nth-of-type(n)选择器用于匹配同类型中的第n个同级兄弟元素。n可以是一个数字,一个关键字,或者一个公式。(ps:n不能为判断语句)
p:nth-of-type(n=2) ---------- 错误,不能为赋值语句
p:nth-of-type(n==2) -------- 错误,不能为布尔型
p:nth-of-type(2) ------------- 正确,选取第二个p元素
p:nth-of-type(n+2) ---- ----- 正确,选取第二个及第二个之后的p元素
用法及示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>XT</title>
<style>
p:nth-of-type(2) {
background: #ff0000;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>
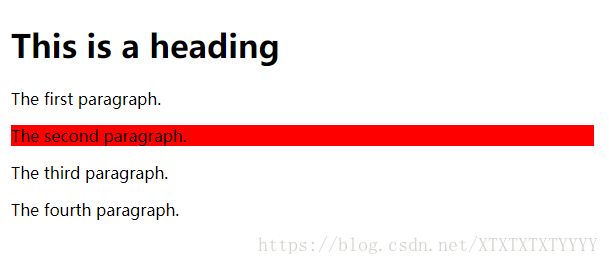
运行结果:






 本文详细介绍了CSS中nth-of-type选择器的使用方法,包括如何选取特定类型的第n个同级元素,以及如何应用到HTML文档中实现样式控制。通过示例展示了如何选择第二个p元素,并对其背景色进行设置。
本文详细介绍了CSS中nth-of-type选择器的使用方法,包括如何选取特定类型的第n个同级元素,以及如何应用到HTML文档中实现样式控制。通过示例展示了如何选择第二个p元素,并对其背景色进行设置。
















 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








