介绍 | DataV (网址)
问题背景:
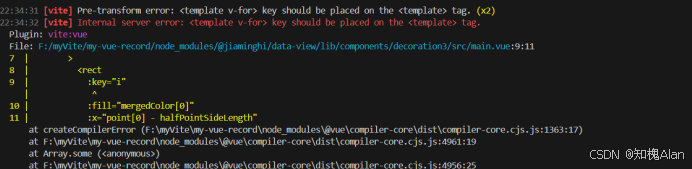
在vue3+vite的项目中引入DataV之后 运行报错,报错示例如下

排错1
最起初了解到的解决方法,在vite.config.ts中进行datav的配置(部分人配置可解决,配置后不可解决),配置完成后仍然无法解决
export default defineConfig({
//下方代码解决引入datav可视化大屏后报错
optimizeDeps: {
// 开发时 解决这些commonjs包转成esm包
include: [
"@jiaminghi/c-render",
"@jiaminghi/c-render/lib/plugin/util",
"@jiaminghi/charts/lib/util/index",
"@jiaminghi/charts/lib/util",
"@jiaminghi/charts/lib/extend/index",
"@jiaminghi/charts",
"@jiaminghi/color",
],
&nbs




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 901
901










