有的小伙伴最开始搭建vue之后,再次搭建就发觉有点忘了。这次总结一下流程
搭建vue的开发环境之前,一定一定要先下载node.js,vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,网址:http://nodejs.cn;

2. 下载好node之后,打开docs管理工具,先看看node安装成功了没有,输入 node -v ,回车,会输出node的版本号
node -v
- 如果有版本号就证明成功了,在国内使用npm是非常慢的,这里我们使用淘宝npm镜像
- 淘宝的cnpm命令管理工具可以代替默认的npm管理工具:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
- 淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:
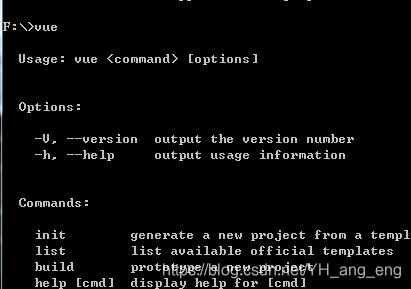
cnpm install --global vue-cli回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
- 搭建完手脚架之后,我们就可以要开始建一个新项目
- 然后我们开始创建新的项目输入命令:
vue init webpack project回车,project是我自





 本文详细介绍了搭建Vue开发环境的步骤,首先强调需先下载安装Node.js,然后使用淘宝npm镜像,通过Vue CLI创建新项目,配置项目依赖,并启动项目进行测试。成功后在浏览器输入localhost:8080可查看运行效果。
本文详细介绍了搭建Vue开发环境的步骤,首先强调需先下载安装Node.js,然后使用淘宝npm镜像,通过Vue CLI创建新项目,配置项目依赖,并启动项目进行测试。成功后在浏览器输入localhost:8080可查看运行效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 392
392










