table tr td 布局九宫格
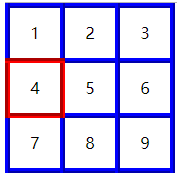
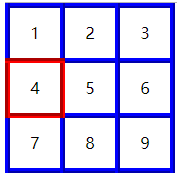
1)实现效果

2)代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>布局</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
text-align: center;
}
.table tr {
border: none;
}
.table td {
width: 50px;
height: 50px;
border: 5px inset blue;
}
.table td:hover {
cursor: pointer;
border: 5px outset red;
}
</style>
</head>
<body>
<table class="table">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>

 tabletrtd布局九宫格
tabletrtd布局九宫格







 本文介绍了一种使用HTML的table、tr和td元素创建九宫格布局的方法,并通过CSS进行样式设置,实现了响应式设计。代码示例展示了如何设置单元格的宽度、高度、边框以及鼠标悬停时的交互效果。
本文介绍了一种使用HTML的table、tr和td元素创建九宫格布局的方法,并通过CSS进行样式设置,实现了响应式设计。代码示例展示了如何设置单元格的宽度、高度、边框以及鼠标悬停时的交互效果。
















 616
616

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








