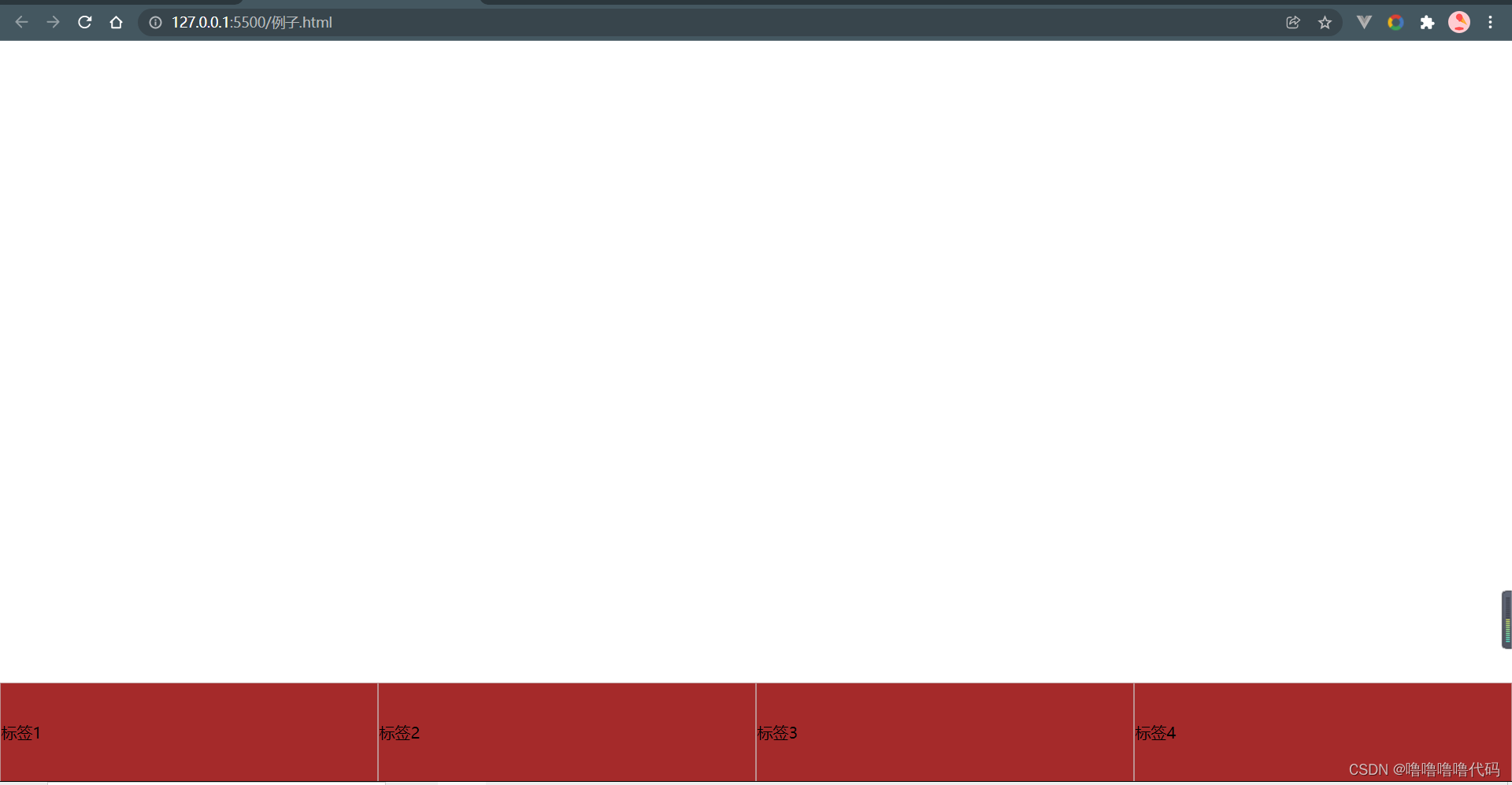
第一种方法:给inner-box这个div加上一个宽度
代码如下
.inner-box { display: flex; position: fixed; bottom: 0; justify-content: space-between; background-color: blue; width: 100%; }效果图如下
第二种方法:给inner-box这个div外面再套上一层div,将固定定位fixed属性给他,这里叫outer-box
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> * { margin: 0; } .inner-box { display: flex; position: fixed; bottom: 0; justify-content: space-between; background-color: blue; width: 100%; } .inner-box div { background-color: brown; border: rosybrown solid 1px; height: 100px; line-height: 100px; width: 25%; } .outer-box { width: 100%; position: fixed; bottom: 0%; } </style> </head> <body> <div class="outer-box"> <div class="inner-box"> <div>标签1</div> <div>标签2</div> <div>标签3</div> <div>标签4</div> </div> </div> </body> </html>最后的效果图和同第一种方法一样,这里就不多加一张图,问题也就随之解决。有碰到同样问题的朋友可以参考,希望可以帮到大家,本人才疏学浅,有写的不好的地方请见谅,谢谢!




 本文探讨了在CSS中使用position:fixed进行固定定位后,flex布局失效的常见问题。提供了解决方案,包括直接给容器设定宽度或者将fixed属性移到外层容器。通过实例代码和效果对比,详细解释了两种方法的实施步骤,帮助开发者解决这一常见前端开发难题。
本文探讨了在CSS中使用position:fixed进行固定定位后,flex布局失效的常见问题。提供了解决方案,包括直接给容器设定宽度或者将fixed属性移到外层容器。通过实例代码和效果对比,详细解释了两种方法的实施步骤,帮助开发者解决这一常见前端开发难题。

















 1637
1637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








