- 访问凯格行为验证码官网,注册账号后登录控制台,访问“无感验证”模块,申请开通后系统会分配一个唯一的AppId、AppSecret。
- Web接入,兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器,接入方法请见Web接入章节。
Web接入
环境要求
兼容IE9+,Chrome,Firefox,360浏览器,QQ浏览器等主流浏览器。
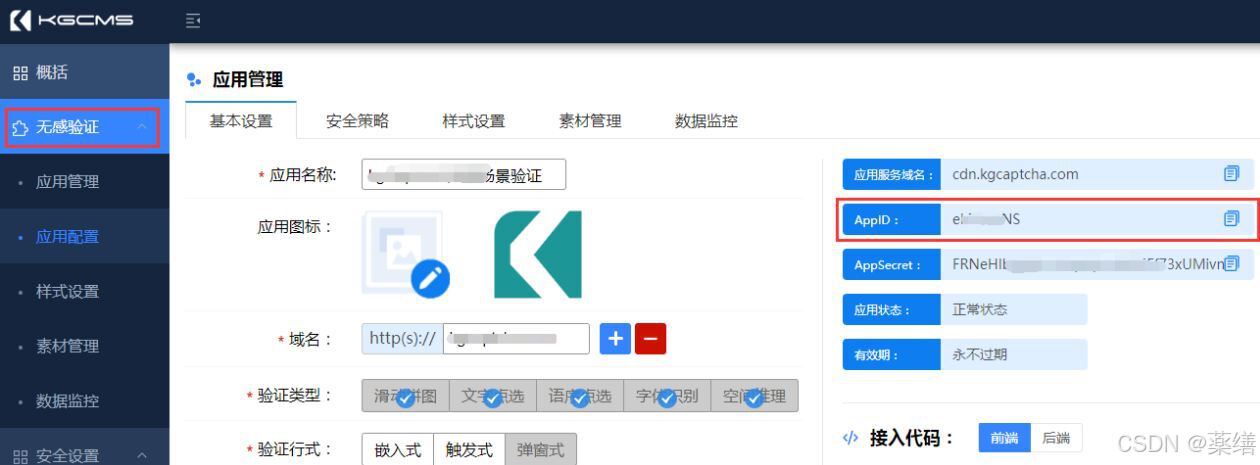
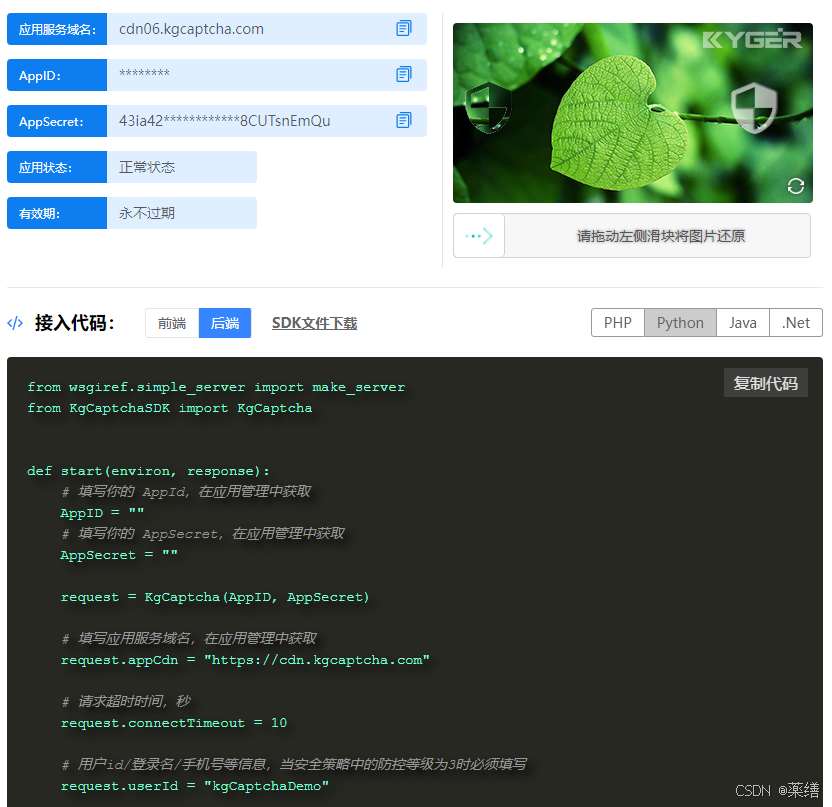
获取appId
请先进控制台(或点击右上角控制台按钮)中的“应用管理”或“应用配置”模块,并下图指引位置找到appId。

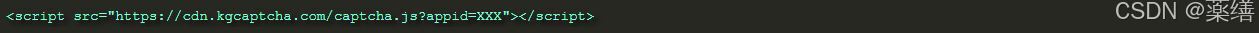
引入captcha.js

注意:
1、http://cdn.kgcaptcha.com应用服务域名请根据控制台获取进行填写
2、请填写在控制台获取的appid
3、由于验证码 JS 会不定期升级更新,请直接引用凯格 CDN 上的资源,以便及时获得最新安全防护。不要将 JS 文件下载到自己服务器使用。
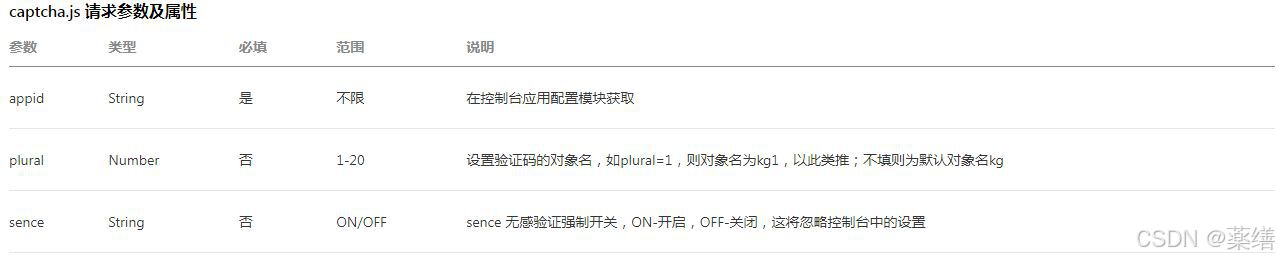
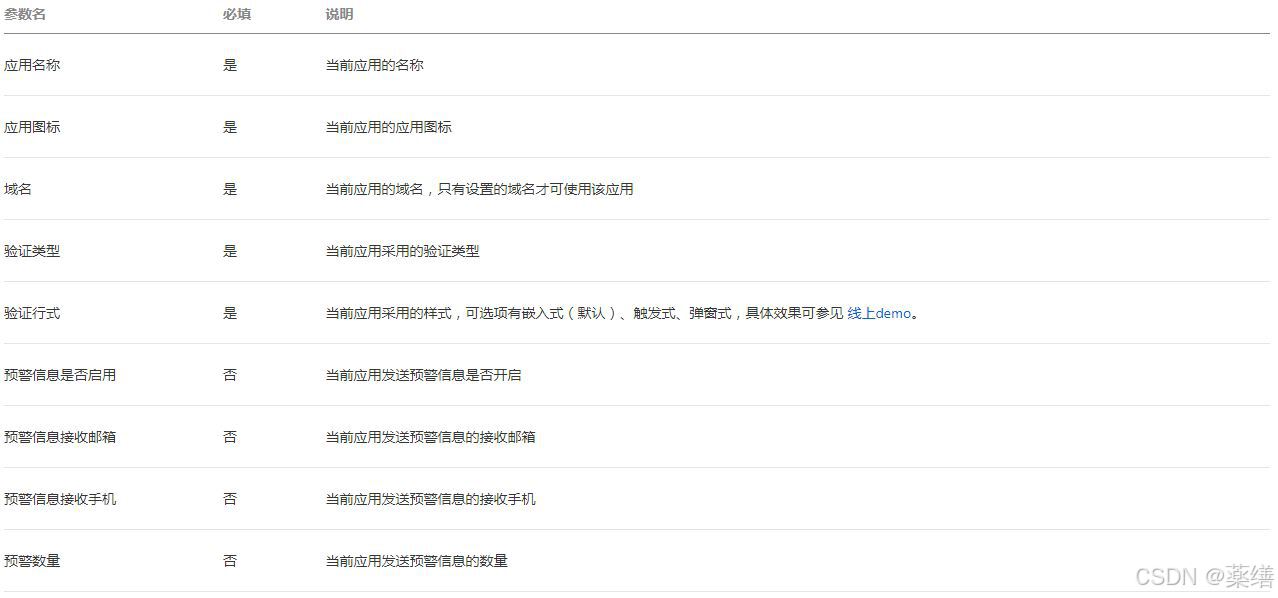
captcha.js 请求参数及属性 
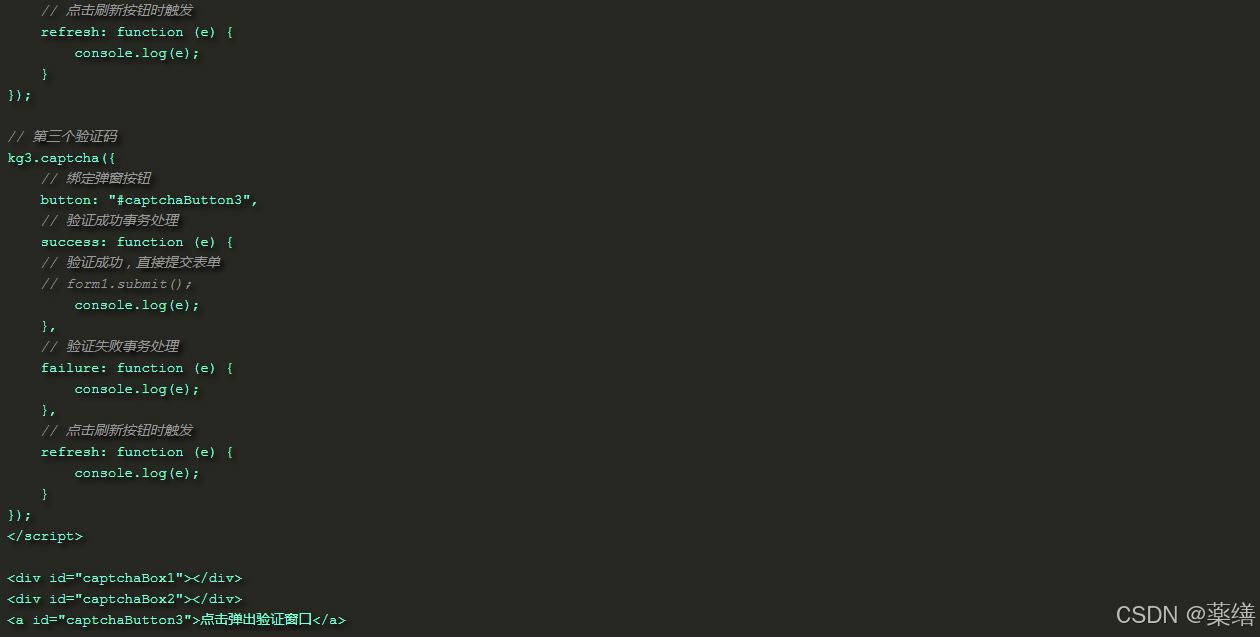
示例代码
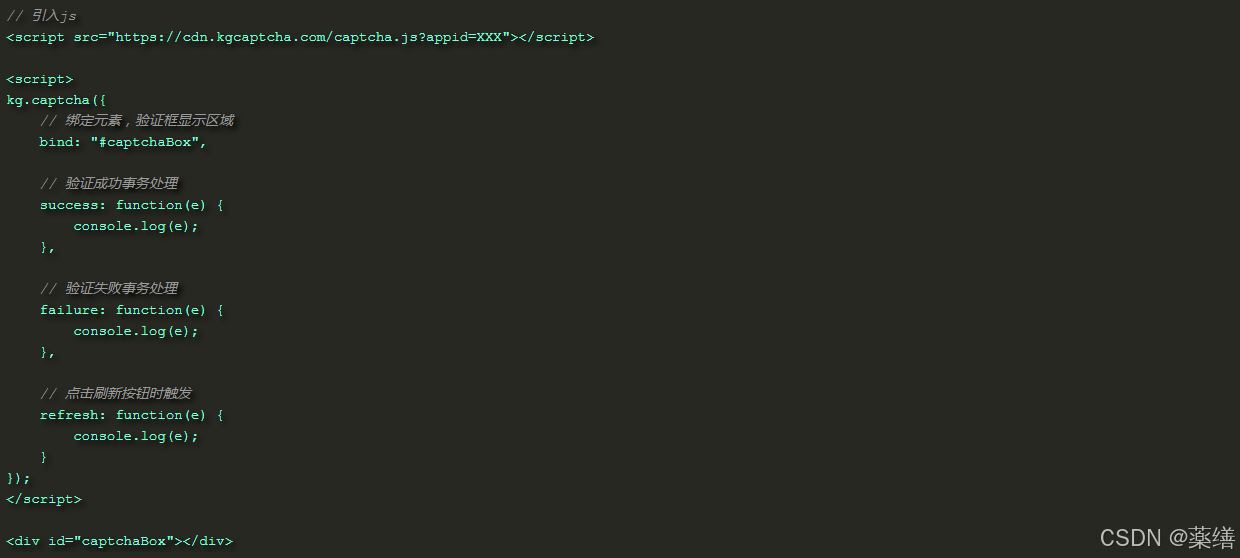
以下列举三种验证行式接入示例代码:
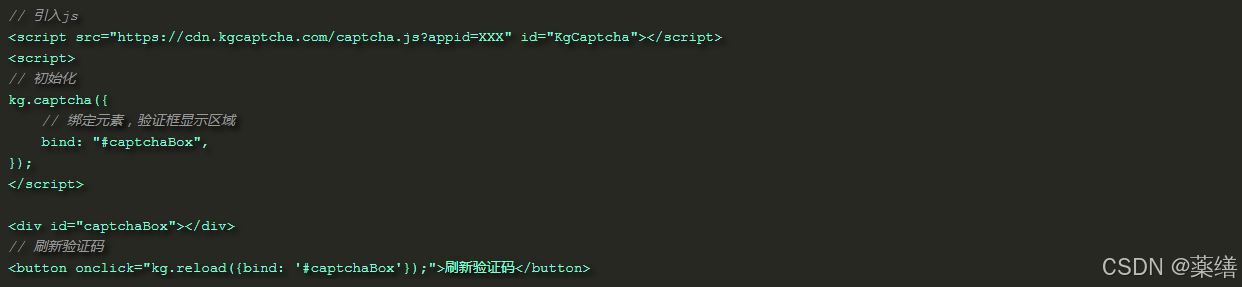
- embed 嵌入式(默认) 示例
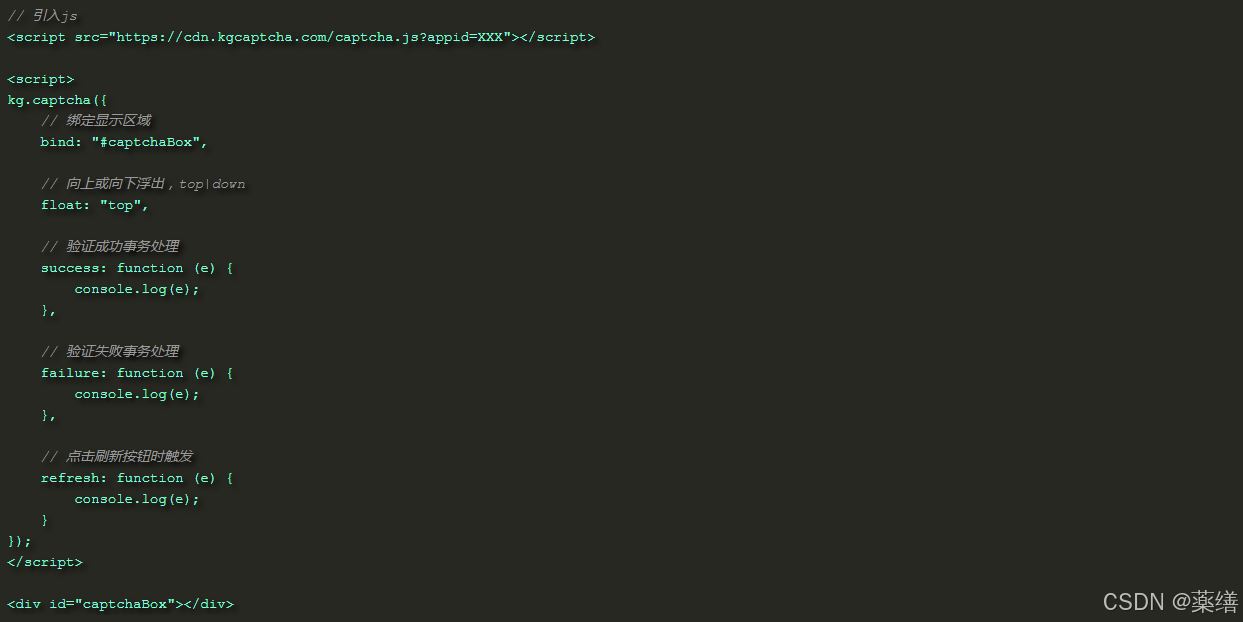
在页面上创建<div id="captchaBox"></div>元素,并使用kg.captcha方法对该元素进行初始化。

- 初始化完成后,验证码被插入到
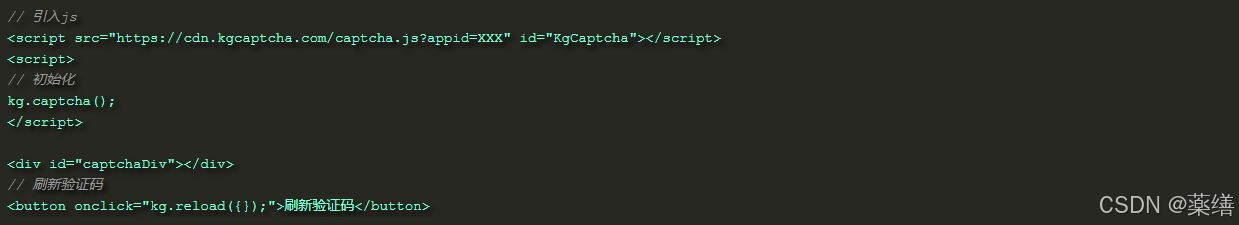
<div id="captchaBox"></div>元素中。 - oneclick 触发式 示例
在页面上创建<div id="captchaBox"></div>元素,并使用kg.captcha方法对该元素进行初始化。
- 初始化完成后,验证码被插入到
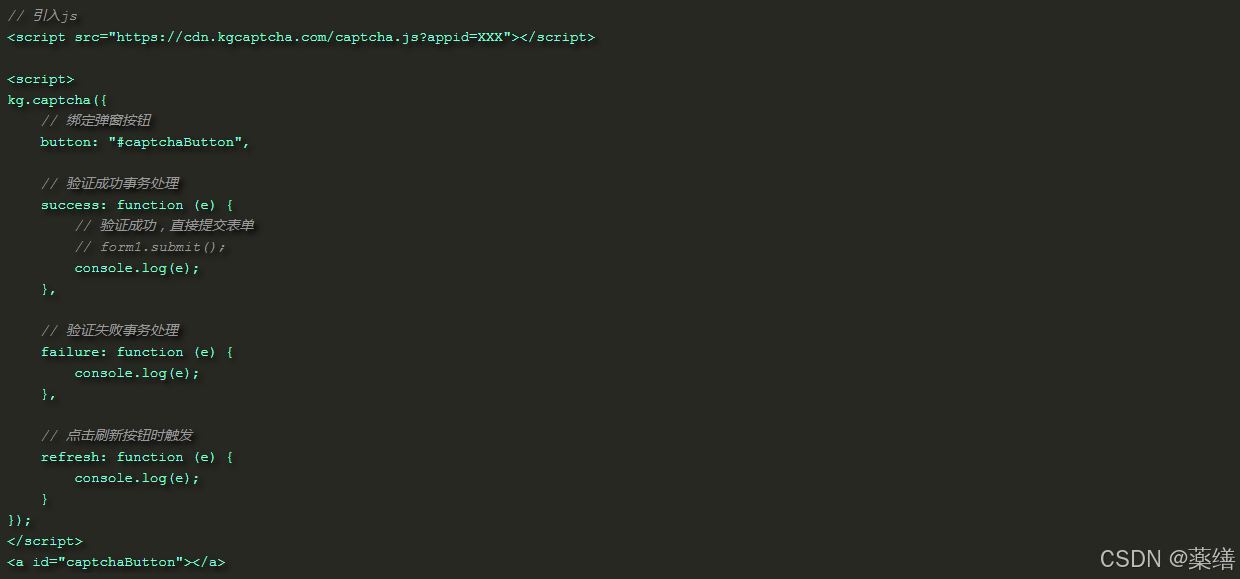
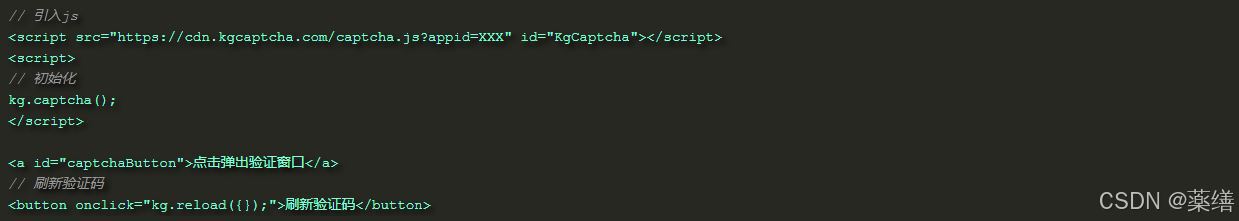
<div id="captchaBox"></div>元素中。 - popup 弹出式 示例
在页面上创建<a id="captchaButton">点击弹出验证窗口></a>元素,并使用kg.captcha方法对该元素进行初始化。
- 初始化完成后,验证码被插入到
<a id="captchaButton">点击弹出验证窗口></a>元素中,用户点击触发弹出验证窗口。
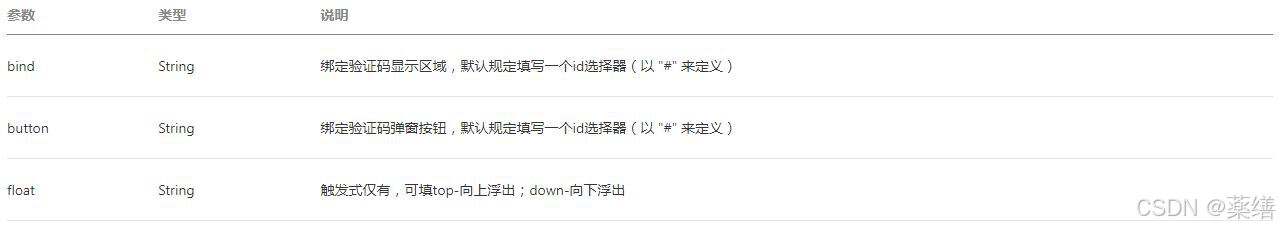
属性

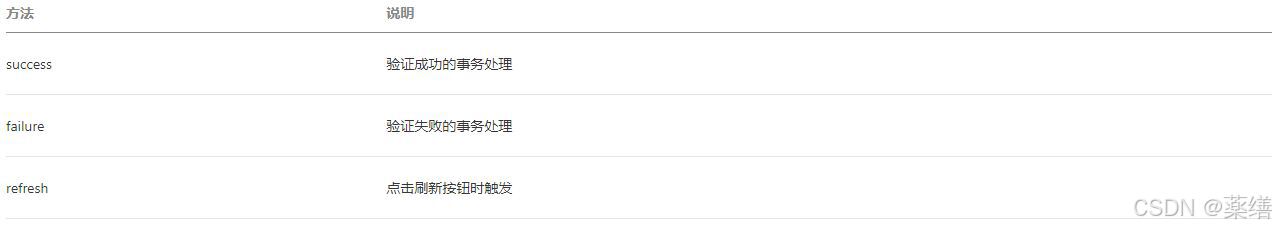
方法

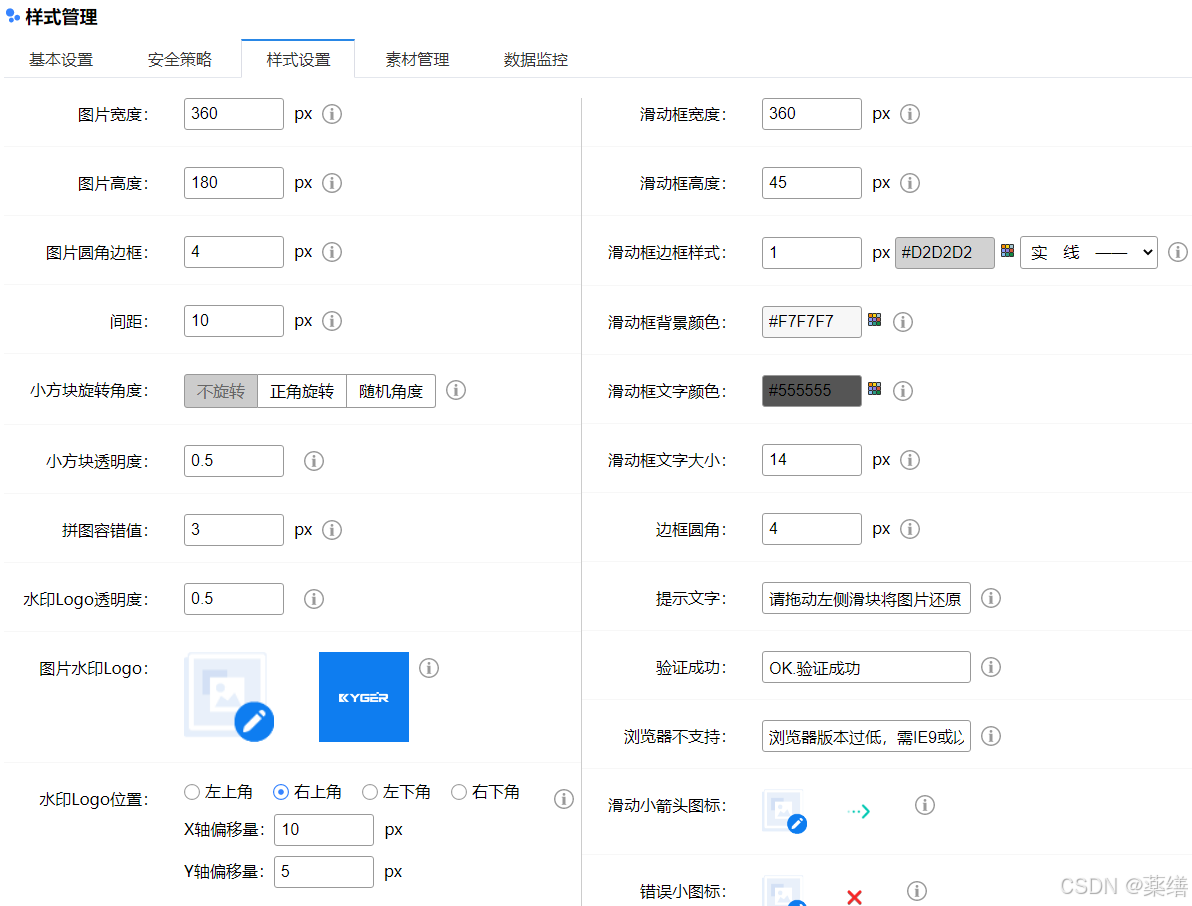
具体自定义样式请见应用管理—样式设置章节
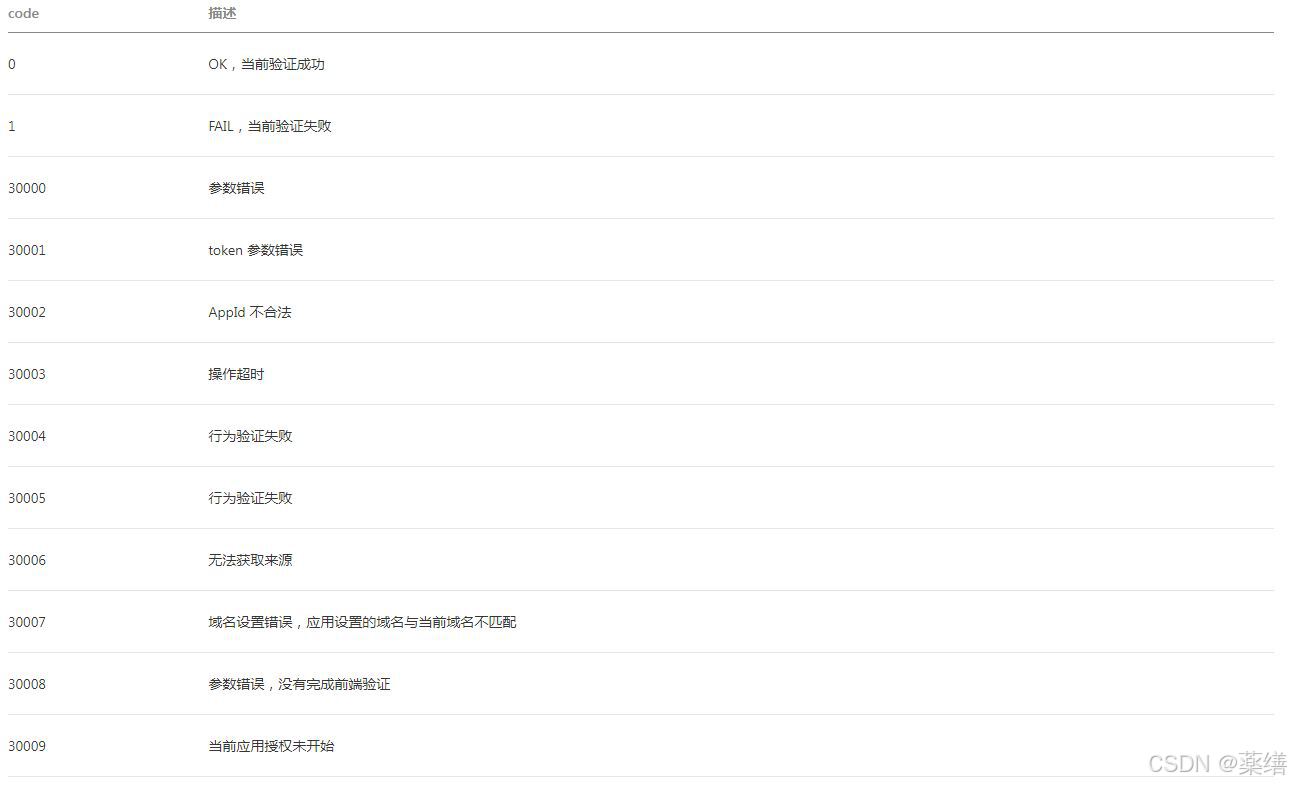
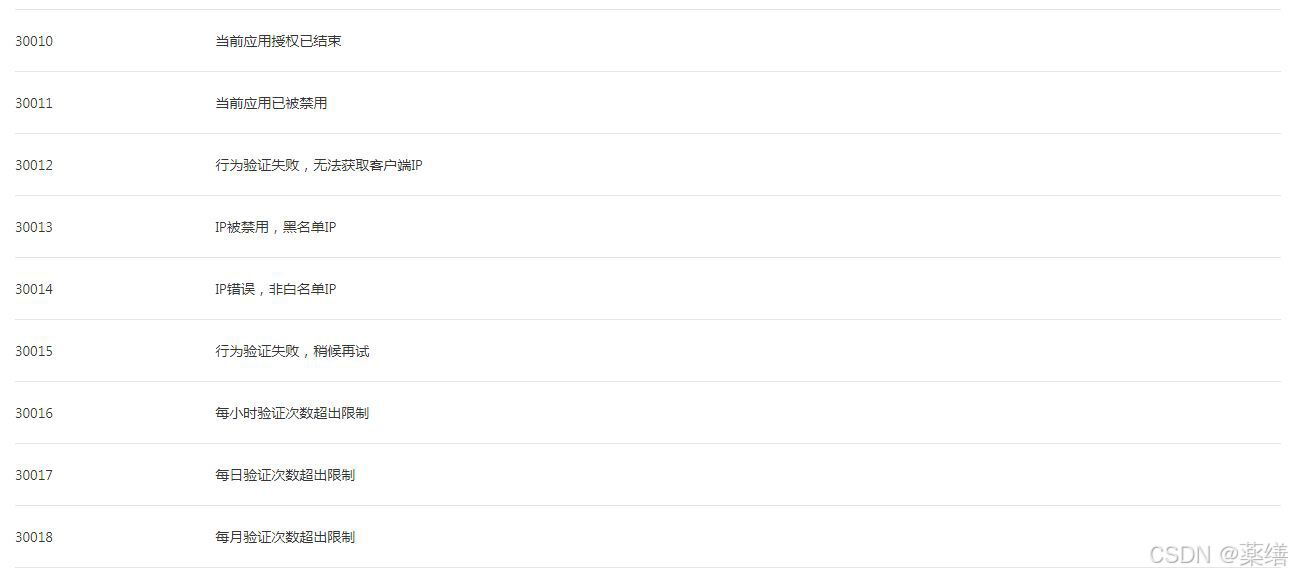
验证结果说明
 code说明
code说明


引入JS(同一页面多次调用)
引入多个JS时,请定义 plural 参数,填写范围为数字1-20;通过该参数区分定义对象名,如plural=1,则对象名为kg1,以此类推。
示例代码


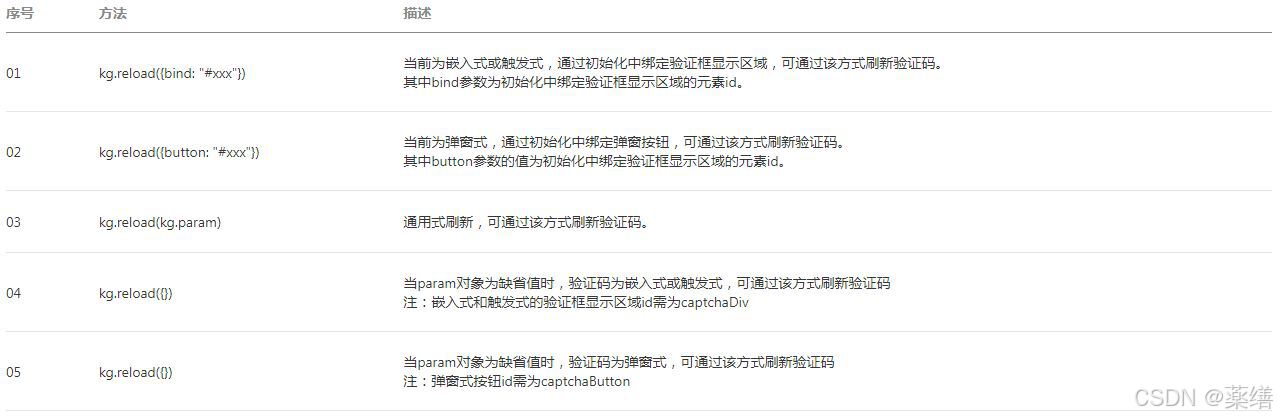
外部刷新验证码

01 嵌入式或触发式

02 弹窗式

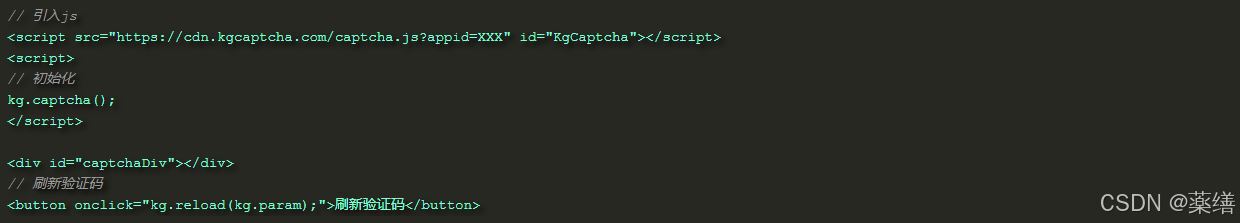
03 通用式

04 param对象为缺省值(嵌入式或触发式)
05 param对象为缺省值(弹窗式) 
控制台设置
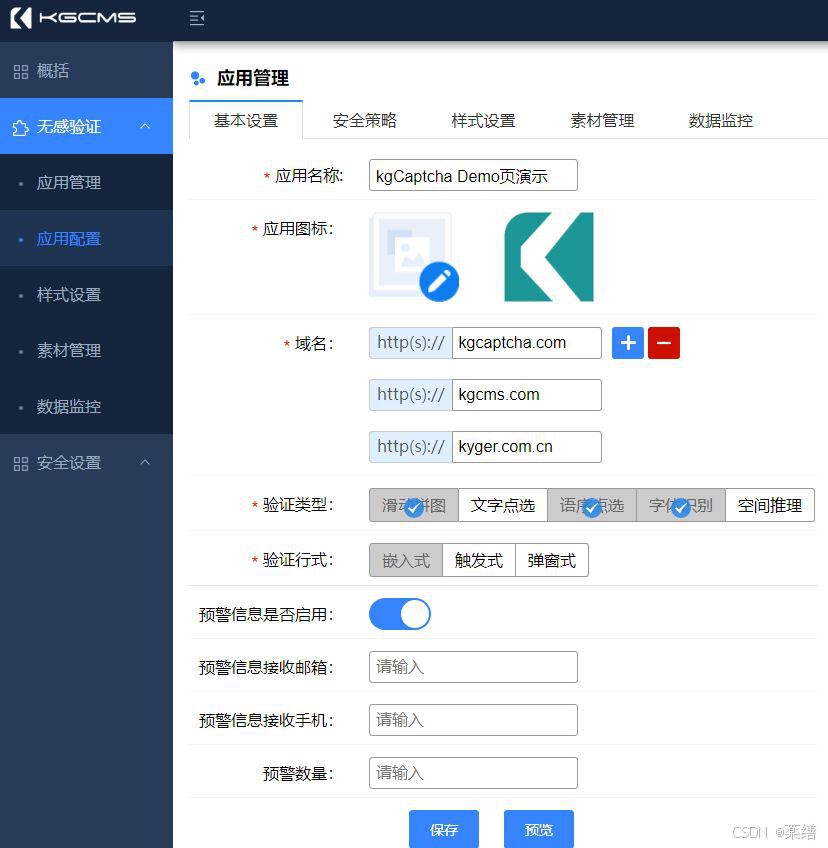
应用管理-基本设置




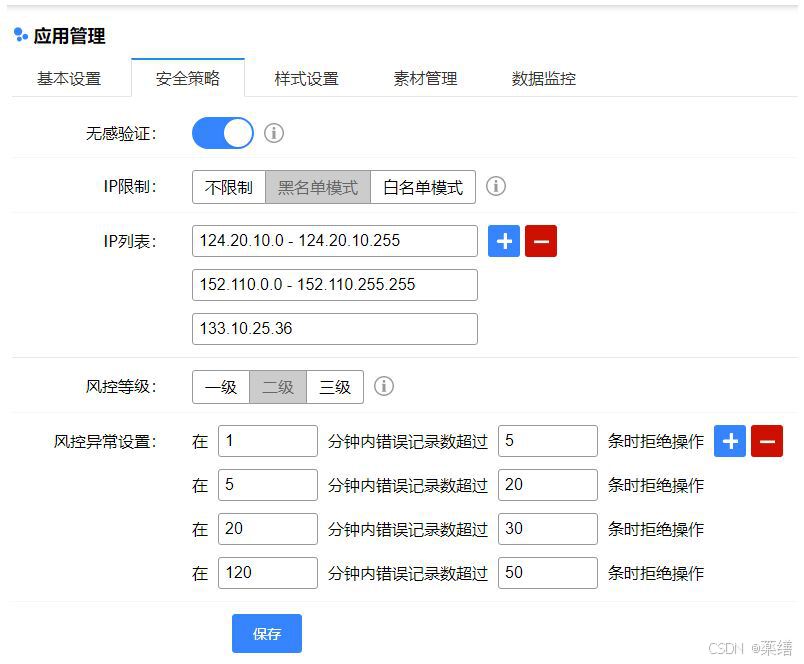
应用管理-安全策略


应用管理-样式设置




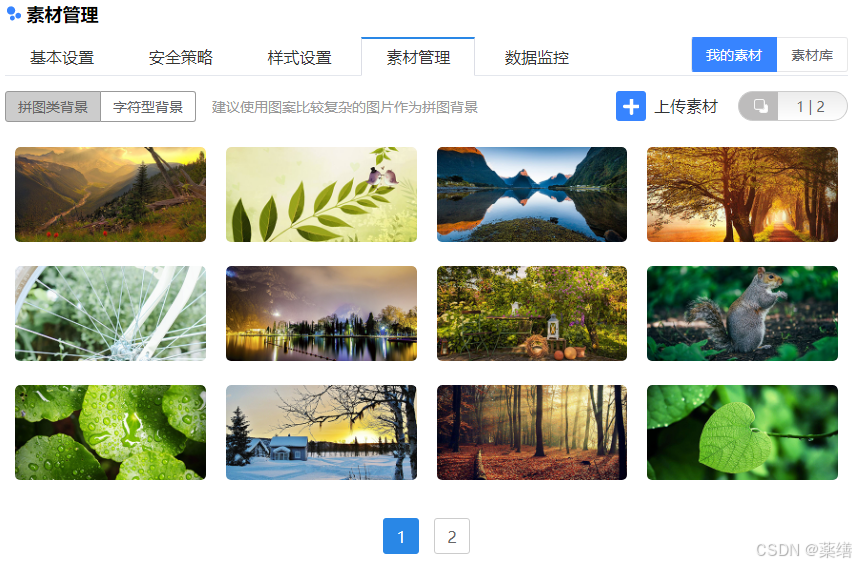
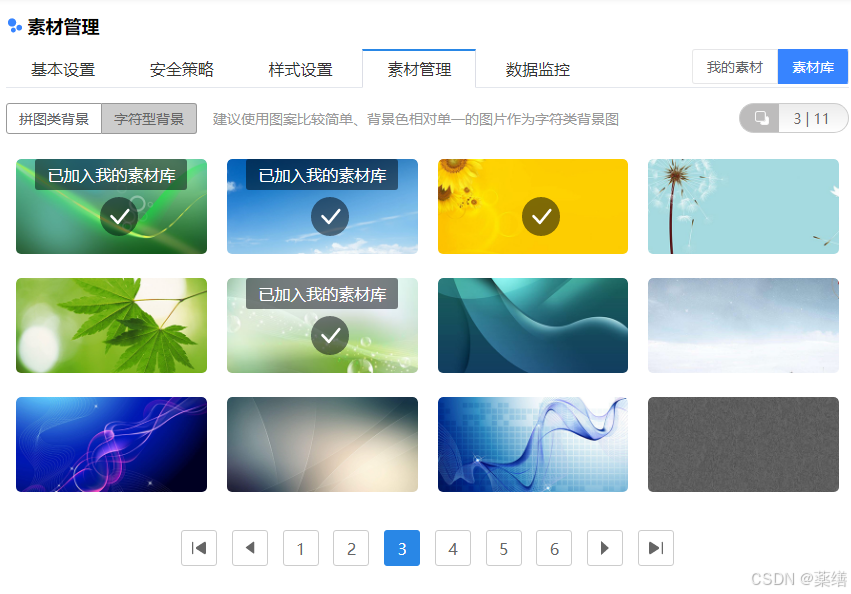
应用管理-素材管理
上传图片或从素材库中选择图片作为拼图背景


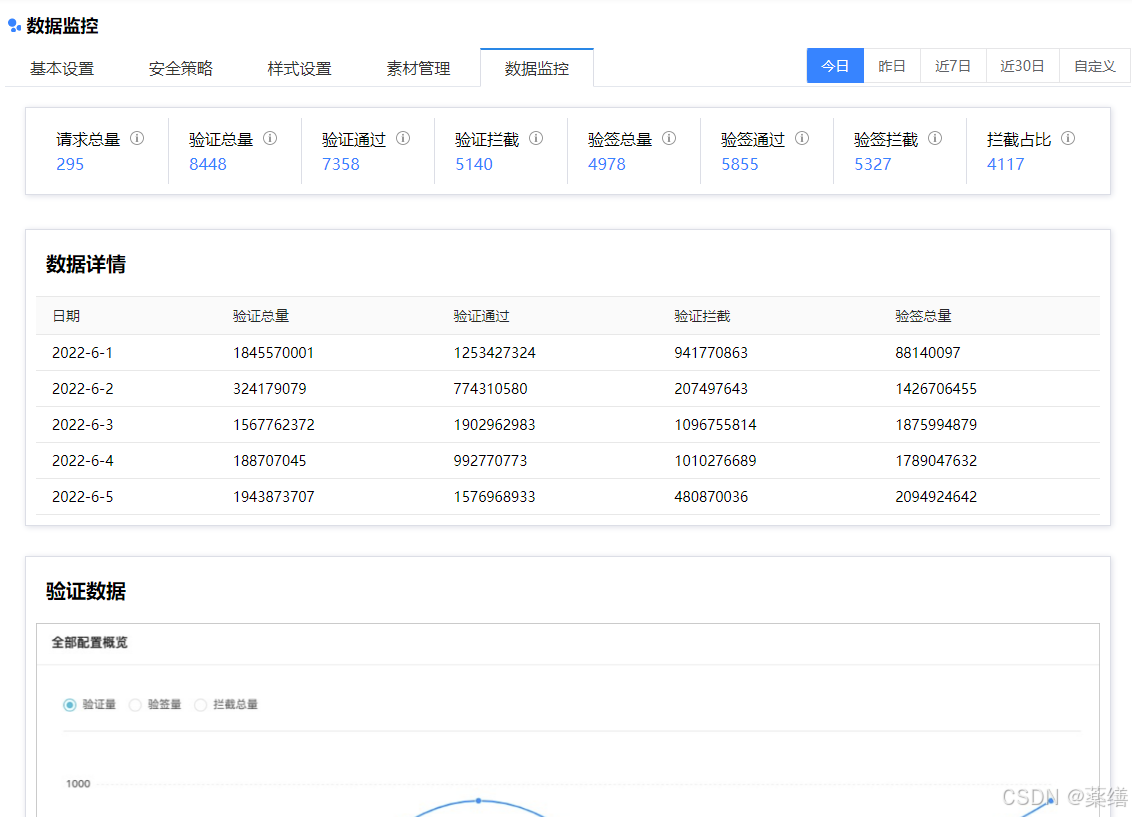
应用管理-数据监控
通过直观的数据图表查看今日/昨日/近7日/近30日/自定义时间的验证数据





















 903
903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








