1.JavaScript历史
布兰登.艾奇在1995年利用10天完成JavaScript设计。最开始在网景工作,网景最初命名为LiveScript,后来在与Sun合作之后将其改名为JavaScript,因为sun公司的主打是java,所以为了蹭javascript的热度,但内部实现原理与Java不同。
2.JavaScript是什么
JavaScript是世界上最流行的语言之一,是一种运行在客户端(自己的电脑)的脚本语言(Script是脚本的意思)
脚本语言:不需要编译,运行过程中有js解释器(js引擎)逐行来进行解释并执行
现在也可以基于Node.js技术进行服务器端编程。
3.JS的用处
- 最开始的作用是表单动态验证,在没有JS之前,要经过后台验证表单,给服务器带来很大压力。
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- APP(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
4.HTML/CSS/JS的关系
HTML决定看到什么
CSS决定好不好看
JS决定功能

5.浏览器执行JS简介
浏览器分成两部分 渲染引擎和JS引擎
渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JS引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码转化为二进制机器语言,然后由计算机去执行。
6.JS组成
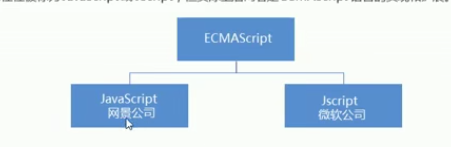
ECMAScript DOM BOM
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛。

Jscript与JavaScript的本质是一样的。现在最流行的是JavaScript。ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵循的一套JS语法工业标准。
DOM——文档对象模型,是由W3C组织推荐的处理看扩展标记语言的标准编程接口。通过DOM提供的接口可以对页面上的各种元素进行操作
BOM——浏览器对象模型
7.JS分类
- 行内式的js
- 内嵌式的js
- 外部js k
8.JS输入输出语句
alert(msg) 浏览器弹出警示框
console.log(msg) 浏览器控制台打印输出信息
prompt(info) 浏览器弹出输入框,用户可以输入
9.变量
- 变量概述
变量是程序在内存中申请的一块用来存放数据的空间 - 变量使用
变量在使用时分为两步:1.声明变量 2.赋值
声明变量:var age; var 是一个关键字,是variable变量的意思

- 语法扩展
更新变量,一个变量被重新赋值后,它原有的数据就会被替换。

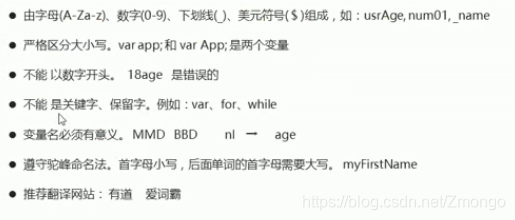
- 命名规范
驼峰命名法。首字母小写,后面单子首字母大写
尽量不要使用name作为变量名,因为有的浏览器是有含义的
小结

数据类型
变量是用来存储值的所在处,他们有名字和数据类型。变量的数据类型决定 如何将代表这些值的位村存储到计算机的内存中。JS是一种**弱类型或者说动态语言**。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
js是动态语言 变量的数据类型是可以变化的。
- js的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的
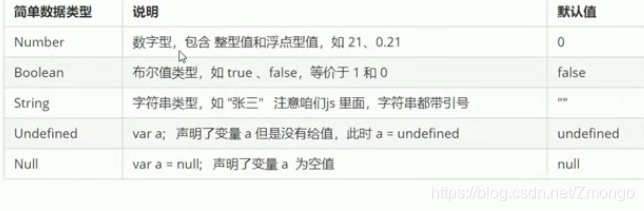
- JS把数据类型分为两类:简单数据类型(Number,String,Boolean,Undefined,Bull);复杂数据类型(object)

- 在JS中八进制前面加0,十六进制前面加0x
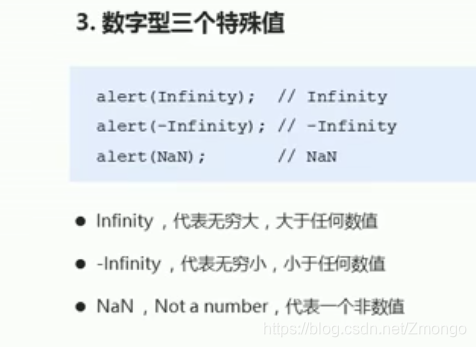
- 数字型的特殊值

- isNAN()用来判断非数字,并且返回一个值,如果是数字返回的是false 如果不是数字返回的是true。判断是否是非数字
- String字符串型
只要是字符串类型一定要加引号,最好是单引号 - 字符串转义字符
都是用\开头 但要写到引号里面
- 字符串长度
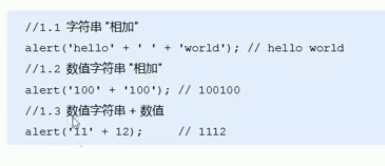
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串的长度。 - 字符串拼接 只要有字符串类型的和其他类型相拼接,最终的结果是字符串类型
数值想加,字符相连

变量和字符串相连的口诀
// 变量不要写在字符串里面
var age = 16;
console.log('今年' + age + '岁');
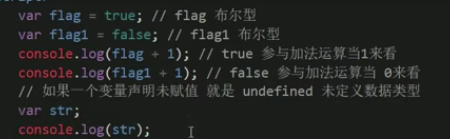
- 布尔型

var flag = true;
var flag1 = false;
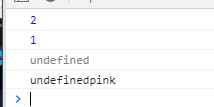
console.log(flag + 1);
console.log(flag1 + 1);
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink');

任何数据类型和字符串相连最后结果都是字符串
undefined 和 数字想加最后的结果是NaN、null和数字想加最后的结果是数字。因为undefined是未定义的,null是空值。
- typeof variable
- prompt取过来的值 是字符型的
- 字面量
是在源代码中一个固定值的表示法。
数字字面量、字符串字面量、布尔字面量 - 数据类型转化:
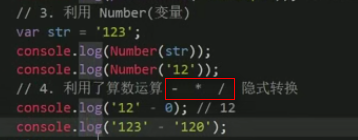
使用表单、prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说就是把一种数据类型的变量转换成另外一种数据类型。

var num = 10;
// 1.变量.toString
var str = num.toString();
console.log(typeof str);
// 2.String(变量)
console.log(String(num));
// 3.利用加号品拼接字符串的方法,隐式转换
console.log(num + '');
- 转换为数字型

大小写敏感
var age = prompt('请输入');
// 1.parseInt(变量); 可以把字符型的转换为数字型 得到的是整数
console.log(parseInt(age));
console.log(parseInt('120px')); //120会去掉单位
// 2.parseFloat(变量)
console.log(parseFloat('3.14'));
console.log(parseFloat('rem2.12px')); //NaN 从左开始往右检查,当碰到 r 时发现不是数字,直接输出NaN.
an
案例
var age = prompt('请输入你的出生年份');
console.log(age);
var now = 2020 - parseInt(age);
// alert(now);
var now1 = 2020 - age;
// alert(now1);
var now2 = 2020 - Number(age);
alert(now2);
案例2 两个数字相加
var num = prompt('第一个数字');
var num2 = prompt('第二个数字');
var total = parseFloat(num) + parseFloat(num2);
var total2 = Number(num) + Number(num2);
alert('您输入的数字是' + total2);
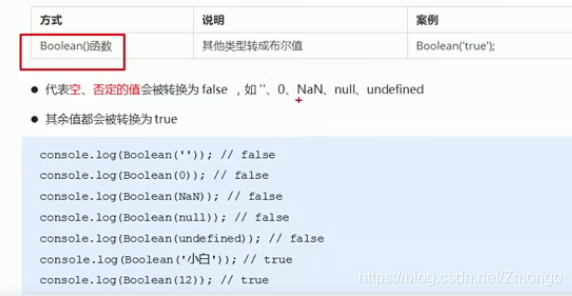
- 转换为布尔型
除了 ‘’,0,NanN,null,undefined之外都为true。
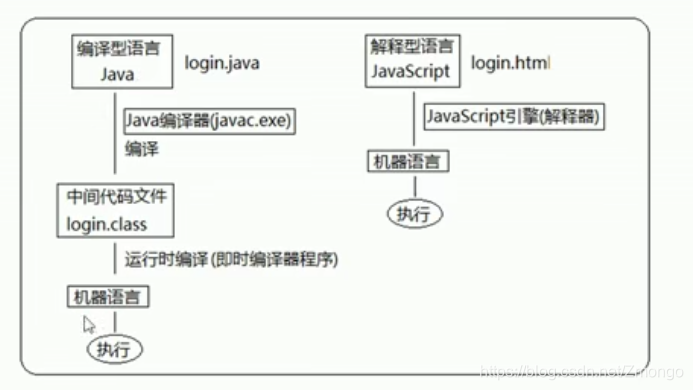
- 解释型语言、编译型语言

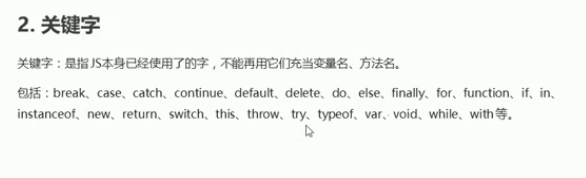
- 标示符、关键字、保留字




JavaScript 运算符
- 运算符也被称为操作符,是用于实现赋值,比较和执行算数运算等功能的符号。
- 算数运算符:
浮点数 算数运算符里面会有问题(因为小数已经很小了,它要把小数转化成二进制,再进行运算,所以会有一定的误差)
浮点数不能进行相比较,是否相等 - 表达式:由数字、运算符、变量等组成的式子
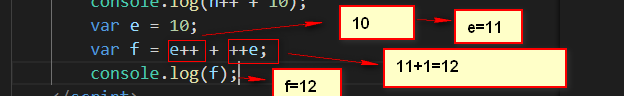
- 递增(++),递减(–)
必须和变量配合使用
==前置递增运算符:num = num + 1; ==》++num 先加1,后返回值
后置递增运算符: var n = 1;console.log(n++ + 10); 输出11 先返回值,再加1 
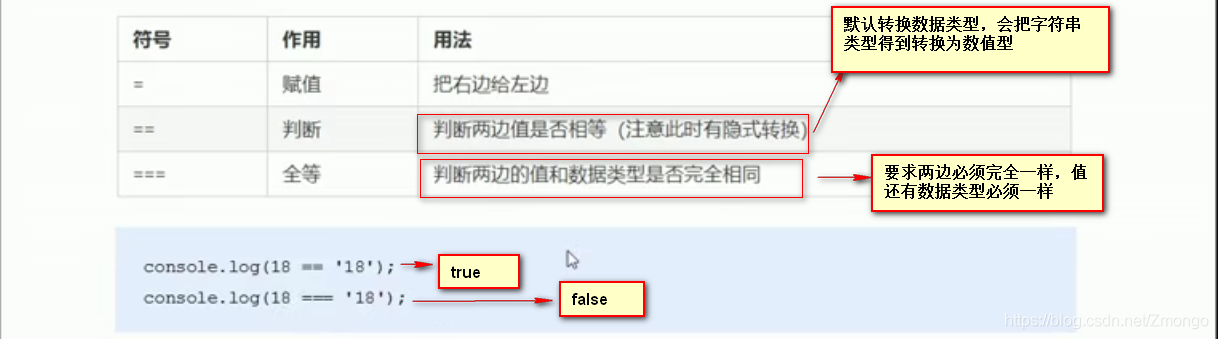
- 比较运算符
返回的是true 或者 false

- 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断。
逻辑与 && and 两侧都为true 结果才是true
逻辑或 || or 两侧都为false结果才为假
逻辑非 not
!true 结果为false
!false 结果为true
== 短路运算(逻辑中断),当有多个表达式时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值==
逻辑与短路运算 如果表达式1结果为真 则返回表达式2;如果表达式1为假,则返回表达式1;如果有空的或者否定的为假,其余是真的 0 ‘’ null undefined NaN
逻辑或短路运算 如果表达式1结果为真 则返回表达式1;如果表达式1结果为假则返回表达式2.
总之,短路运算就是当判断结束时,返回当前值。
eg:
var num = 0;
console.log(123 || num++); //123
console.log(num); //0
- 赋值运算符

var um = 10;
// um = um + 2;
um += 2; /////////////////////////////注意: += 中间没有空格但是两边有空格
console.log(um);
- 优先级:

一元运算符里面的逻辑非优先级很高
逻辑与比逻辑或优先级高
流程控制
- 简单理解 : 流程控制就是来控制我们的代码按照什么结构顺序来执行。
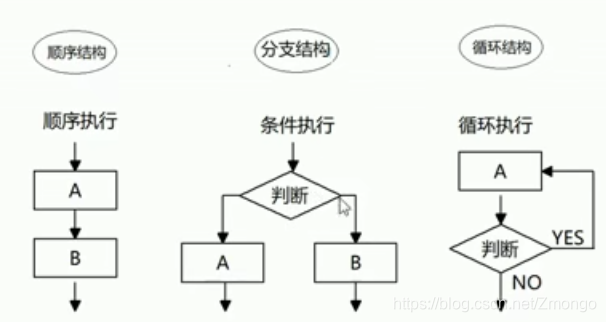
- 分类:顺序结构、分支结构、循环结构

- 分支结构:
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码,从而得到不同的结果
if语句
执行思路:如果if里面的条件表达式结果为真,则执行大括号里面的语句。如果if条件表达式结果为假,则不执行大括号里面的语句,则执行后面的代码

加粗样式判断平闰年
var a = prompt('请输入年份:');
if (a % 4 == 0 && a % 100 != 0 || a % 400 == 0) {
alert(a + '是闰年');
} else {
alert(a + '是平年');
}
多分支语句
if () {
} else if () {
} else if () {
} else {
}
成绩分级案例
var grade = prompt('请输入你的成绩');
if (grade >= 90) {
alert('您的评分为A');
} else if (grade >= 80) {
alert('您的评分B');
} else if (grade >= 70) {
alert('您的评分为C');
} else if (grade >= 60) {
alert('您的评分为D');
} else {
alert('您的评分为E');
}
三元表达式 可以代替if else的式子
条件表达式 ? 表达式1 : 表达式2
如果条件表达式结果为真 则返回表达式1的值 如果表达式结果为假 则返回表达式2的值
var num = 10;
var result = num > 5 ? '是的' : '不是的'; //可以代替下面的代码
console.log(result); //可以代替下面的代码
if (num > 5) {
result = '是的';
} else {
result = '不是的';
}
4. switch语句,也是多分支语句 执行效率更高
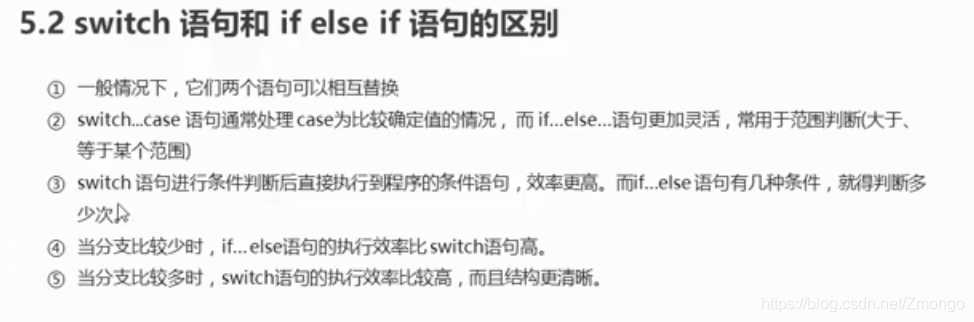
如果值是固定的则适合用switch,如果是范围的,用if更好
利用表达式的值 和 case 后面的选项值相匹配 如果匹配上则执行该语句,如果都没有匹配上则执行default语句
语法结构
switch (表达式) {
case value1 :
执行语句1;
break;
case value2:
执行语句2;
break;
…
default:
执行最后一句;
}

- 我们开发里面 表达式我们经常写成变量
- num的值和case里的值是全等的关系 必须是值和数据类型一致才可以 num ===1
- 如果当前case里没有break,则不会退出switch 继续执行下一个case
###switch 语句与if else if语句的区别###

var num = prompt('请输入分数');
// 转换成数字
转换成整数、num/10 会有余数所以不正确
switch (parseInt(num / 10)) {
case 10:
alert('A');
break;
case 9:
alert('A');
break;
case 8:
alert('B');
break;
default:
alert('over');
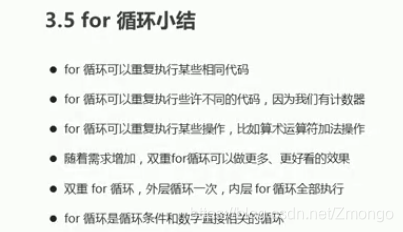
for循环
-
prompt 输出的是字符串类型
-
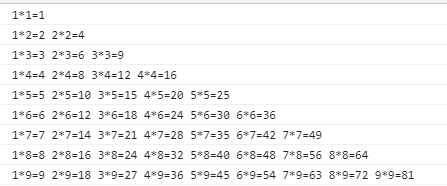
乘法口诀 var str = ''; for (var i = 1; i <= 9; i++) { for (var x = 1; x <= i; x++) { str = str + (x + '*' + i + '=' + i * x) + ' '; // console.log(x + '*' + i + '=' + i * x); } console.log(str + '\n'); var str = ''; }

-
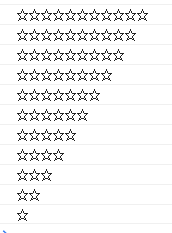
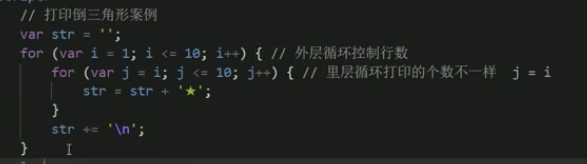
` var str = ‘’;
for (var i = 10; i >= 0; i–) {
for (var x = 0; x <= i; x++) {
str = str + ‘☆’;
}
console.log(str + ‘\n’);
var str = ‘’;}`  **倒三角 方法二**  
while循环
- 里面应该有计数器,初始化变量
- 里面应该也有操作表达式,完成计数器的更新,防止死循环
var i = 1; var num = 0; while (i <= 100) { num += i; i++; } console.log(num);
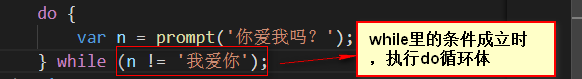
do while循环
至少执行一次循环体
do {
循环体
} while (条件表达式)
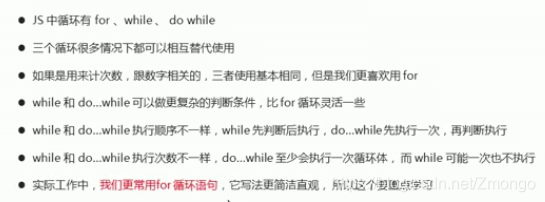
执行思路跟while不同的地方在于 do while 先执行一次循环体 再判断条件 如果条件表达式结果为真则继续执行循环体。


continue 关键字
- continue 关键字 用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行)
break关键字
- 马上退出整个循环
js命名规范和语法格式
操作符两侧各保留一个空格
单行注释: //
多行注释:/**/
括号左右两侧加空格
后一个大括号与配对的第一个字母对齐
ATM机案例:很神奇
var money = 100;
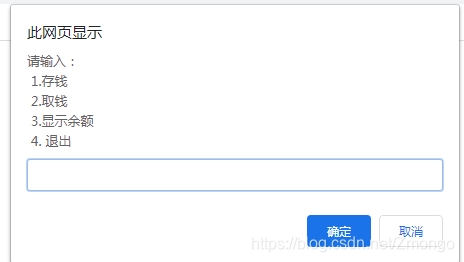
var j = prompt('请输入:\n 1.存钱 \n 2.取钱 \n 3.显示余额 \n 4. 退出');
for (var i = j; i = j; i++) {
if (i == 1) {
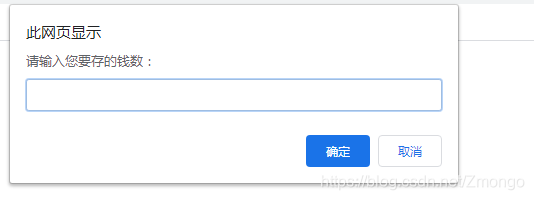
var n = prompt('请输入您要存的钱数:');
money = money + parseFloat(n);
alert('你目前的余额为' + money);
var j = prompt('请输入:\n 1.存钱 \n 2.取钱 \n 3.显示余额 \n 4. 退出');
} else if (i == 2) {
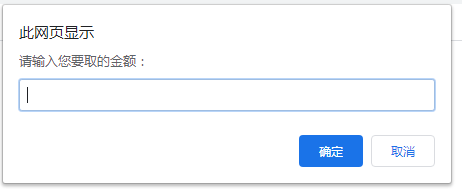
var m = prompt('请输入您要取的金额:');
money = money - parseFloat(m);
alert('您目前剩余金额为' + money);
var j = prompt('请输入:\n 1.存钱 \n 2.取钱 \n 3.显示余额 \n 4. 退出');
} else if (i == 3) {
alert('您的余额为' + money);
var j = prompt('请输入:\n 1.存钱 \n 2.取钱 \n 3.显示余额 \n 4. 退出');
} else if (i == 4) {
alert('正在退出.....');
break;
}
}


























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








