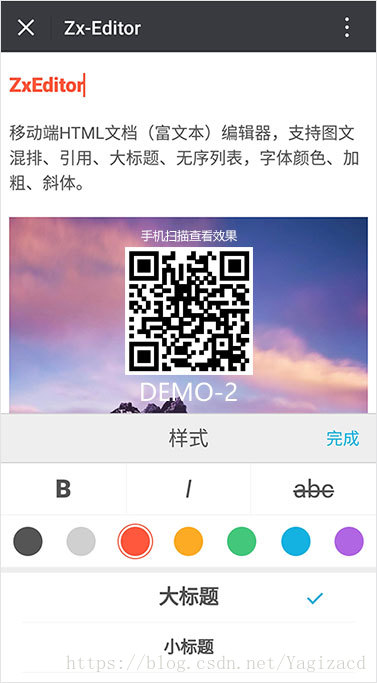
zxEditor 移动端HTML文档(富文本)编辑器,支持图文混排、引用、大标题、无序列表,字体颜色、加粗、斜体。
可用于独立web项目开发,也可以用于与原生App混合(hybrid)开发。
源码地址:https://github.com/capricorncd/zx-editor


本地运行 Build Setup
# 安装依赖
npm i
# 运行开发模式
# 通过 `http://localhost:9001` 可以访问
npm run dev
# 生成项目文件
npm run build使用 Use
- npm
npm install zx-editor --save-dev- html
<div id="editorContainer">
<!-- 编辑器容器 -->
</div>
<script src="./dist/js/zx-editor.min.js"></script>
<script>
// 初始化ZX编辑器
var zxEditor = new ZxEditor('#editorContainer', {
fixed: true
})
// 详见index.html文件
</script>注意:添加照片时,判断照片方向,并自动旋转需要依赖插件 exif.js
- ES6+








 zxEditor是一款适用于移动端的HTML5富文本编辑器,支持多种格式的编辑功能,如图文混排、引用、大标题等。它不仅适用于独立的Web项目,还能用于与原生App的混合(hybrid)开发。该编辑器提供了丰富的API和配置选项,包括自动保存、底部工具栏定制、消息提示框等功能。
zxEditor是一款适用于移动端的HTML5富文本编辑器,支持多种格式的编辑功能,如图文混排、引用、大标题等。它不仅适用于独立的Web项目,还能用于与原生App的混合(hybrid)开发。该编辑器提供了丰富的API和配置选项,包括自动保存、底部工具栏定制、消息提示框等功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 9048
9048

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








