对于class样式的解决方案,
- 对于公共组件
antd之类(没有hash后缀), 可以直接使用:global或者:local来进行属性的修改 - 但是对于自己封装的内部组件来说, 最直接不侵入的写法是使用
css正则匹配来修改样式 - 或者使用预留的className, 或者
字符class达到对应目的
4.
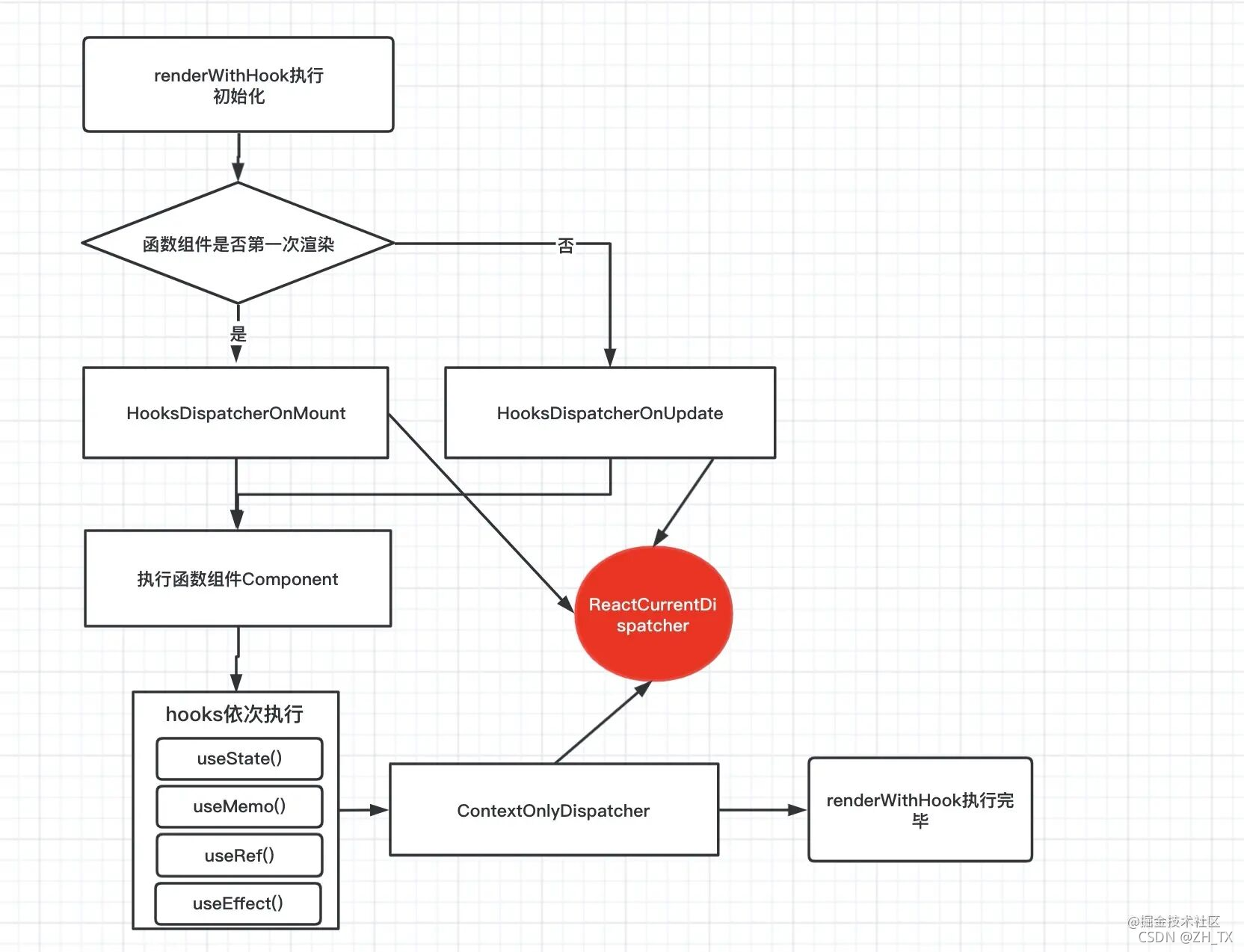
react-hook相关执行机制:

react 懒加载: 需要结合react.lazy,Suspense才能使用
tips:
单纯做一点笔记还是不够的, 需要更加清晰的复盘理解, 对于每个季度的目标也可以作为相结合的点去驱动
- 增加一点自己的兴趣, 比如深入研究一下canvas技术, 看看那些图表技术酷不酷炫(甚至可以往游戏, 算法, 后端知识方面去多多了解)
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








