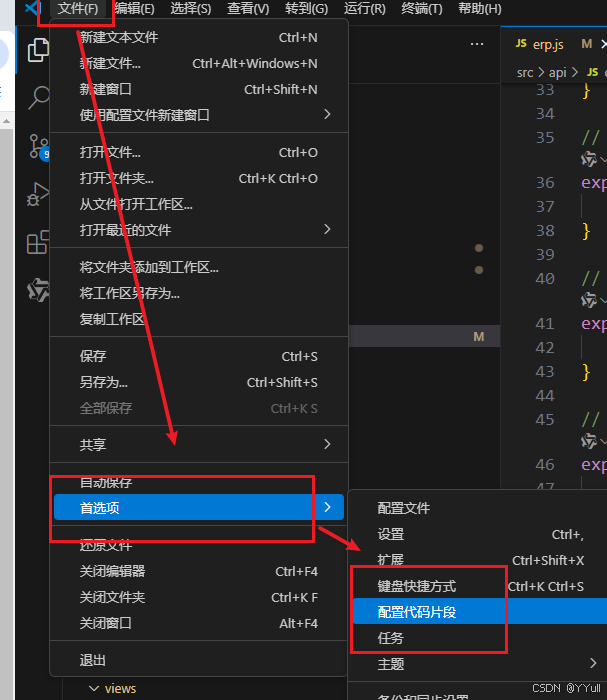
文件 - 首选项 - 配置代码片段

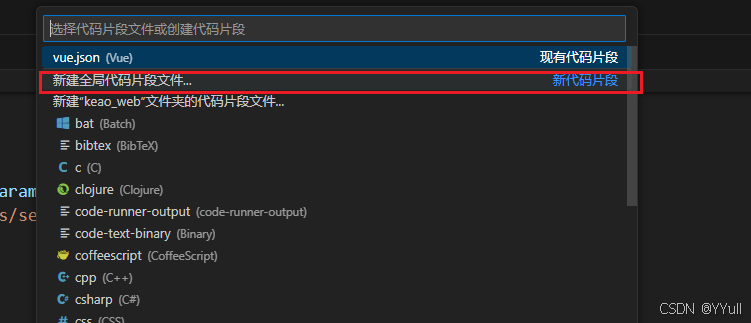
选择新建代码片段文件

新建一个模版文件,这里我建的是json格式
{
"Vue 3 SFC Template": {
"prefix": "vue3scss",
"body": [
"<template>",
" <div> </div>",
"</template>",
"",
"<script setup>",
"import { ref } from 'vue';",
"",
"</script>",
"",
"<style scoped lang='scss'>",
"",
"</style>"
],
"description": "vue3 setup scss"
}
}
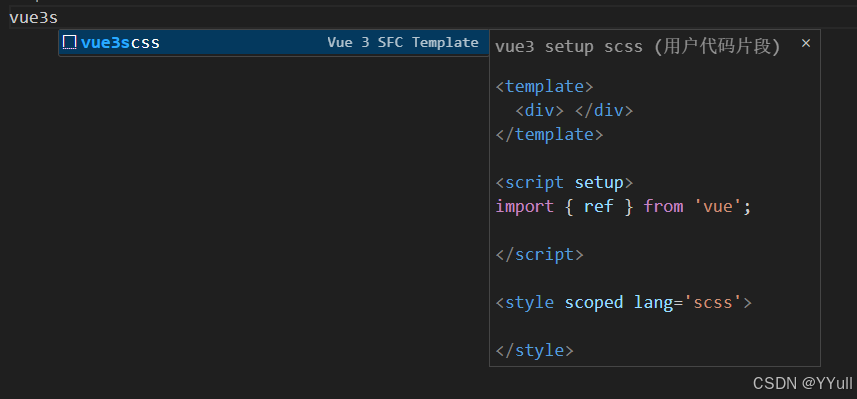
现在全局输入vue3scss 的效果就是
























 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








