一、绑定class样式
语法格式:
:class = "属性名"
(一)字符串写法
该写法适用于样式的类名不确定,需要动态指定的场景
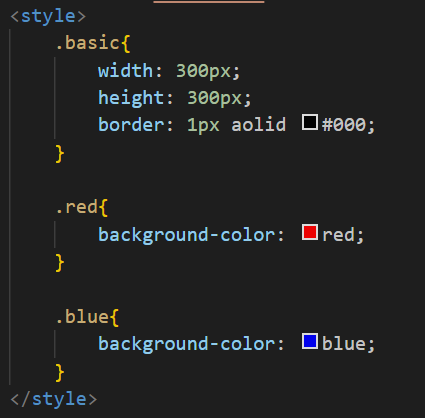
我们用如下的CSS样式进行操作演示

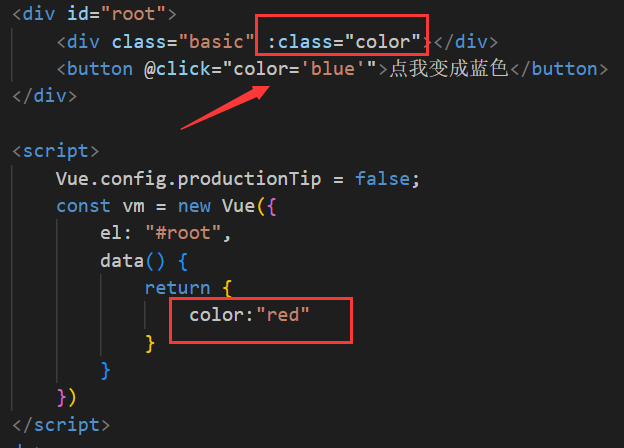
我们要完成点击按钮改变CSS样式的操作,如下图代码所示:
注意:这里的color是data中的属性,需要手动对其配置

(二)数组写法
该写法适用于要绑定样式个数和名字都不确定的场景
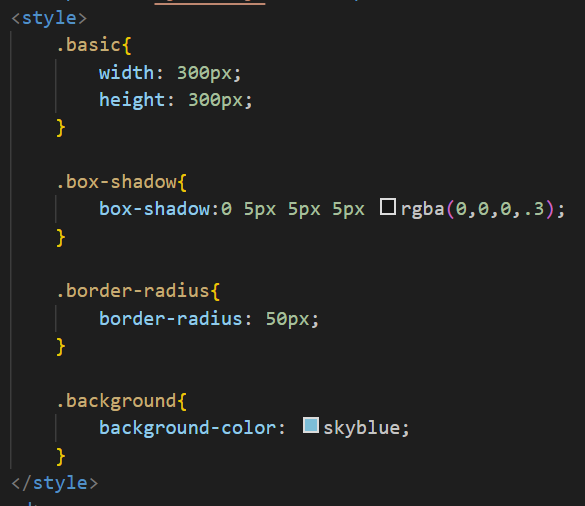
如:现在有一个基本样式和三个添加样式,这三个样式可以根据自己的需求进行添加

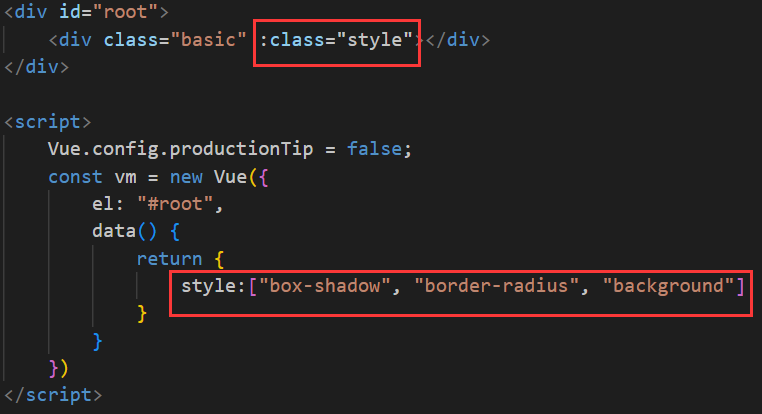
我们将需要的样式配置为一个数组,就可以将指定的样式应用于元素:


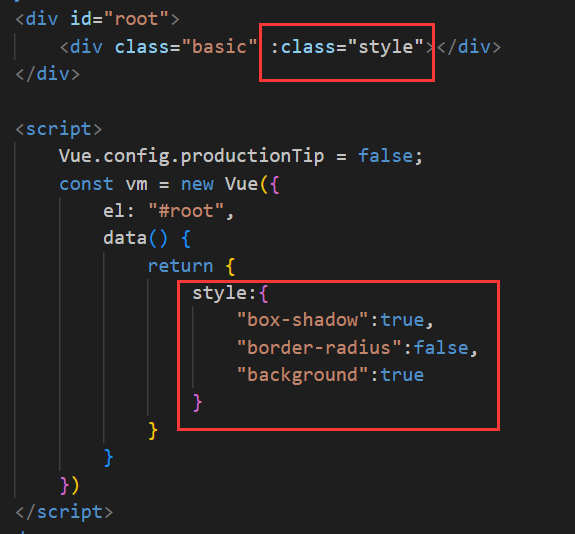
(三)对象写法
该写法适用于要绑定的样式个数确定,样式名称也确定,但要动态决定是否使用
我们仍然以上面的代码中的样式为例:


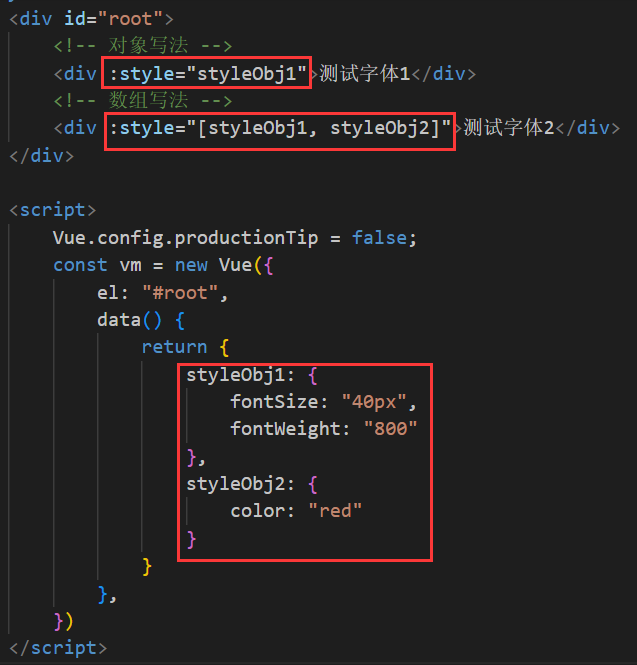
二、绑定style样式
语法格式:
:style = "样式对象"
注意:样式对象中的属性使用驼峰命名法























 3279
3279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








