1.打开config下的index.js 配置文件,找到assetsPublicPath: '/' 修改为 assetsPublicPath: './' 注意有个点 表示相对路径,打包后在index.html中引入外部js和css时会以此路径为基准路径
2.找到路径下的 router/index.js 把 mode:'history' 去掉 否则在tomcat部署后的vue项目刷新会报404错误
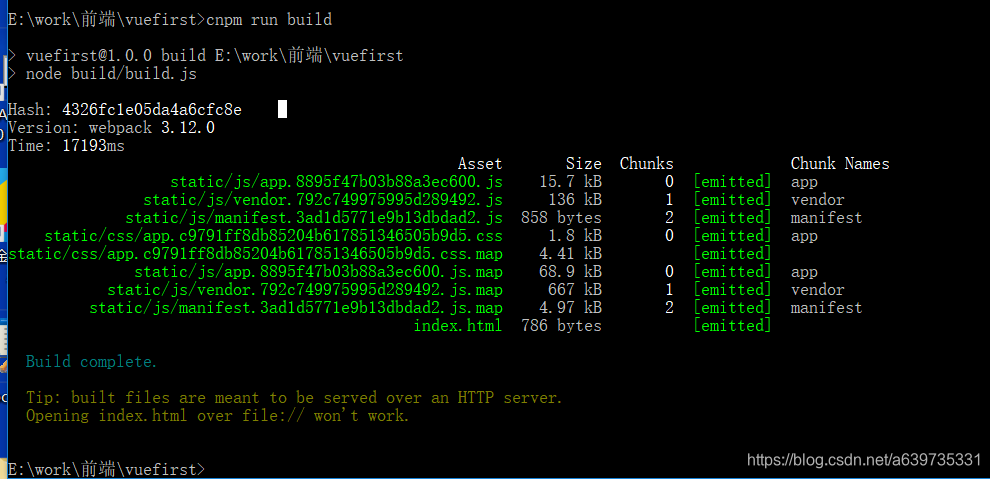
3.进入vue项目根目录 执行 cnpm run build 打包项目,下图表示打包成功

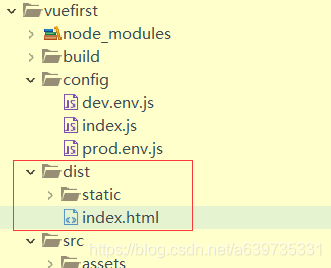
4.在项目下会出现一个目录dist,里面的static中是js和css

5.在Tomcat的webapps目录下新建一个目录 比如 emp
6.把static和index.html 放到emp文件夹下 ,emp就是项目名 ,如果不想要项目名可以把东西放到ROOT下,因为tomcat规定ROOT下的项目不需要添加项目名
7.启动tomcat访问 http://localhost:8080/emp/index.html






















 3596
3596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










