在编译过后的文件进行样式修改
这两天有个需求,如何在编译过后的文件中进行样式修改。因为不是源码,所以并不清楚样式修改是否能够成功。
首先,得有一个编译过后的前端项目。
然后,在正常安装完成过后,就开始进行样式修改,。按照常规思路来,就应该在渲染出来的html结构中进行样式修改。但是一番操作下来不管如何进行样式修改,页面也不会变化。
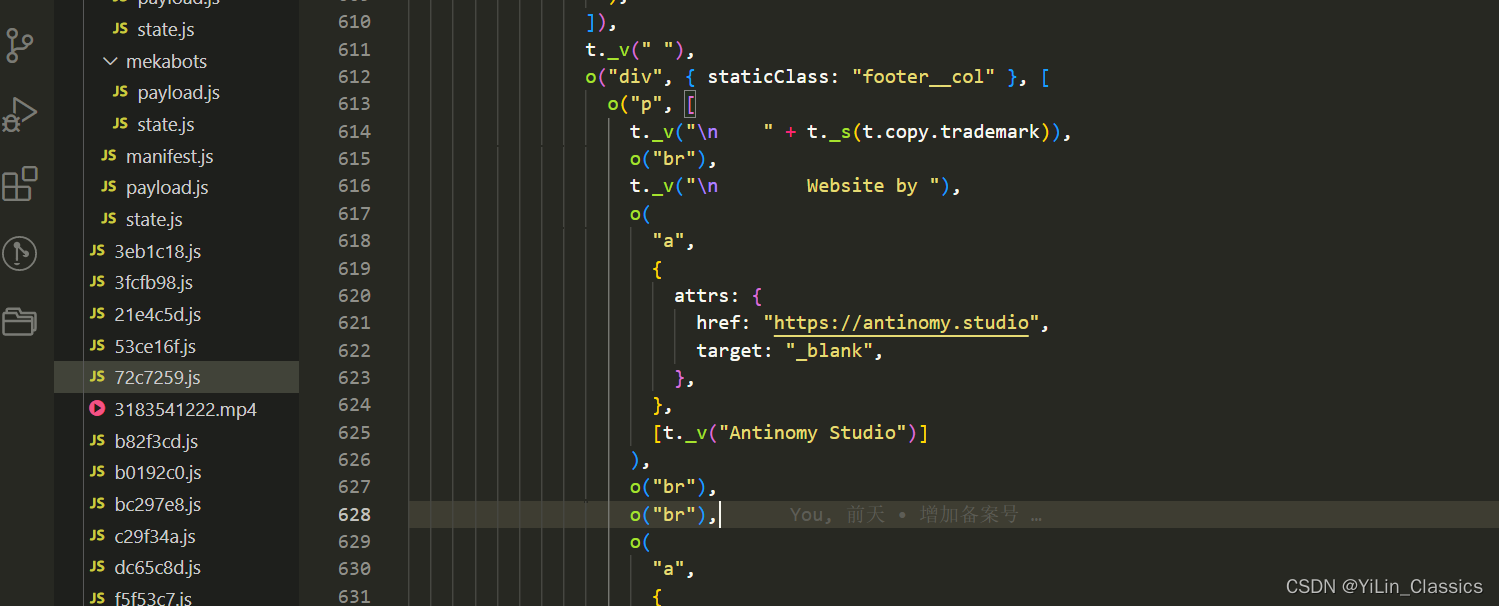
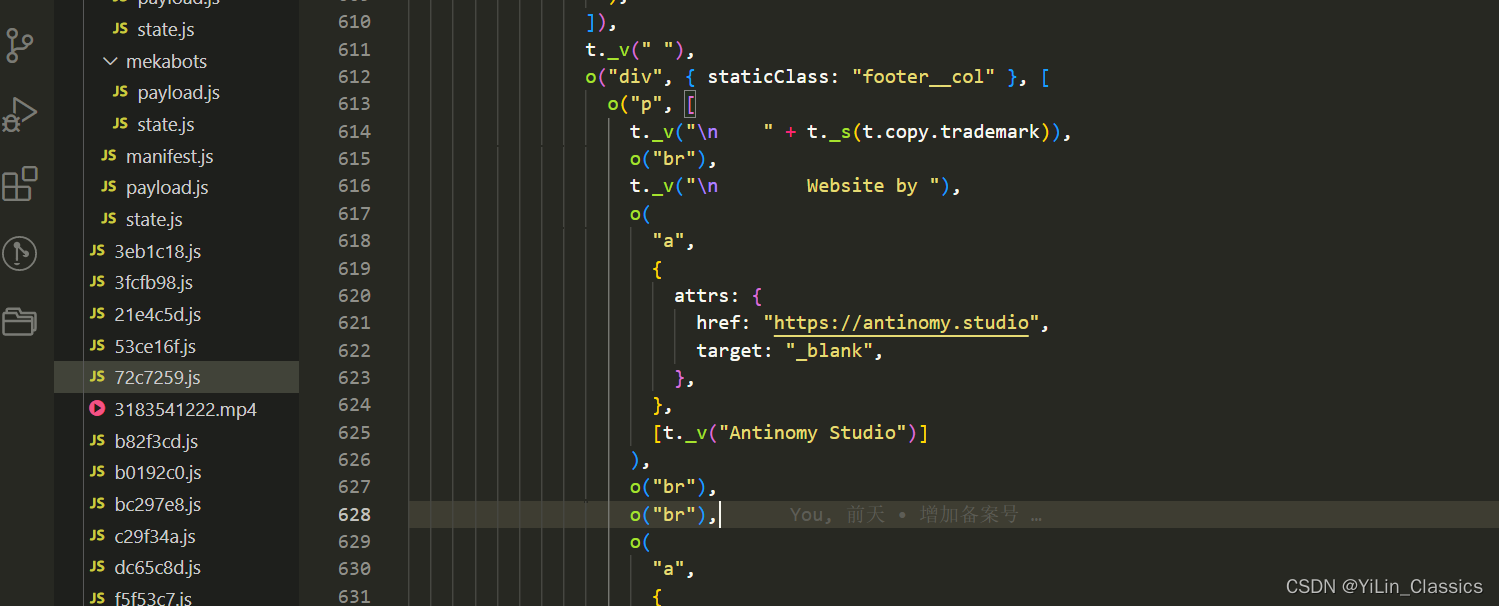
最后一番操作下来,只需要找到相应的js页面,就可以进行样式修改了。

过程有点坑!!!!!
 本文讲述了在编译过的前端项目中进行样式修改遇到的挑战。作者发现无法通过直接修改HTML结构实现样式更新,最终发现在JS文件中进行修改才能生效,揭示了编译过程中样式处理的不直观性。
本文讲述了在编译过的前端项目中进行样式修改遇到的挑战。作者发现无法通过直接修改HTML结构实现样式更新,最终发现在JS文件中进行修改才能生效,揭示了编译过程中样式处理的不直观性。

过程有点坑!!!!!


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


