在批量删除用户的操作中,前端请求传递的都是同名参数的用户id,只要在后台使用同一种社组类型的参数绑定接收,就可以在方法中通过循环数组参数的方式来完成删除操作。但如果是批量修改用户操作,前端请求传递过来的数据可能就会批量包含各种类型的数据,如Integer、String等。这种情况使用数组绑定是无法实现的.
针对这种情况,我们可以使用集合数据绑定。即在包装类中定义一个包含用户信息类的集合,然后在接收方法中将参数类型定义为该包装类的集合。下面就以批量修改用户为例,来讲解一下集合数据绑定的使用, 具体实现步骤如下。
(1)新建一个Web项目,将Spring MVC相关JAR包添加到项目的lib目录下,并发布到类路径中。
(2)在web.xml中,配置Spring MVC的前端控制器等信息。如下
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<!-- 配置前端控制器 -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 配置编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
(3)在src目录下,创建Spring MVC的核心配置文件springmvc-config.xml,在该文件中配置组件扫描器和视图解析器,如下
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!-- 定义组件扫描器,指定需要扫描的包 -->
<context:component-scan base-package="com.itheima.controller" />
<!-- 定义视图解析器 -->
<bean id="viewResolver" class=
"org.springframework.web.servlet.view.InternalResourceViewResolver">
<!-- 设置前缀 -->
<property name="prefix" value="/WEB-INF/jsp/" />
<!-- 设置后缀 -->
<property name="suffix" value=".jsp" />
</bean>
</beans>
(4)在src目录下,创建一个com.itheima.vo包,并在包中创建包装类UserVO来封装用户集合属性,编辑后的代码如下
package com.itheima.vo;
import java.util.List;
import com.itheima.po.User;
/**
* 用户包装类
*/
public class UserVO {
private List<User> users;
public List<User> getUsers() {
return users;
}
public void setUsers(List<User> users) {
this.users = users;
}
}
在上述代码中,声明了一个List类型的集合属性users,并编写了该属性对应的getter/setter方法。该集合属性就是用于绑定批量修改用户的数据信息
(5)在src目录下,创建一个com.itheima.controller包,并在包中创建一个用于用户操作的控制器类UserController,代码如下
package com.itheima.controller;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.itheima.po.User;
import com.itheima.vo.UserVO;
@Controller
public class UserController {
/**
* 向用户批量修改页面跳转
*/
@RequestMapping("/toUserEdit")
public String toUserEdit() {
return "user_edit";
}
/**
* 接收批量修改用户的方法
*/
@RequestMapping("/editUsers")
public String editUsers(UserVO userList) {
// 将所有用户数据封装到集合中
List<User> users = userList.getUsers();
// 循环输出所有用户信息
for (User user : users) {
// 如果接收的用户id不为空,则表示对该用户进行了修改
if(user.getId() !=null){
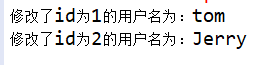
System.out.println("修改了id为"+user.getId()+
"的用户名为:"+user.getUsername());
}
}
return "success";
}
}
在上述代码的两个方法中,通过toUserEdit()方法将跳转到user_edit.jsp 页面,通过editUsers()方法,将执行用户批量更新操作,其中editUsers()方法的UserVO类型参数用于绑定并获取页面传递过来的用户数据。
(6)在项目的/WEB-INF/jsp目录下,创建页面user_edit.jsp,编写页面信息,如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>修改用户</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/editUsers"
method="post" id='formid'>
<table width="30%" border=1>
<tr>
<td>选择</td>
<td>用户名</td>
</tr>
<tr>
<td>
<input name="users[0].id" value="1" type="checkbox" />
</td>
<td>
<input name="users[0].username" value="tome" type="text" />
</td>
</tr>
<tr>
<td>
<input name="users[1].id" value="2" type="checkbox" />
</td>
<td>
<input name="users[1].username" value="jack" type="text" />
</td>
</tr>
</table>
<input type="submit" value="修改" />
</form>
</body>
</html>
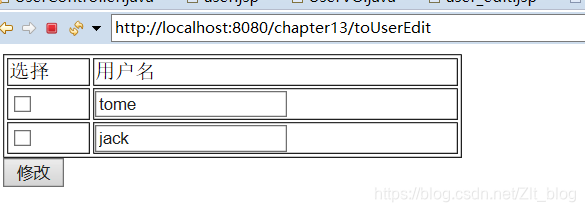
在上述页面代码中,模拟展示了id为1、用户名为tome,id为2、用户名为jack的两个用户。当单击“修改”按钮后,会将表单提交到一个以/editUsers结尾的请求中。
编写success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>结果页面</title>
</head>
<body>
ok
</body>
</html>
发布项目到tomcat服务器并启动后,访问地址http://localhost:8080/chapter13/toUserEdit























 2323
2323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








