HTML
html概述:超文本标记及语言
作用:让开发人员和浏览器交互
超文本:网站上的资源,比如文本、图片、视频、音频、链接、表格、列表等等
标记:也叫标签、元素、结点等,就是用尖括号(<>)括起来的一组内容,例如:
<head> <body> <div> <span> <table>等
HTML是最基础的开发网页的语言。
语言:交流工具
- 概述
- HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。 [1] HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。
- 官网
- HBuilderX-高效极客技巧 (dcloud.io)
- 安装
- 解压即可
- 界面

- 使用

- 项目结构说明(记忆)
| 结构 | 说明 |
|---|---|
| css | 存储css样式文件 |
| img | 存储图片、文本、音频、视频等等网站资源 |
| js | 存储js脚本文件 |
| index.html | 当前项目的欢迎页面 |
html书写规范
-
语法
<开始标签 属性1=“值1” 属性2=“值2”>标签内容</结束标签> -
一般情况下,有开始标签,也有结束标签,标签是成对出现
-
如果只有开始标签,没有结束标签,自关闭标签
-
一般情况下, 标签名称要求小写,前后一致
-
标签属性,只能放到开始标签中
文件标签
-
概述
- 一个html的基本组成部分
-
分类
- html : 声明当前文件是一个html文档
- head : 设置当前页面的属性,往往不可显示
- body : 设置当前页面的内容,往往会显示
-
代码实现
<!DOCTYPE html>
<!-- 声明当前是一个html文档 -->
<html>
<!-- 设置当前页面的属性 -->
<head>
<!-- 设置字符集 -->
<meta charset="utf-8" />
<!-- 设置页面的标题 -->
<title>欢迎来到前端世界</title>
</head>
<!-- 设置当前页面的内容 -->
<body>
fuck world
</body>
</html>
注意事项
- 一个html文件的后缀名是".html"、".htm"
标签属性
-
body属性
- background、text、bgcolor
- 颜色取值(16进制值、颜色名称
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标签属性</title>
</head>
<body text="green" bgcolor="pink" background="img/girl1.jpg">
hello world
</body>
</html>
文本标签之br标签
-
概述
- 插入一个简单的换行符。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>br标签</title>
</head>
<body>
hello<br/>
world
</body>
</html>
文本标签之p标签
-
概述
- 定义段落。会自动在其前后创建一些空白。
-
常用属性
- align : 规定段落中文本的对齐方式。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>p标签</title>
</head>
<body>
<p align="center">hello</p>
<p>world</p>
</body>
</html>
文本标签之font标签
-
概述
- 规定文本的字体、字体尺寸、字体颜色。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font标签</title>
</head>
<body>
<font face="楷体" color="red" size="7">helloworld</font>
</body>
</html>
文本标签之标题标签
-
概述
- 可定义标题。
定义最大的标题。
定义最小的标题。
- 可定义标题。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题标签</title>
</head>
<body>
<h1 align="center">这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>
img标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>img标签</title>
</head>
<body>
<img src="img/girl2.jpg" alt="图片无法显示!!!" width="200px" height="110px" border="10px"/>
</body>
</html>
列表标签
-
概述
- ol、ul都是由列表项(li)组成
-
分类
- 有序列表 : order list (ol)
- 无序列表 : unorder list (ul)
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有序列表</title>
</head>
<body>
<ol start="3" type="A">
<li>javase</li>
<li>javame</li>
<li>javaee</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>无序列表</title>
</head>
<body>
<ul type="circle">
<li>javase</li>
<li>javame</li>
<li>javaee</li>
</ul>
</body>
</html>
超链接标签
-
概述
- 也就是a标签;
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接标签</title>
</head>
<body>
<a href="index.html" target="_blank">跳转到index.html</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>超链接练习</title>
</head>
<body>
<ul>
<li>
<a href="https://news.ifeng.com/c/8BVJnJEjuoA" target="_blank">中国是否会同立陶宛断交?王毅答凤凰记者问</a>
</li>
<li>
<a href="https://news.ifeng.com/c/8BUnQGq9dRm" target="_blank">中国成功发射“中星1D”卫星</a>
</li>
</ul>
</body>
</html>
表格标签
-
概述
- 一个表格由table(表格容器)、tr(行)、td(单元格)组成
-
table属性
- cellpadding : 单元格边框到内容的距离
- cellspacing : 单元格和单元格之间的距离
-
tr属性
-
td属性
- colspan : 规定单元格可横跨的列数。
- rowspan : 规定单元格可横跨的行数。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body>
<table
align="center"
border="1px"
width="300px"
height="300px"
cellspacing="0px"
rules="all"
>
<!-- 第一行 -->
<tr align="center" valign="center">
<td colspan="2" width="66%" height="33%">12</td>
<td width="33%" height="33%">3</td>
</tr>
<!-- 第二行 -->
<tr align="center">
<td rowspan="2" width="33%" height="66%">47</td>
<td width="66%" colspan="2" rowspan="2" height="66%">5689</td>
</tr>
<!-- 第三行 -->
<tr align="center">
</tr>
</table>
</body>
</html>
容器标签
-
概述
- 用于装载其他元素标签。
-
分类
- div : 块级容器 , 不管容器中的内容怎么样,容器一直占满整一行。
- span : 行内容器,容器中的内容有多少,容器就占多少
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>容器标签</title>
</head>
<body>
helloworld<br />
<div>
helloworld
</div>
<span>
helloworld
</span>
</body>
</html>
表单标签
-
概述
就是form标签。
- 用于将页面上用户输入的内容提交到服务器。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<body>
<form>
<table align="center" border="1px" cellspacing="0px" rules="all" width="400px" height="500px">
<!-- 第一行 -->
<tr>
<th colspan="2">注册用户</th>
</tr>
<!-- 第二行 -->
<tr>
<td>
账户:
</td>
<td>
<input type="text" placeholder="请输入用户名"/>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
密码:
</td>
<td>
<input type="password" placeholder="请输入密码"/>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" />男
<input type="radio" />女
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>籍贯:</td>
<td>
<select>
<option>武汉市</option>
<option selected="selected">孝感市</option>
<option>襄阳市</option>
<option>宜昌市</option>
</select>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>
爱好:
</td>
<td>
<input type="checkbox" />篮球
<input type="checkbox" />羽毛球
<input type="checkbox" />乒乓球
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>
头像:
</td>
<td>
<input type="file" />
</td>
</tr>
<!-- 第八行 -->
<tr>
<td>简介:</td>
<td>
<textarea placeholder="请简单地介绍下自己,150字以内!"></textarea>
</td>
</tr>
<!-- 第九行 -->
<tr align="center">
<td colspan="2">
<input type="submit" value="注册"/>
<input type="reset" />
</td>
</tr>
</table>
</form>
</body>
</html>
<!-- 表单标签优化 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签</title>
</head>
<body>
<form>
<table align="center" border="1px" cellspacing="0px" rules="all" width="400px" height="500px">
<!-- 第一行 -->
<tr>
<th colspan="2">注册用户</th>
</tr>
<!-- 第二行 -->
<tr>
<td>
账户:
</td>
<td>
<input type="text" placeholder="请输入用户名" name="username"/>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>
密码:
</td>
<td>
<input type="password" placeholder="请输入密码" name="password"/>
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" value="male"/>男
<input type="radio" name="sex" value="female"/>女
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>籍贯:</td>
<td>
<select name="oldhome">
<option value="wuhan">武汉市</option>
<option value="xiaogan" selected="selected">孝感市</option>
<option value="xiangyang">襄阳市</option>
<option value="yichang">宜昌市</option>
</select>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>
爱好:
</td>
<td>
<input type="checkbox" name="hobbys" value="basketball"/>篮球
<input type="checkbox" name="hobbys" value="badminton"/>羽毛球
<input type="checkbox" name="hobbys" value="pingpang"/>乒乓球
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>
头像:
</td>
<td>
<input type="file" name="pic"/>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td>简介:</td>
<td>
<textarea placeholder="请简单地介绍下自己,150字以内!" name="introduce"></textarea>
</td>
</tr>
<!-- 第九行 -->
<tr align="center">
<td colspan="2">
<!--
<input type="submit" value="注册"/>
<input type="reset" />
-->
<button type="submit">注册</button>
<button type="reset">重置</button>
</td>
</tr>
</table>
</form>
</body>
</html>
注意事项
- 在form表单中,表单项必须要有name属性值,表单项中的值才会提交到服务器。
CSS
-
概述:
1、cascading style sheets:层叠样式表格
2、html相当于毛坯房,很多效果达不到;css相当于精装修,让html标签更好看 -
优点:
1、让样式代码和html代码分离,维护比较方便
2、提高程序卡法的效率
css和html内联结合
-
概述
css样式代码直接而写在html标签上- 语法
<开始标签 style="属性名1: 值1;属性名2:值2">
标签内容
</结束标签>
-
需求
- 给p标签中的文本设置文本颜色为红色。
-
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css和html内联结合</title>
</head>
<body>
<p style="color: red;font-size: 300px;">
这是一个p
</p>
</body>
</html>
-
缺点
- 复用性特别差
-
优点
- 灵活性强
CSS和html内部结合
-
概述
- 在html文件中使用style标签引用css样式代
-
语法
<head> <style> 选择器{ 属性名1: 值1; 属性2: 值2; } </style> </head>
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css和html内部结合</title>
<style>
p{
color: red;
font-size: 100px;
}
</style>
</head>
<body>
<p>
这是今天的第一个p
</p>
<p>
这是今天的第二个p
</p>
</body>
</html>
-
缺点
- 只能在当前html文件中复用,不同html文件无法复用;
-
优点
- 复用性比内联结合强。
CSS和html外部结合
-
概述
- 将css样式独立成一个样式文件(css文件),然后,使用link标签进行引用
-
开发步骤
- ①新建css文件
- 编写css样式代码
- ②编写html文件
- 使用link标签引用css文件
- ①新建css文件
-
代码实现
p{
color: red;
font-size: 100px;L
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 引用demo17.css -->
<link rel="stylesheet" href="css/demo17.css"/>
</head>
<body>
<p>
这是今天的第一个p
</p>
<p>
这是今天的第二个p
</p>
</body>
</html>
总结
- 内联结合:对个别元素进行样式的定义;
- 内部结合:编写属于自己的样式代码;
- 外部结合:引用第三方css样式代码。
CSS选择器概述
-
概述:
用于选择页面上具体的元素 -
分类:
1、id选择器
2、class选择器
3、元素选择器
4、派生选择器
id选择器
-
概述
- 使用id属性值选择具体的元素。
-
语法
<style> #id值{ 属性名1: 值1; 属性名2: 值2; } </style>代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>id选择器</title>
<style>
#p1{
color: green;
font-size: 100px;
}
</style>
</head>
<body>
<p id="p1">
这是一个p
</p>
</body>
</html>
class选择器
-
概述
- 使用class属性值选择具体的元素
-
语法
<style> class值{ 属性名1: 值1; 属性名2: 值2; } </style>
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class选择器</title>
<!--
偶数的p : 淡绿色、100px
奇数的p : 深绿色、150px
-->
<style>
.p1{
color: lightgreen;
font-size: 100px;
}
.p2{
color: darkgreen;
font-size: 150px;
}
</style>
</head>
<body>
<p class="p1">p1</p>
<p class="p2">p2</p>
<p class="p1">p3</p>
<p class="p2">p4</p>
</body>
</html>
元素选择器
-
概述
- 使用元素名称(标签名称)选择具体的元素
-
语法
<style> 标签名称{ 属性名1: 值1; 属性名2: 值2; } </style>
CSS选择器分组
概述:
如果多个选择器的代码相同,就可以将这些选择器分为一组
语法
选择器1 , 选择器2{
属性名1: 值1;
属性名2: 值2;
}
代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css选择器分组</title>
<style>
#p1 , .div1 , span{
color: green;
font-size: 50px;
}
</style>
</head>
<body>
<p id="p1">这是一个p</p>
<div class="div1">
这是一个div
</div>
<span>
这是一个span
</span>
</body>
</html>
派生选择器
概述:
也叫上下文选择器,根据父容器的关系来选择具体的元素
语法
父选择器 子选择器 {
属性名1: 值1;
属性名2: 值2;
}
代码实现
在这里插入代码片
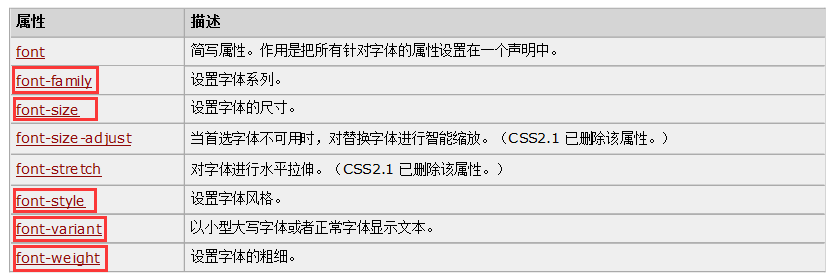
CSS字体属性
概述:
CSS字体属性
常用属性

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css字体属性</title>
<style>
p{
font-family: "楷体";
font-size: 50px;
font-style: italic;
font-variant: small-caps;
font-weight: bolder;
}
</style>
</head>
<body>
<p>
这是一个p,helloworld
</p>
</body>
</html>
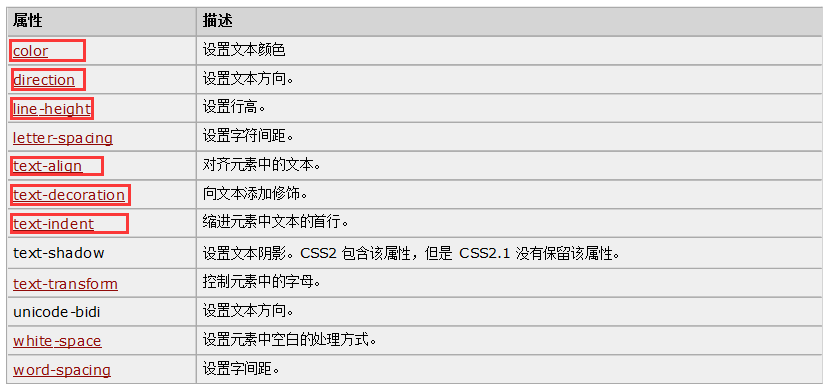
CSS文本属性
-
概述
- CSS 文本属性可定义文本的外观。通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
-
常用属性

代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css文本属性</title>
<style>
#p1 {
color: green;
direction: ltr;
line-height: 100px;
text-align: left;
text-decoration: line-through;
text-indent: 2em;
}
a{
text-decoration: none;
}
</style>
</head>
<body>
<p id="p1">
最近,立陶宛一边独自品尝着在“一个中国”原则上越过“红线”所引发的苦果,一边却仍在不切实际地幻想“中方只是一时生气”。
</p>
<p id="p2">
据立陶宛国家广播电视台(LRT)11月26日消息,该国外长兰茨贝尔吉斯(Gabrielius Landsbergis)当天表示,对于该国今年夏天宣布将允许以台当局名义设立所谓“代表处”一事,中国对此的愤怒“并不出人意料”。
</p>
<a href="index.html">超链接</a>
</body>
</html>
 HTML与CSS基础教程——第一天
HTML与CSS基础教程——第一天







 这篇博客介绍了HTML的基础知识,包括书写规范、各种文本标签、图像、列表、超链接和表格的使用。同时,也讲解了CSS的三种结合方式以及选择器、字体和文本属性的应用,帮助初学者入门Web前端开发。
这篇博客介绍了HTML的基础知识,包括书写规范、各种文本标签、图像、列表、超链接和表格的使用。同时,也讲解了CSS的三种结合方式以及选择器、字体和文本属性的应用,帮助初学者入门Web前端开发。
















 445
445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








