Typora图片自动上传
你是否还在烦恼本地Typora写好的文章要上传博客时图片要单独上传?其实我们可以在本地写博客的同时就上传至图片托管网站,这样我们贴的图片地址就不是本机地址而是一个网址了,这样自然就不用担心上传博客时图片无法找到还要手动上传的问题了~~下面记录一下我安装picgo的过程~~(包含安装npm的过程)
我是从头至尾安装配置的,不知道直接写配置可不可行,可以先试一下(直接跳到第二步),如果不可行再按照流程从头安装即可。嘿嘿嘿,我就不试了。
一、安装nodejs
首先从官网下载安装包,接受协议然后选择安装路径<addr>,一路next安装即可(会自动配置环境变量)。
在安装路径<addr>下新建两个文件夹node_cache、node_global,然后运行命令更改本地仓库
npm config set prefix "<addr>\node_global"
#example: npm config set prefix "D:\nodejs\node_global"
npm config set cache "<addr>\node_cache"
建议配置镜像网址
npm config set registry=http://registry.npm.taobao.org
使用命令查看配置是否成功
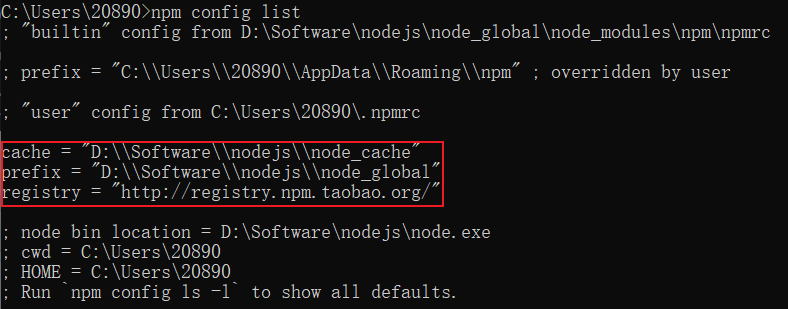
npm config list

如上图红框中显示的配置就可以啦
接下来的步骤也很重要,需要修改几个环境变量:
-
增加(系统)环境变量
变量 值 NODE_PATH <addr>\node_global\node_modules -
修改Path环境变量
变量 增加值 Path <addr>\node_global 注意
;分隔值,所有值最后无;
到这里nodejs安装就结束了,我们使用npm安装模块时使用如下命令
npm install <模块名> -g
-
举个栗子
使用npm更新npm吧(建议做),运行命令
npm install npm -g,然后键入npm -v查看npm版本号。接着我们打开\<addr>\node_global\node_modules目录可以看到躺着一个npm目录,这就是我们新安装的模块位置,以后通过这条命令安装的模块都会被放到这里~
二、安装PicGo-Core
打开Typora的偏好设置>图像,按照下图配置,点击下载或更新,下载相应的模块

三、填写配置文件
手动填写配置文件,点击打开配置文件并粘贴如下内容
{
"picBed": {
"current": "smms",
"smms": {
"token": "" //从https://sm.ms/home/apitoken获取的token,需要注册申请一下,得到token一串key之后填写到这里才能正常使用
}
},
"picgoPlugins": {}
}
然后点击验证图片上传选项,验证上传成功即完成!
如果不可以的话,安装一下nodejs并在第三步之前运行命令
npm install picgo -g安装picgo模块,运行picgo set uploader自动配置配置文件,再继续执行第三步
Ps. 如果有朋友试过不安装nodejs的话麻烦告诉我可不可行,谢谢啦~
这样就可以快乐写博客了~~~

























 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










