<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./juicer-min.js"></script>
</head>
<body>
<div id="app"></div>
<script id="tpl" type="text/template">
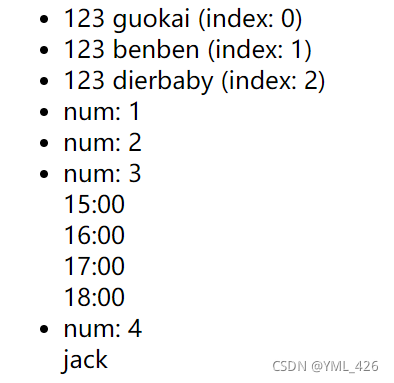
<ul>
{@each list as it,index}
<li>123${it.name} (index: ${index})</li>
{@/each}
{@each blah as it}
<li>
num: ${it.num} <br />
{@if it.num==3}
{@each it.inner as it2}
${it2.time} <br />
{@/each}
{@/if}
</li>
{@/each}
${name}
</ul>
</script>
<script>
var data = {
list: [{
name: ' guokai',
show: true
},
{
name: ' benben',
show: false
},
{
name: ' dierbaby',
show: true
}
],
blah: [{
num: 1
},
{
num: 2
},
{
num: 3,
inner: [{
'time': '15:00'
},
{
'time': '16:00'
},
{
'time': '17:00'
},
{
'time': '18:00'
}
]
},
{
num: 4
}
],
name:'jack'
};
var tpl = document.getElementById('tpl').innerHTML;
var html = juicer(tpl, data);
//html是一个字符串,需要在标签中渲染
document.getElementById('app').innerHTML = html
</script>
</body>
</html>






 本文详细探讨了Juicer模板引擎的原理与使用方法,包括其语法特性、模板编译过程以及如何在JavaScript项目中集成和优化。通过实例解析,帮助开发者更好地掌握这一强大的模板工具。
本文详细探讨了Juicer模板引擎的原理与使用方法,包括其语法特性、模板编译过程以及如何在JavaScript项目中集成和优化。通过实例解析,帮助开发者更好地掌握这一强大的模板工具。
















 472
472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








