<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.container {
margin-bottom: 10px;
border: 1px solid red;
}
.t1 > div > div {
height: 100px;
margin: 10px 0;
border: 1px solid blue;
}
table th {
text-align: center;
}
.logo {
width: 50px;
height: 50px;
margin-top: -15px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="container t1">
<div class="h1 text-center">栅格栏</div>
<div class="row">
<div class="col-md-4 col-sm-3 col-xs-2"></div>
<div class="col-md-4 col-sm-4 col-xs-4"></div>
<div class="col-md-4 col-sm-5 col-xs-6"></div>
</div>
<div class="row">
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
<div class="col-sm-4"></div>
</div>
</div>
<div class="container text-center">
<div class="h1 text-center">响应式表格</div>
<table class="table table-responsive">
<tr>
<th>ID</th>
<th>颜色</th>
<th>类</th>
<th>表达</th>
</tr>
<tr class="active">
<td>1</td>
<td>灰色</td>
<td>active</td>
<td></td>
</tr>
<tr class="success">
<td>2</td>
<td>绿色</td>
<td>success</td>
<td></td>
</tr>
<tr class="warning">
<td>3</td>
<td>黄色</td>
<td>warning</td>
<td></td>
</tr>
<tr class="danger">
<td>4</td>
<td>红色</td>
<td>danger</td>
<td></td>
</tr>
<tr class="info">
<td>5</td>
<td>蓝色</td>
<td>info</td>
<td></td>
</tr>
</table>
<!--分页-->
<nav aria-label="Page navigation">
<ul class="pagination">
<li><a href="#"><span>«</span></a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#"><span>»</span></a></li>
</ul>
</nav>
</div>
<div class="container">
<div class="h1 text-center">响应式图片</div>
<div class="row">
<div class="col-md-4"><img src="img/xq.jpg" alt="" class="img-rounded img-responsive"></div>
<div class="col-md-4"><img src="img/xq.jpg" alt="" class="img-circle img-responsive"></div>
<div class="col-md-4"><img src="img/xq.jpg" alt="" class="img-thumbnail img-responsive"></div>
</div>
</div>
<div class="container">
<div class="h1 text-center">导航栏</div>
<!--主题黑-->
<nav class="navbar navbar-inverse">
<!--水平分布-->
<div class="container-fluid">
<!--头部logo和菜单-->
<div class="navbar-header">
<!--菜单绑定链接导航栏-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#link-nav">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#"><img src="img/q.jpg" class="logo"></a>
</div>
<!--链接导航栏-->
<div class="collapse navbar-collapse" id="link-nav">
<!--链接导航栏左边-->
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">下载</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">产品 <span class="caret"></span></a>
<ul class="dropdown-menu" style="min-width:100%;">
<li><a href="#">JDK</a></li>
<li><a href="#">MySql</a></li>
<li><a href="#">BootStrap</a></li>
<li role="separator" class="divider"></li>
<li class="disabled"><a href="#">更多敬请期待...</a></li>
</ul>
</li>
</ul>
<!--搜索表单-->
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索产品">
</div>
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-search"></span>搜索</button>
</form>
<!--链接导航栏右边-->
<ul class="nav navbar-nav navbar-right">
<li><a href="#">退出</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">我的 <span class="caret"></span></a>
<!-- dropdown-menu下拉菜单默认宽度较大,可以设置行内样式style="min-width:100%;" -->
<ul class="dropdown-menu" style="min-width:100%;">
<li><a href="#"><span class="glyphicon glyphicon-wrench"></span> 设置</a></li>
<li><a href="#"><span class="glyphicon glyphicon-shopping-cart"></span> 仓库</a></li>
<li><a href="#"><span class="glyphicon glyphicon-heart-empty"></span> 收藏</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
</div>
<div class="container">
<div class="h1 text-center">轮播图</div>
<!--data-ride="carousel" data-interval="2000"两个一起使用可以每隔2秒自动切换-->
<!--slide使轮播效果滑动切换-->
<div class="carousel slide" id="link-carousel" data-ride="carousel" data-interval="2000">
<!--轮播图资源-->
<div class="carousel-inner">
<!--这里起码要有一个项是处于active,否则无法显示-->
<div class="item active">
<img src="img/2.webp" alt="">
<div class="carousel-caption">图一</div>
</div>
<div class="item">
<img src="img/1.webp" alt="">
<div class="carousel-caption">图二</div>
</div>
<div class="item">
<img src="img/3.webp" alt="">
<div class="carousel-caption">图三</div>
</div>
<div class="item">
<img src="img/4.webp" alt="">
<div class="carousel-caption">图四</div>
</div>
</div>
<a class="left carousel-control" href="#link-carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#link-carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<ul class="carousel-indicators">
<!--data-toggle是无效,data-target才有效-->
<li data-target="#link-carousel" data-slide-to="0" class="active"></li>
<li data-target="#link-carousel" data-slide-to="1"></li>
<li data-target="#link-carousel" data-slide-to="2"></li>
<li data-target="#link-carousel" data-slide-to="3"></li>
</ul>
</div>
</div>
<div class="container">
<div class="h1 text-center">缩略图</div>
<div class="row">
<div class="col-md-3">
<div class="thumbnail">
<img src="img/2.webp" alt="">
<div class="caption">
<h3>双十二打响啦</h3>
<p>准备好清空荷包了吗</p>
<p>
<a href="#" class="btn btn-primary">马上购买</a>
<a href="#" class="btn btn-primary">加入购物车</a>
</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/1.webp" alt="">
<div class="caption">
<h3>水果天王隆重上场</h3>
<p>一天一水果,养颜最属我</p>
<p>
<a href="#" class="btn btn-primary">马上购买</a>
<a href="#" class="btn btn-primary">加入购物车</a>
</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/3.webp" alt="">
<div class="caption">
<h3>冬季女装大畅销啦</h3>
<p>这里见证你的美</p>
<p>
<a href="#" class="btn btn-primary">马上购买</a>
<a href="#" class="btn btn-primary">加入购物车</a>
</p>
</div>
</div>
</div>
<div class="col-md-3">
<div class="thumbnail">
<img src="img/4.webp" alt="">
<div class="caption">
<h3>男人潮流秀秀秀</h3>
<p>你,心动了吗</p>
<p>
<a href="#" class="btn btn-primary">马上购买</a>
<a href="#" class="btn btn-primary">加入购物车</a>
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
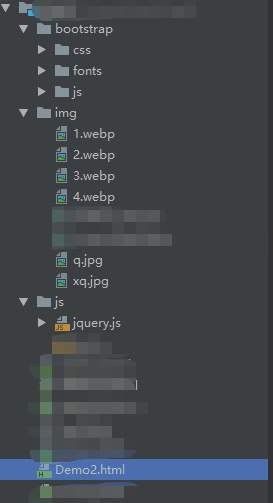
图片资源:
结构图

bootstrap3.7下载

解压到项目即可





 本文详细介绍了使用Bootstrap框架实现响应式网页设计的过程,包括栅格系统、响应式表格、图片、导航栏、轮播图及缩略图组件的布局与样式调整。
本文详细介绍了使用Bootstrap框架实现响应式网页设计的过程,包括栅格系统、响应式表格、图片、导航栏、轮播图及缩略图组件的布局与样式调整。





















 1277
1277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








