路由
路由是一个比较广义和抽象的概念,路由的本质就是对应关系。
在开发中,路由分为:
后端路由
根据不同的URL请求,服务器端返回不同的内容
本质:URL请求地址与服务器资源之间的对应关系


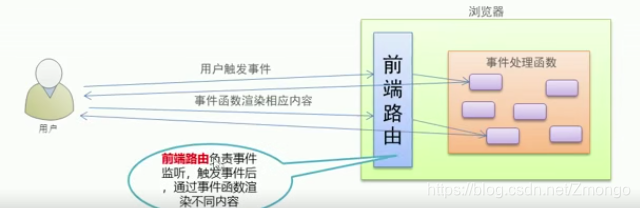
前端路由
概念: 根据不同的用户事件,显示不同的页面内容
本质:用户事件与事件处理函数之间的对应关系

实现简易前端路由

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 切换组件的超链接 -->
<a href="#/zhuye">主页</a>
<a href="#/keji">科技</a>
<a href="#/caijing">财经</a>
<a href="#/yule">娱乐</a>
<!-- 根据 :is 属性指定的组件名称 把对应的组件渲染到component 标签所在的位置 -->
<component :is="comName"></component>
</div>
<script>
const zhuye = {
template: '<h1>主页信息</h1>'
}
const keji = {
template: '<h1>科技信息</h1>'
}
const caijing = {
template: '<h1>财经信息</h1>'
}
const yule = {
template: '<h1>yul信息</h1>'
}
const vm = new Vue({
el: '#app',
data: {
comName: 'zhuye'
},
components: {
zhuye,
keji,
caijing,
yule
}
})
//监听window的onhashchange事件 根据获取到的最新的hash值,切换要显示的组件的名称
window.onhashchange = function () {
//通过location.hash 获取到最新的hash值
console.log(location.hash);
switch(location.hash.slice(1)) {
case '/zhuye':
vm.comName = 'zhuye'
break;
case '/keji':
vm.comName = 'keji'
break;
case '/caijing':
vm.comName = 'caijing'
break;
case '/yule':
vm.comName = 'yule'
break;
}
}
</script>
</body>
</html>
vue Router
是Vue.js官方的路由管理器
它和Vue.js的核心深度继承,可以非常方便的用于SPA应用程序的开发

Routeri基本使用步骤






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
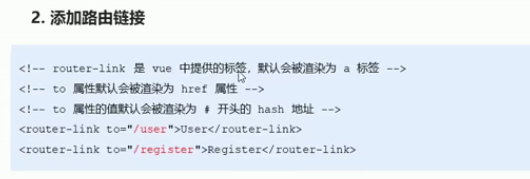
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User组件</h1>'
}
const Register = {
template: '<h1>Register组件</h1>'
}
//创建路由实例对象
const router = new VueRouter({
routes:[
//component只接收组件对象 不接收字符串
{path: '/user', component: User},
{path: '/register', component: Register}
]
})
const vm = new Vue({
el: '#app',
data: {},
//挂载实例对象
router: router
})
</script>
</body>
</html>
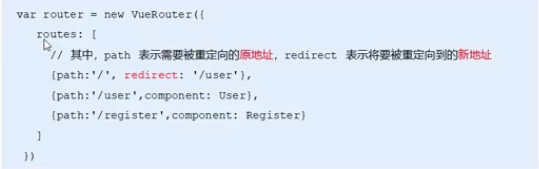
路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址c,从而展示特定的组件页面。
通过路由规则的redirect 属性 ,指定一个新的路由地址,可以很方便的设置路由的重定向

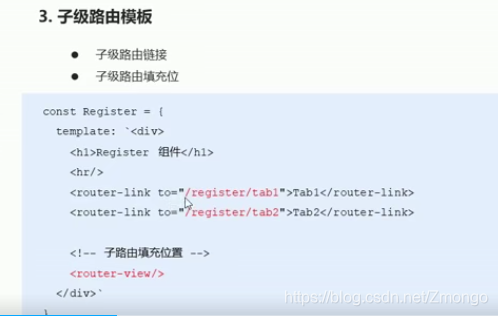
vue-router嵌套路由
嵌套路由功能分析:
点击腹肌路由链接显示模板内容
模板内容又有子级路由链接
点击子级路由链接显示子级模板内容




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
<script src="js/vue-router_3.0.2.js"></script>
</head>
<body>
<div id="app">
<router-link to="/user">User</router-link>
<router-link to="/register">Register</router-link>
<!-- 路由占位符 -->
<router-view></router-view>
</div>
<script>
const User = {
template: '<h1>User组件</h1>'
}
const Register = {
template: `<div>
<h1>Register组件</h1>
<hr/>
<!--子路由链接-->
<router-link to="/register/tab1">table1</router-link>
<router-link to="/register/tab2">table2</router-link>
<!--子路由占位符-->
<router-view />
</div>`
}
// 子路由组件
const Tab1 = {
template: '<h3>Tab1子组件</h3>'
}
const Tab2 = {
template: '<h3>Tab2子组件</h3>'
}
//创建路由实例对象
const router = new VueRouter({
routes:[
//component只接收组件对象 不接收字符串
{path: '/', redirect: '/user'},
{path: '/user', component: User},
// children数组表示子路由规则
{path: '/register', component: Register, children: [
{path:'/register/tab1', component: Tab1},
{path:'/register/tab2', component: Tab2 }
]}
]
})
const vm = new Vue({
el: '#app',
data: {},
//挂载实例对象
router: router
})
</script>
</body>
</html>
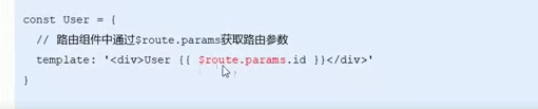
Vue-router动态匹配路由匹配


当路由中大多数内容都相同只有一部分不同时,用动态创建路由
<router-link to="/user/1">User1</router-link>
<router-link to="/user/2">User2</router-link>
<router-link to="/user/3">User3</router-link>
const User = {
template: '<h1>User组件----用户id为: {{$route.params.id}}</h1>'
}
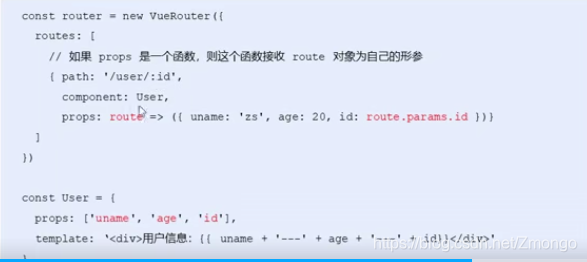
路由组件传递参数
$route与对应路由形成高度耦合,不够灵活,所以可以使用props将组件和路由解耦。
1.props的值为布尔类型

props的值为对象类型

props的值为函数类型

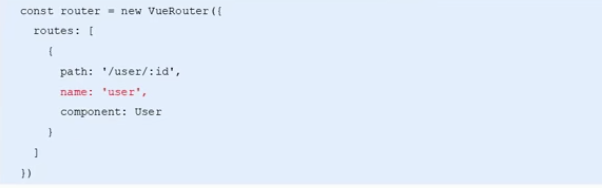
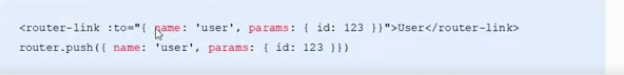
Vue命名路由
为了 更加方便的表示路由的路径,可以给路由规则其一个别名,即为“命名路由”


vue-router编程式导航
页面导航的两种方式
声明式导航:通过点击链接实现导航的方式,叫做声明式导航

编程式导航:通过调用JS形式的API实现导航的方式,叫做编程式导航


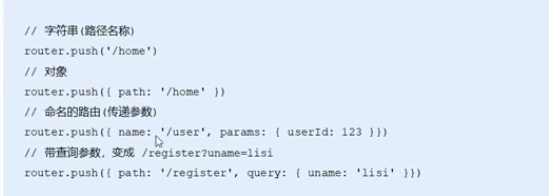
router.push()方法的参数规则:
























 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








