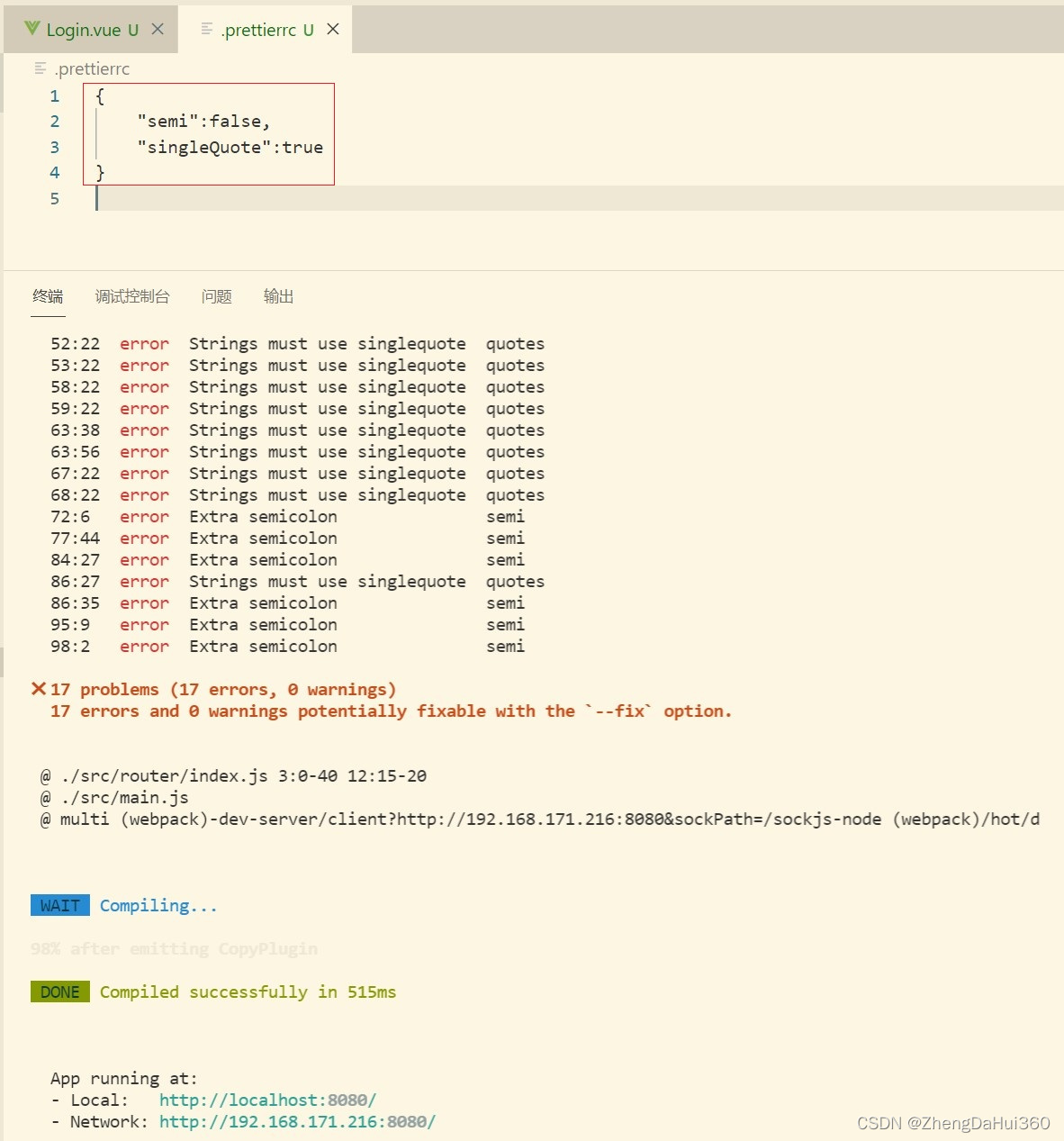
ESlint语法报错如下:
解决问题的方法:
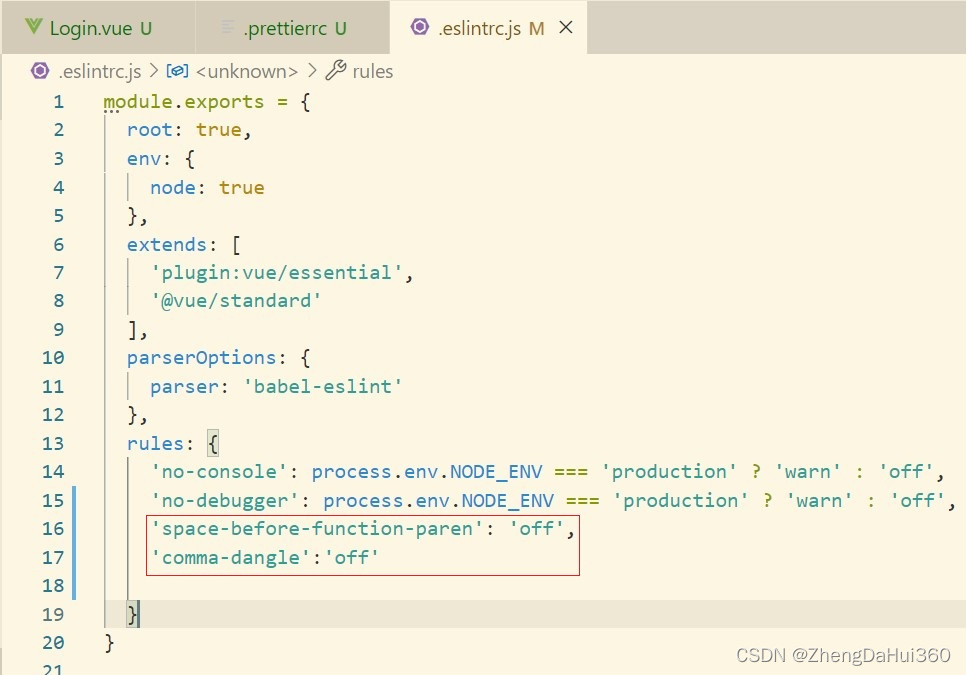
1. 在根目录找到eslintrc.js文件,关闭对应的规则。
注释:ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误
其中:"off" or 0 - 关闭规则
"warn" or 1 - 将规则视为一个警告(不会影响退出码)
"error" or 2 - 将规则视为一个错误 (退出码为1)
在 .eslintrc 配置文件可以包含下面的一行:
"extends": "eslint:recommended"
由于这行,所有在 规则页面 被标记为 “” 的规则将会默认开启。另外,你可以在 npmjs.com 搜索 “eslint-config” 使用别人创建好的配置。
2. 在根目录下新建.prettierrc文件夹,在格式化文档(快捷键 shift+alt+F)的时候保存为合法的格式
参见的prettierrc配置如下:
{ // tab缩进大小,默认为2 "tabWidth": 4, // 使用tab缩进,默认false "useTabs": false, // 使用分号, 默认true "semi": false, // 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号) "singleQuote": false, // 行尾逗号,默认none,可选 none|es5|all // es5 包括es5中的数组、对象 // all 包括函数对象等所有可选 "TrailingCooma": "all", // 对象中的空格 默认true // true: { foo: bar } // false: {foo: bar} "bracketSpacing": true, // JSX标签闭合位置 默认false // false: <div // className="" // style={{}} // > // true: <div // className="" // style={{}} > "jsxBracketSameLine": false, // 箭头函数参数括号 默认avoid 可选 avoid| always // avoid 能省略括号的时候就省略 例如x => x // always 总是有括号 "arrowParens": "avoid" }参考网址:
官网:Prettier 中文网 · Prettier 是一个“有态度”的代码格式化工具(语言为英文)
推荐中文网:prettier.js中文文档 · 看云


























 2147
2147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








