目录
Object.defineproperty方法 - 添加属性
1、如何解决Object.defineProperty 添加的属性不能枚举问题?- enumerable
2、如何解决Object.defineProperty 添加的属性不能修改问题?- writable
3、如何解决Object.defineProperty添加的属性无法被删除?- configurable
Object.defineProperty方法的get属性(getter函数)
Object.defineProperty方法的set属性(setter函数)
Object.defineproperty方法 - 添加属性
Object.defineproperty有三个参数
1、添加属性的对象
2、添加什么属性
3、配置项 (是一个对象)
特点:
1、添加的属性不能枚举(无法遍历)
2、添加的属性不能修改
3、无法通过delete.对象.属性方式删除属性
1、添加的属性不能枚举(无法遍历)案例:
<script>
// 要求添加一个age属性为18
let person={
name:"李四",
sex:"女",
// 方法一:可以直接在对象里添加属性
// age:18
}
// 方法二:通过 Object.defineProperty方法添加
Object.defineProperty(person,'age',{
value:18
})
// Object.defineProperty 添加的属性不能枚举(无法遍历)
for(key in person){
// 打印person的key中没有age
console.log(person[key])
}
</script>
2、添加的属性无法修改案例:

3、添加的属性无法被删除案例:

1、如何解决Object.defineProperty 添加的属性不能枚举问题?- enumerable
enumerable-控制属性是否可以枚举
可以通过enumerable属性为true解决 默认值是false
// 方法二:通过 Object.defineProperty方法添加
Object.defineProperty(person,'age',{
value:18,
// 如何解决Object.defineProperty 添加的属性不能枚举(无法遍历)问题:
// 可以通过enumerable属性为true解决 默认值是false
enumerable:true
})
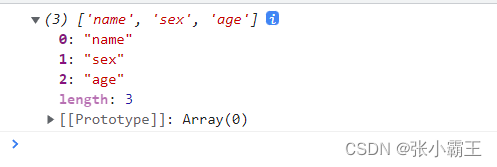
// Object.defineProperty 添加的属性不能枚举(无法遍历)
console.log(Object.keys(person))
2、如何解决Object.defineProperty 添加的属性不能修改问题?- writable
writable - 控制属性是否可以被修改
可以通过writable属性为true解决 默认值是false
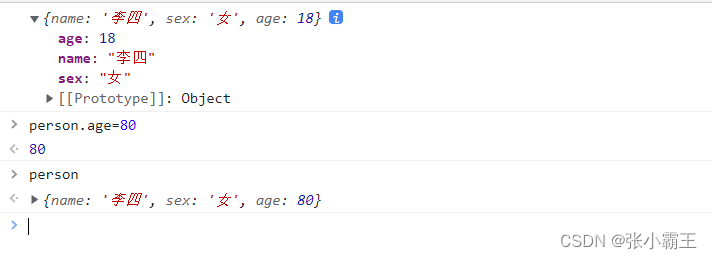
// 方法二:通过 Object.defineProperty方法添加
Object.defineProperty(person,'age',{
value:18,
// 如何解决Object.defineProperty 添加的属性不能枚举(无法遍历)问题:
// 可以通过enumerable属性为true解决 默认值是false
enumerable:true,
// 如何解决Object.defineProperty 添加的属性不能修改问题:
// 可以通过writable属性为true解决
writable:true
})
console.log( person)
3、如何解决Object.defineProperty添加的属性无法被删除?- configurable
configurable- 控制属性是否可以被删除
可以通过configurable属性为true解决 默认值是false
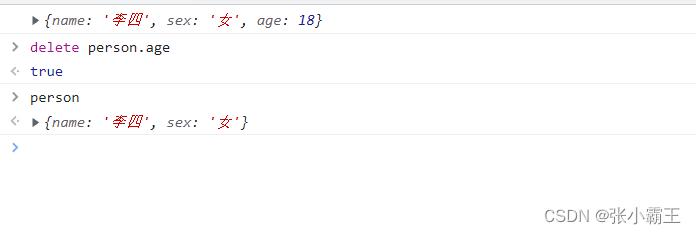
// 方法二:通过 Object.defineProperty方法添加
Object.defineProperty(person,'age',{
value:18,
// 可以通过enumerable属性为true解决 添加的属性不能枚举(无法遍历)问题:
// enumerable:true,
// 可以通过writable属性为true解决 添加的属性不能修改问题
// writable:true
// 可以通过configurable属性为true解决 添加的属性不能删除问题
configurable:true
})
console.log( person)
Object.defineProperty方法的get属性(getter函数)
特点:
1、是一个函数
2、有返回值所以有return
3、返回的值就是Object.defineProperty方法的配置项的值
定义:
当读取Object.defineProperty方法的配置项时 get函数(getter)就会被调用 且返回值就是配置项的值
<script>
let num = 40
// 要求添加一个age属性为18
let person={
name:"李四",
sex:"女",
// 方法一:可以直接在对象里添加属性
// age:18
} // 方法二:通过 Object.defineProperty方法添加
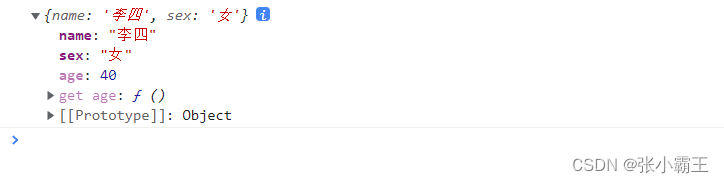
Object.defineProperty(person,'age',{
// get函数可以用来定义配置项的值为变量的时候
get:function(){
// 配置项的值会根据定义名num的值改变而改变
return num
}
})
Object.defineProperty方法的set属性(setter函数)
特点:
1、是一个函数
2、用来修改配置项中为变量的值
3、修改需要传参与变量值关联达到修改效果
4、修改后原本的值也会发生改变
定义:
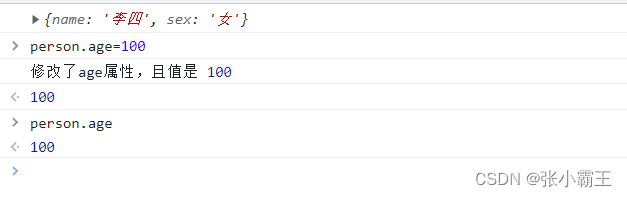
当修改Object.defineProperty方法的配置项时 set函数(setter)就会被调用 且会收到修改的具体值
// set函数可以用来修改配置项中变量的值
// 需要传参使num与set函数内的修改值关联
set(a){
console.log('修改了age属性,且值是',a)
// 使num和set关联
num = a
}




 本文详细探讨了Object.defineProperty方法,包括其添加的属性无法枚举、修改和删除的问题,并提供了解决方案。通过设置enumerable、writable和configurable属性,可以解决这些限制。同时,还介绍了get属性作为getter函数和set属性作为setter函数的工作原理。
本文详细探讨了Object.defineProperty方法,包括其添加的属性无法枚举、修改和删除的问题,并提供了解决方案。通过设置enumerable、writable和configurable属性,可以解决这些限制。同时,还介绍了get属性作为getter函数和set属性作为setter函数的工作原理。
















 550
550


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







