element-ui:less实现自定义DatePicker样式
如下,点击XXX年进入class为el-year-table的table中:


观察html:

可知主要样式中,今年为:today,当前选中的输入框中的年:current,以及不可点击的未来年份:disabled,为了避开disabled,可以用td:not(.disabled)实现,因此less样式如下:


可以实现:当前选中的年份,下划线展示,且鼠标悬浮字体加粗;今年的年份,默认就是font-weight:700加粗效果,未选中且非今年年份的,鼠标悬浮展示自定义颜色
同理,月份table也是如此

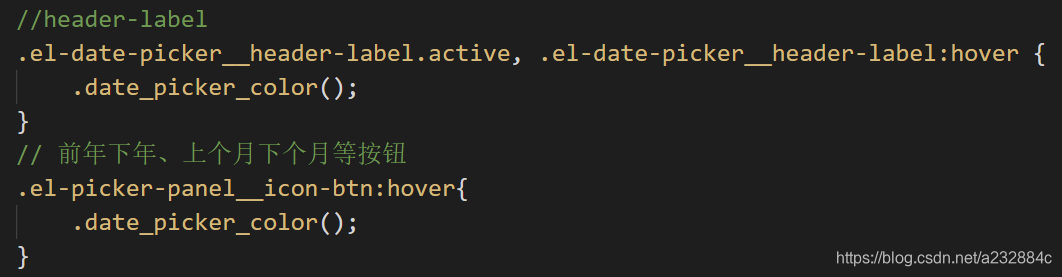
其他样式:

el-date-table样式需注意:

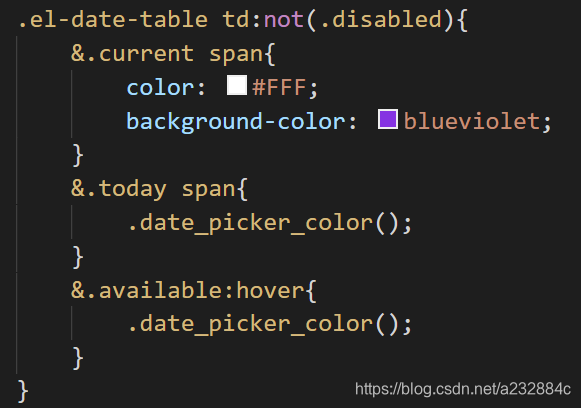
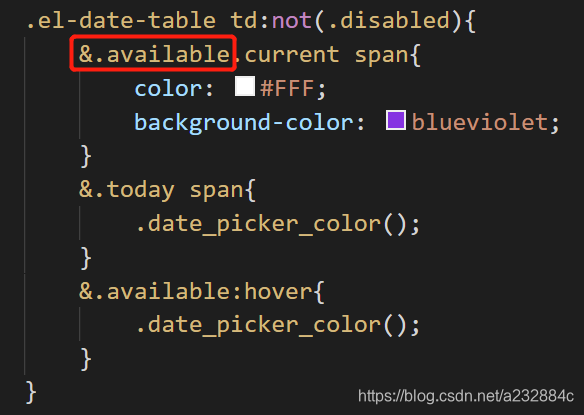
样式如下:

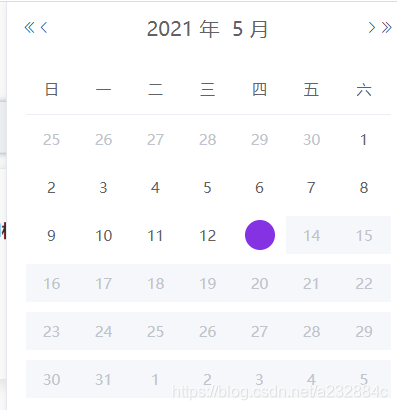
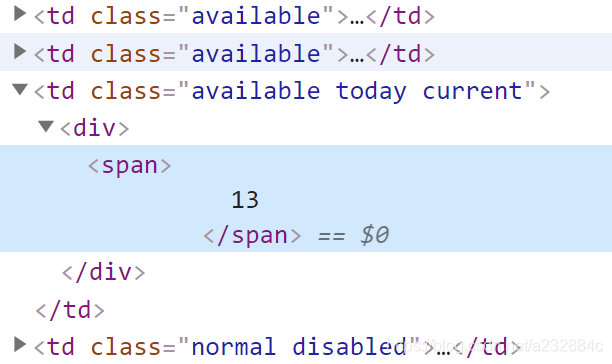
查看html:

因为这里el-date-table中的today和current同时存在时,样式&.today与&.current的css选择器优先级相同,所以后面的today样式覆盖了current样式,解决如下:
1 增加current权重:

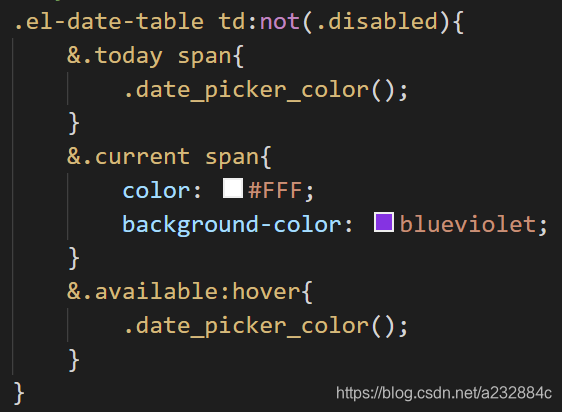
2 current置后:

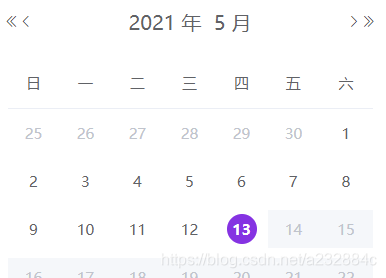
样式效果一致:






 本文介绍了如何在Element-UI中通过Less定制DatePicker组件的样式,包括不同状态下的高亮显示、鼠标悬停效果,并解决了样式冲突问题。重点讲解了如何调整CSS选择器权重以确保样式正确应用。
本文介绍了如何在Element-UI中通过Less定制DatePicker组件的样式,包括不同状态下的高亮显示、鼠标悬停效果,并解决了样式冲突问题。重点讲解了如何调整CSS选择器权重以确保样式正确应用。
















 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








