7.1 CSS链接的美化
7.1.1.文字链接的美化
在CSS中,可以使用以下方法来美化文字链接:
1.改变文字颜色:
a {
color: #FF0000; /* 红色 */
}2.添加下划线:
a {
text-decoration: none; /* 去掉下划线 */
}
a:hover {
text-decoration: underline; /* 鼠标悬停时显示下划线 */
}3.改变鼠标悬停时的颜色:
a:hover {
color: #00FF00; /* 鼠标悬停时变成绿色 */
}7.1.2.按钮链接的美化
要美化一个按钮链接,你可以使用CSS来改变其外观,包括颜色、边框、背景等。以下是一个简单的例子:
HTML:
<a href="https://www.example.com" class="button">点击访问</a>CSS:
.button {
/* 外观 */
display: inline-block;
padding: 10px 20px;
margin: 10px 0;
border: 1px solid #007bff;
border-radius: 4px;
text-decoration: none;
color: #fff;
background-color: #007bff;
transition: background-color 0.3s ease; /* 动画效果 */
}
.button:hover {
background-color: #0056b3; /* 鼠标悬停时的背景颜色 */
}
7.1.3背景链接的美化
要美化CSS背景链接,你可以使用伪类 :link、:visited、:hover 和 :active 来定义不同状态下的样式。以下是一个简单的示例,展示了如何为带有背景图像的链接美化样式:
/* 未访问的链接 */
a:link {
display: inline-block;
width: 200px;
height: 50px;
background-image: url('path/to/your/image.jpg');
text-decoration: none; /* 移除下划线 */
color: white; /* 文字颜色 */
}
/* 访问过的链接 */
a:visited {
color: white;
}
/* 鼠标悬停时的链接 */
a:hover {
background-position: 0 -50px; /* 移动背景图片位置 */
}
/* 鼠标点击时的链接 */
a:active {
background-color: #333; /* 更改背景颜色 */
}
7.2 CSS列表的美化
列表元素是网页设计中常见的元素,它是HTML 中组织多个段落文本的一种方式,可以使信息显示结构清晰、直观,便于理解,多用于新闻、产品,或者是其他内容的罗列等。由于列表如此重要,所以,当引入CSS后设计者就迫切希望,能利用列表许多新的属性,开发出更加丰富的列表样式来。
在 CSS样式中,主用是通过 list-style-type、list-style-image和 list-style-position这3个属性改变列表修饰符的类型。
7.2.1.列表项类型(list-style-type)
此属性用来设置或检索对象的列表项所使用的标记类型。若list-style-image属性值为none或指定url地址的图片不能被显示时,此属性将发生作用。
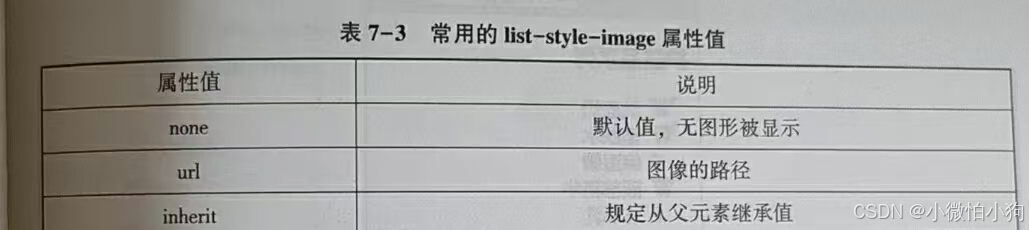
7.2.2.列表项图像(list-style-image)
此属性用来设置或检索对象的列表项标记的对象。

7.2.3.列表项位置(list-style-position)
此属性用来设置对象的列表项标记相对于列表项内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
ol{
list-style-position: outside;
}
ul{
list-style-position: inside;
}
li{
list-style-image: url(img/list2.jpg);
border: 1px solid black;
width: 100px;
}
</style>
</head>
<body>
<h3>鲜花</h3>
<ol>
<li>玫瑰</li>
<li>蔷薇</li>
<li>牡丹</li>
</ol>
<h3>鲜花</h3>
<li>玫瑰</li>
<li>蔷薇</li>
<li>牡丹</li>
</body>
</html>
7.2.4.复合列表样式(list-style)
这个属性是设定列表项样式的一个快捷的综合写法。用这个属性可以同时设置列表项类型属性(list-style-type),列表项图片属性(list-style-image)和列表项位置属性(list-style-position)。
语法:list-style:list-style-type I list-style-position I list-style-image
浏览效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
width: 100px;
border: 1px solid #000000;
}
.ceshi{
list-style: square url(img/list1.jpg) inside;
}
.houduan{
list-style: circle url(img/list2.jpg) outside;
}
.qianduan{
list-style: square url(img/list3.jpg) inside;
}
.qianduan li{
padding-left: 20px;
}
</style>
</head>
<body>
<div>
<h3>测试工程师</h3>
<ol class="ceshi">
<li>邓嘉兵</li>
<li>陈豫景</li>
<li>黄琳</li>
</ol>
</div>
<div>
<h3>后端开发工程师</h3>
<ol class="houduan">
<li>马旭</li>
<li>江文军</li>
<li>喻佳</li>
</ol>
</div>
<div>
<h3>前端开发工程师</h3>
<ol class="qianduan">
<li>陶宇帅</li>
<li>黄维超</li>
<li>江权</li>
</ol>
</div>
</body>
</html>
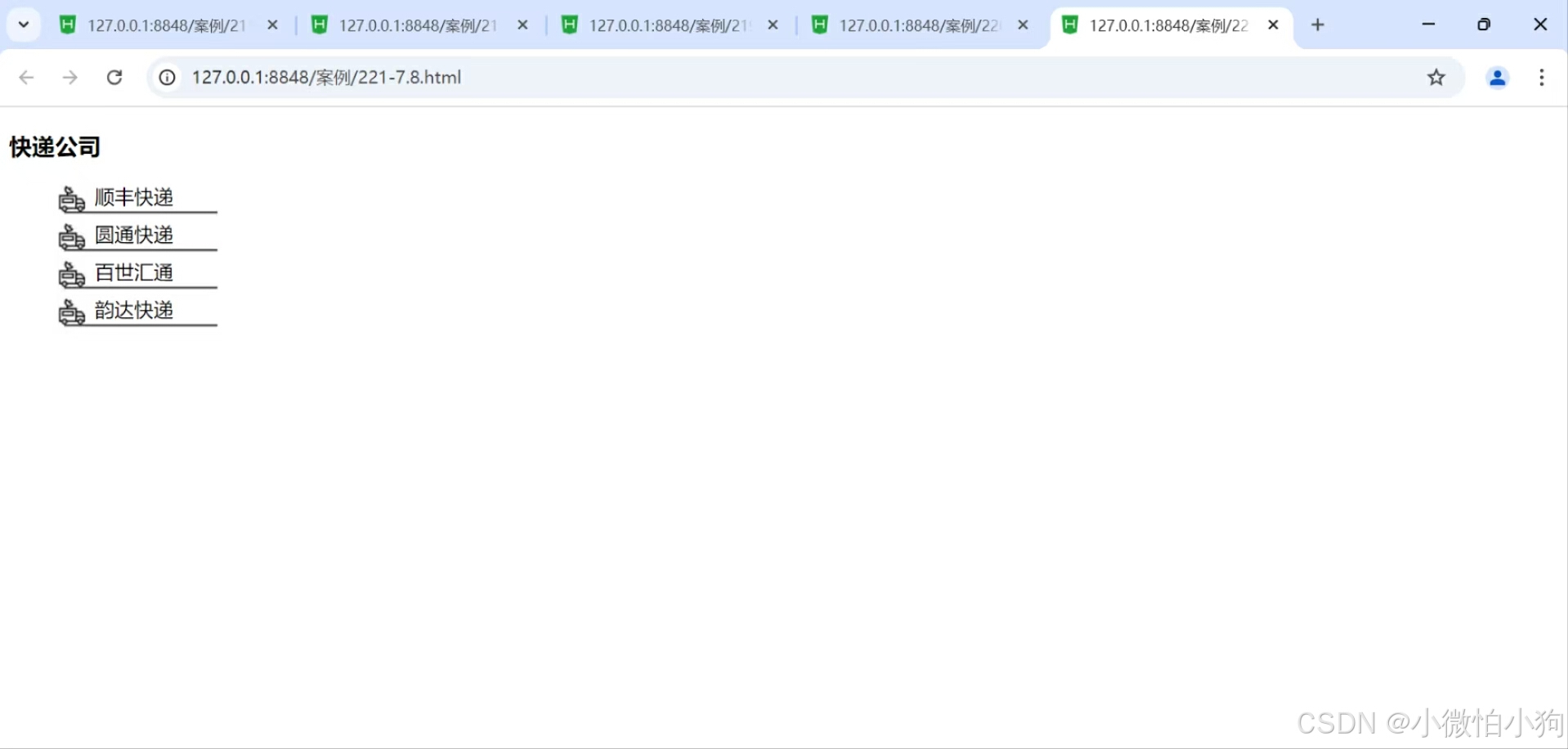
7.2.5.利用背景图像实现列表项标记
虽然使用list-style-image属性很容易实现设置列表项图像的目的,但这个属性不能够精确控制图像替换的项目符号距离文字的位置。因此,可以利用backgound-image加以实现。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
list-style-type: none;
background: url(img/list4.jpg) no-repeat;
padding-left: 30px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<div>
<h3>快递公司</h3>
<ol>
<li>顺丰快递</li>
<li>圆通快递</li>
<li>百世汇通</li>
<li>韵达快递</li>
</ol>
</div>
</body>
</html>
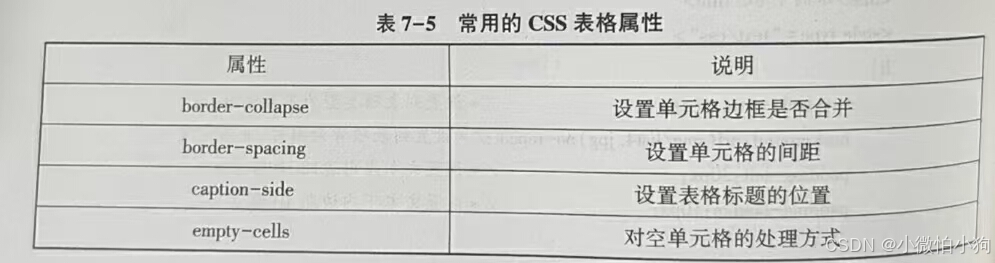
7.3 CSS表格的美化
常用网页的布局形式是DIV+CSS,但并不是所有的布局都是如此,必要时,表格的使用对零散内容的汇总分类更为便利。所以,尽管在前面的章节中已经学习了表格的基本用法,但是设计者需要利用CSS设置表格样式的多样化,进而美化表格的外观。

7.3.1.border-collapse
bonder-collapse属性设置表格的边框是否被合并为一个单一的边框,还是按照标准的HTML中那样分开显示。
语法:border-collapse: separate I collapse I inherit
参数:separate是默认值,边框分开不合并,不会忽略border-spacing 和empty-cells属性。collapse边框合并,如果相邻,则共用一个边框,会忽略 border-spacing 和empty-cells属性。Inherit是从父元素继承值。
浏览效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.one{
border-collapse: separate;
border-spacing: 10px;
}
.two{
border-collapse: separate;
border-spacing: 10px 30px;
}
table,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="one">
<tr>
<td>大数据</td><td>物联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
<br>
<table class="two">
<tr>
<td>大数据</td><td>物联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
</body>
</html>
7.3.2..border-spacing
caption-side属性设置或检索表格标题在表格的哪一边,此属性必须和表格的caption标签同时使用。
语法:caption-side:top I right I bottom I left
参数:top是默认值,指定标题在表格上边。right指定标题在表格右边。bottom指定标题在表格下边。left指定标题在表格左边。
浏览效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.cap{
caption-side: bottom;
}
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="cap">
<caption><h2>值班表</h2></caption>
<tr>
<th>时间</th><th>值日生</th>
</tr>
<tr>
<td>08:00-12:00</td><td>张红敏</td>
</tr>
<tr>
<td>14:00-17:00</td><td>李凯全</td>
</tr>
<tr>
<td>19:00-22:00</td><td>曾天艺</td>
</tr>
</table>
</body>
</html>
7.3.3.caption-side
empty-cells属性设置或检索当表格的单元格无内容时,是否显示该单元格的边框。只有当表格边框独立时(即border-collapse属性等于separate)此属性才起作用。
语法:empty-cells: show I hide
参数:show是默认值,指定当表格的单元格无内容时,显示该单元格的边框。hide指定当表格的单元格无内容时,隐藏该单元格的边框。
空部分处理的是的边框和背景。
浏览效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.emp{
border-collapse: separate;
empty-cells: hide;
}
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="emp">
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
<tr>
<td>有内容的单元格</td><td></td>
</tr>
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
</table>
</body>
</html>
7.4 多媒体的添加与美化
对于很多网站而言,经常会涉及到一些动画或者是视频、音频之类的内容,设计得合理,这些元素就能够很好地突出主题,如此,网页浏览者在视觉和听觉上都会有空间联系和层次丰富的感觉,从而产生愉悦的感受。
早期的网页大多是由文字或者图像构成的,由于多媒体技术的发展,音乐、动画、视族等媒体的应用越来越广泛。音乐网站、电影网站、播客等融合多媒体技术的
7.4.1.<embed>标签的使用
利用<embed>标签可以在网页中插人各种类型的多媒体文件,如WMV、MP3、AMPA:SWFMOYRMVB等。但是在使用<embed>标签之前,需要安装相应的插件,否是多媒体文件不能正常播放。
7.4.2.<bgsound>标签的使用
<bgsound>是IE浏览器中设置网页背景音乐的元素,利用它可以将音乐文件嵌入到网页中又不占页面空间,可以播放的声音文件格式包括WAV、AU、MIDI、MP3等。
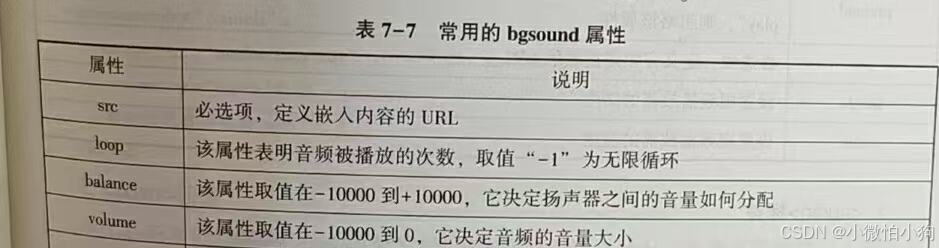
<bgsound>标签参数设置不多。
bgsound已经被淘汰。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<center>
<h2>童话镇--背景音乐</h2>
<bgsound src="media/童话镇.mp3" loop="-1"></bgsound>
</center>
</body>
</html>7.4.3.HTML5新增的多媒体标签
以前大多数音频、视频是通过插件(例如Flash)来播放的,然而并非所有的浏览器都拥有同样的插件。
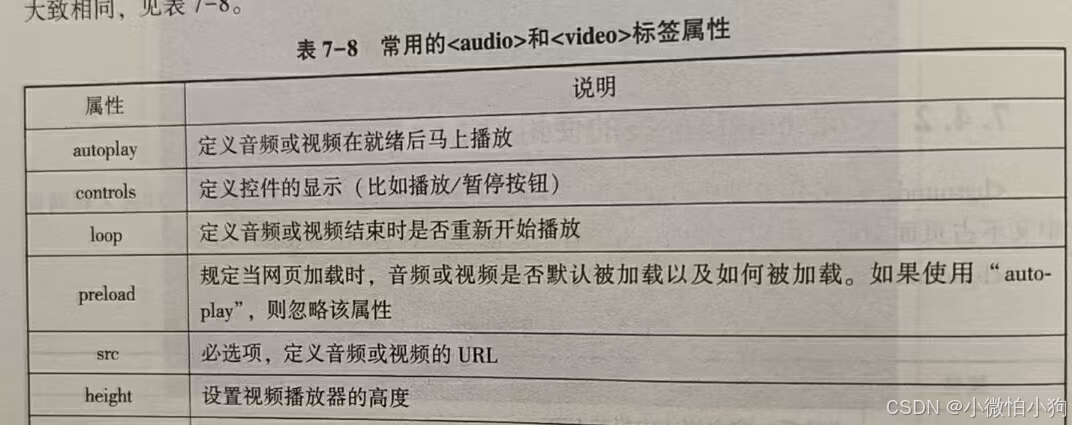
HTML5新增了 audio和video元素,分别用来插入声音和视频。至于格式,只要使用支持HTML5的浏览器就可以了,不需要使用其他的任何插件。<audio>和<video>标签的属性大致相同。
7.4.3.1.<audio>标签
<audio>标签定义声音,比如音乐或其他音频流,此标签默认是隐藏的。
浏览效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>embed插入视频</h1>
<embed src="../media/第五空间.mp4"></embed>
<h1>embed插入音频</h1>
<embed src="../media/铃铛.mp3"></embed>
<h1>embed插入动画</h1>
<embed src="../media/阳春三月.swf"></embed>
<h1>video插入视频</h1>
<video src="../media/第五空间.mp4" controls="controls"></video>
<h1>audio插入音频</h1>
<audio src="../media/童话镇.mp3" controls="controls"></audio>
</body>
</html>
7.4.3.2.<video>标签
<video>标签定义视频,例如电影片段或其他视频流。<video>标签在页面中嵌入视频的代码格式和<audio>标签的使用相似。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>embed插入视频</h1>
<embed src="../media/第五空间.mp4"></embed>
<h1>embed插入音频</h1>
<embed src="../media/铃铛.mp3"></embed>
<h1>embed插入动画</h1>
<embed src="../media/阳春三月.swf"></embed>
<h1>video插入视频</h1>
<video src="../media/第五空间.mp4" controls="controls"></video>
<h1>audio插入音频</h1>
<audio src="../media/童话镇.mp3" controls="controls"></audio>
</body>
</html>
7.5 综合案例——海洋旅游胜地
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>海洋旅游胜地</title>
<style type="text/css">
body{
background-image: url(../img/bg-0.jpg);
}
.all{
margin: 0px auto;
width: 700px;
height: 600px;
background-image: url(../img/bg.jpg);
}
.top{
width: 700px;
height: 100px;
background-image: url(../img/top.jpg);
}
.menu{
width: 700px;
height: 60px;
text-align: center;
}
.left,.right{
width: 350px;
height: 440px;
float: left;
}
a{
font-size: 13px;
font-weight: 700;
text-decoration: none;
background-color: lightcyan;
color: red;
margin: 20px;
padding: 10px 15px;
border-radius: 10px;
}
a:link,a:visited{
box-shadow: 6px 6px 10px #000000;
}
a:hover{
font-size: 14px;
}
a:active{
font-size: 13px;
box-shadow: -5px -5px 10px #000000;
}
h3{
color: brown;
}
ol{
list-style-image:url(../img/list2.jpg) ;
list-style-type: upper-alpha;
}
table{
border-collapse: separate;
border-spacing: 20px;
}
p{
text-indent: 2em;
line-height: 22px;
font-weight: 700;
color: brown;
}
</style>
</head>
<body>
<div class="all">
<div class="top"></div>
<div class="menu">
<br>
<a href="#" target="_blank">交通路况</a>
<a href="#" target="_blank">娱乐设施</a>
<a href="#" target="_blank">美食特产</a>
<a href="#" target="_blank">历史文化</a>
<a href="#" target="_blank">注意事项</a>
</div>
<div class="left">
<h3>新闻动态</h3>
<ol>
<li>英比奥山顶景区</li>
<li>新加坡空中缆车</li>
<li>天际线斜坡滑车</li>
<li>圣淘沙名胜世界</li>
<li>海洋馆和水上探险乐园</li>
</ol>
<video src="../media/第五空间.mp4" width="320px" height="250px" controls="controls"></video>
</div>
<div class="right">
<table>
<tr>
<td><img src="../img/table1.jpg"/></td>
<td><img src="../img/table2.jpg"/></td>
</tr>
<tr>
<td><img src="../img/table3.jpg"/></td>
<td><img src="../img/table4.jpg"/></td>
</tr>
</table>
<p>
这里不过是个平凡的小岛,岛上居民过着简单质朴的生活。当新加坡政府正式收回这个小岛时,决定将它改造成一个休闲度假的胜地。
</p>
<br><br><br>
<audio src="../media/海浪-柔和.wav" controls="controls" loop="loop"></audio>
</div>
</div>
</body>
</html>

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








