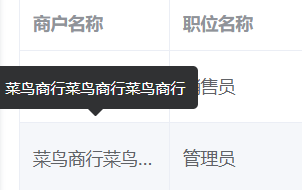
el-table标签加 tooltip-effect="light"
el-table-column标签加 show-overflow-tooltip
超出部分会以popover去显示

element-ui el-table 不换行显示
于 2022-03-27 13:11:12 首次发布
 本文介绍如何使用el-table标签的tooltip-effect属性及el-table-column标签的show-overflow-tooltip属性来实现表格中超出内容以Popover形式展示的方法。
本文介绍如何使用el-table标签的tooltip-effect属性及el-table-column标签的show-overflow-tooltip属性来实现表格中超出内容以Popover形式展示的方法。





















 1992
1992

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








