项目中加载一个地址需要显示网页的Title
Webview有提供的获取方法:
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onReceivedTitle(WebView view, final String title) {
super.onReceivedTitle(view, title);
textTitle = title;
Logger.e("onReceivedTitle = "+title);
}
});
问题:项目中有好多的微信公众号的文章,这些url是获取不到Title的
解决方法:
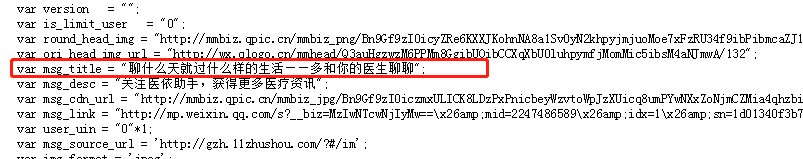
查看微信公众号文章的网页源码,有个msg_title变量,就是文章的title

这样就可以通过js和android的交互去获取该变量的值。
//设置交互配置
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new JavaInterface(),"androidObject" );
public class JavaInterface{
@JavascriptInterface
public void getTitle(String title){
//获取到标题
}
}
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(android.webkit.WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
if (android.os.Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
view.evaluateJavascript("javascript:window.androidObject.getTitle(msg_title)", new ValueCallback<String>() {
@Override
public void onReceiveValue(String s) {
}
});
}else {
view.loadUrl("javascript:window.androidObject.getTitle(msg_title)");
}
}
@Override
public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) {
super.onReceivedError(view, request, error);
}
});
在js中调用java的getTitle方法,方法参数就是js里的标题变量msg_title,这样就可以获取到标题了,这个只是针对微信公众号里的文章,要是获取url文章,就需要进行webview自带获取和微信文章获取方式两种相结合处理。








 本文介绍了一种通过WebView加载微信公众号文章并获取其标题的方法。利用JavaScript与Android交互,从特定变量msg_title中提取文章标题。
本文介绍了一种通过WebView加载微信公众号文章并获取其标题的方法。利用JavaScript与Android交互,从特定变量msg_title中提取文章标题。
















 1365
1365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








