数组(array)也是一个对象,是用来存储一些值的
普通对象是用字符串来作为属性名的,而数组是用数字作为索引来操作元素
| 属性名 | 属性值 |
|---|---|
| color | red |
| 索引 | 值 |
|---|---|
| 0 |
索引:从0开始的整数
创建一个数组:
var arr=new Array();
console .log( typeof arr);//输出object
arr[0]=10;
arr[1]=23;
arr[2]=33;
console.log(arr); //输出10
console.log(arr);// 输出10 23
console.log(arr[2]); //输出33
如果读取不存在的索引,他不会报错而是会返回Undefined
Array中的length属性:设置或返回数组中元素的数目
获取数组的长度:
console.log(array.length);
对于连续的索引,用length可以获取数组的长度
对于非连续的索引,用length可以获取数组最大的索引+1(尽量不用)
向数组的最后一个位置添加元素:数组.[数组.length]=值;
arr.[arr.length]=70;
使用字面量创建数组
var arr=[1,2,3,4,5 ];
console.log(arr);
console.log(arr.length);var arr=new Array(2);//数字2表示数组长度为2里面有两个空数组
console.log(arr);
使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递
var arr=new Array(10,20,30);
console.log(arr);数组中的元素可以是任意的数据类型,也可以是对象,也可以是一个函数
arr=[“hello”,1,true,null,undefined,object]
检测是否为数组的方法:
(1)instanceof 运算符 可以用来检测是否是数组
var arr=[];
var obj={};
console.log(arr.instanceof Array); //true
console.log(obj.instanceof Array); //false(2)Array.isArray(参数);
console.log(Array.isArray(arr)); //true
console.log(Array.isArray(obj)); //false数组的方法:
| push(参数) | 向数组的末尾添加一个或多个元素并返回数组的新长度 |
|---|---|
| concat | 拼接数组 |
| every | 检测数组里面的所有元素是否符合条件 |
| fill | 固定值替换 |
| unshift(参数) | 向数组开头添加一个或多个元素,并返回数组的新长度 索引会依次调整 |
| shift() | 可以删除数组的第一个元素,并将被删除的元素作为返回值返回 |
| pop() | 删除数组的最后一个元素,并将被删除的元素作为返回值 |
| slice/splice | 数组截断 后者原数组受影响 |
var arr=[1,2,3];
arr.push(4,'pink');
console.log(arr.push(4,'pink'); //5
console.log(arr); //[1,2,3,4,"pink"]
console.log(arr.unshift('red','purple')); //7
console.log(arr); //["red","purple",1,2,3,4,"pink"]
console.log(arr.pop()); //pink
console.log(arr); //["red","purple",1,2,3,4]
数组的遍历:将数组中的元素全部取出来
var arr=[ ];
for (i=0;i<arr.length;i++){
console.log(arr);
}数组排序
1、数组的翻转:
var arr=[‘pink’,‘red’,‘blue’];
arr.reverse();
console.log(arr); //[“blue",“red”,“pink”]
2、数组排序(冒泡排序)
var arr=[3,4,7,1];
arr.sort();
console.log(arr); //[1,3,4,7]
var arr=[13,4,77,1,7];
arr.sort(function(a,b){
returna-b; //升序的顺序排列 [1,4,7,13,77]
returnb-a; //降序的顺序排列 [77,13,7,4,1]
}
console.log(arr);
返回数组元素索引号方法:
| 方法名 | 说明 返回值 |
|---|---|
| indexOf() | 数组中查找给定元素的第一个索引 如果存在返回索引号 如果不存在返回-1 |
| lastIndexOf() | 在数组中的最后一个索引 如果存在返回索引号 如果不存在返回-1 |
数组转换成字符串:
1、toString() 将数组转换为字符串
var arr=[1,2,3];
console.log(arr.toString()); //1,2,3
2、join(分隔符)
var arr=[‘green’,‘blue’,‘pink’];
console.log(arr.join()); //green,blue,pink
console.log(arr.join(’-’); //green-blue-pink
冒泡排序:

(1)比较相邻的两个元素,如果前一个比后一个大,则交换位置。
(2)第一轮的时候最后一个元素应该是最大的一个。
(3)按照步骤一的方法进行相邻两个元素的比较,这个时候由于最后一个元素已经是最大的,所以最后一个元素不用比较。
var arr=[23,1,3,0,22,45,11,8];
for(var i=0;i<arr.length-1;i++){//最后一个数不用比较
for(var j=i+1;j<arr.length;j++){
if(arr[i]>arr[j]){//如果前面的数比后面的数大就交换
var temp=arr[i];
arr[i]=arr[j];
arr[j]=temp;
}
}
}
console.log(arr);
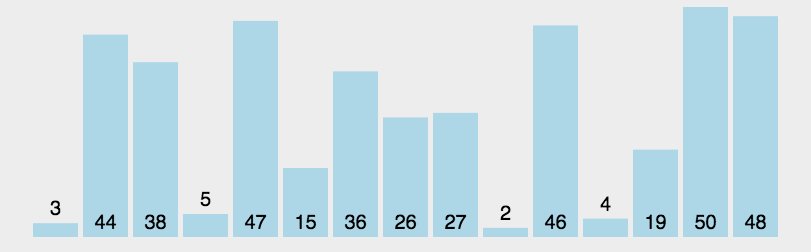
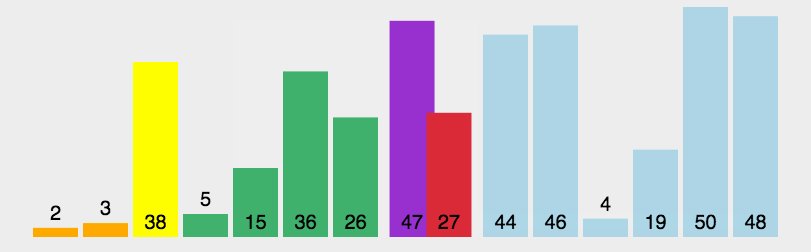
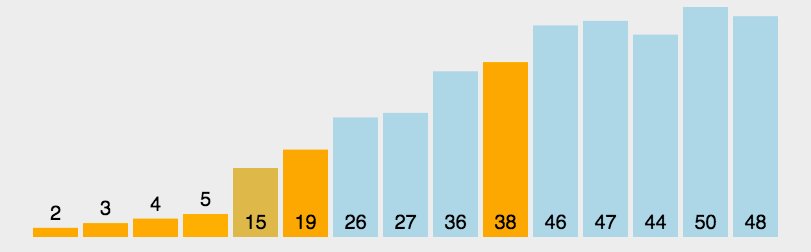
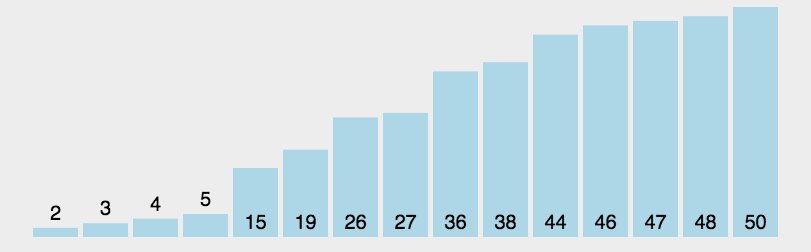
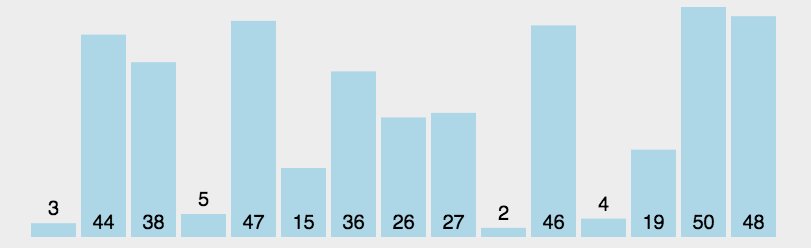
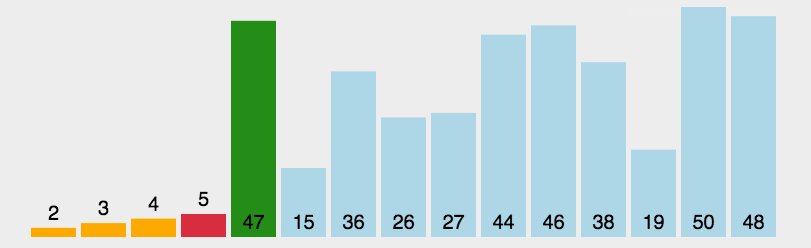
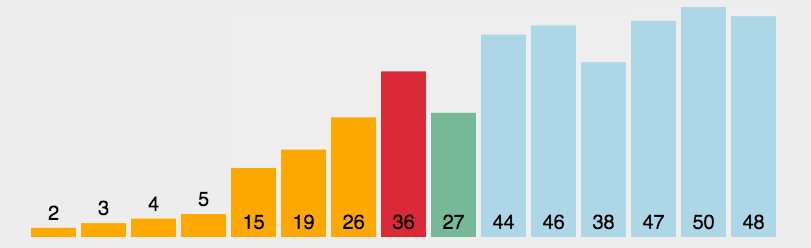
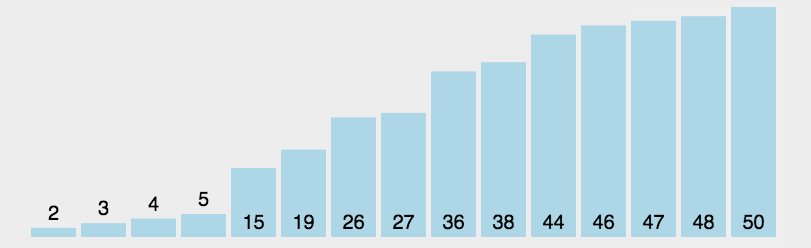
快速排序:

(1)先找出数组中 中间的数
(2)创建左边、右边的空数组
(3)将数组中的每个数与中间的数字相比较,如果小,就放到新创建的左边的数组中,如果大,就放到新创建的右边的数组中
(4)如果数组被分到只有一个数的时候 函数结束,返回数组
(5)递归
function quickSort(arr){
var mid=arr.length%2==0 ? arr.length/2:(arr.length+1)/2;//取出数组中中间的数字
var left[]; //创建左边的空数组
var right[];//创建右边的空数组
if(arr.length<=1)
return arr; //递归的结束条件
}
for(var i=0;i<arr.length;i++){
if(mid!=i && arr[i]<arr[mid]){ //不让数组中 中间的数与自己进行比较
left.push(arr[i]) //如果数字比中间的数小 就放到左边的数组
}
if(mid!=i && arr[i]>arr[mid]){
right.push(arr[i]) //如果数字比中间的数大,就放到右边的数组
}
}
return quicksort(left).concat(arr[mid].concat(quicksort(right)) //递归 将左边的数组与右边的数组再进行划分
插入排序:
(1)从第一个元素开始,该元素可以被认为已经被排序
(2)取出下一个元素,在已经排好序的序列中从后往前扫描
(3)直到找到小于或者等于该元素的位置
(4)将该位置后面的所有已排序的元素从后往前依次移一位
(5)将该元素插入到该位置
function insertSort(arr){
var len=arr.length;
for(var i=1;i<len;i++){
var temp=arr[i];
var j=i-1;
while(j>=0 && arr[j]>temp){
arr[j+1]=arr[j];
j--;
}
arr[j+1]=temp;
}
return arr;
}
选择排序:

(1)假设未排序序列的第一个是最大值,记下该元素的位置,从前往后比较
(2)若某个元素比该元素大,覆盖之前的位置
(3)重复第二个步骤,直到找到未排序的末尾
(4)将未排序元素的第一个元素和最大元素交换位置
(5)重复前面几个步骤,直到所有元素都已经排序。
insertSort(arr);
function insertSort(num){
if(num.length<=1){
return;
}
for(var i=0,i<num.length;i++){
//记录初始值
var temp=i;
var t=null;
for (var k=i;k<num.length;k++){
if( num[k]<num[temp]){
temp=k;
}
}
//交换位置
t=num[temp];
num[temp]=num[i];
num[i]=t;
}
return num;
}








 本文介绍了JavaScript中常见的四种排序方法:冒泡排序、快速排序、插入排序和选择排序。详细讲解了每种排序算法的工作原理,并提供了具体的示例代码。此外,还讨论了数组的创建、属性和方法,如length属性、向数组添加元素以及将数组转换为字符串等。
本文介绍了JavaScript中常见的四种排序方法:冒泡排序、快速排序、插入排序和选择排序。详细讲解了每种排序算法的工作原理,并提供了具体的示例代码。此外,还讨论了数组的创建、属性和方法,如length属性、向数组添加元素以及将数组转换为字符串等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








