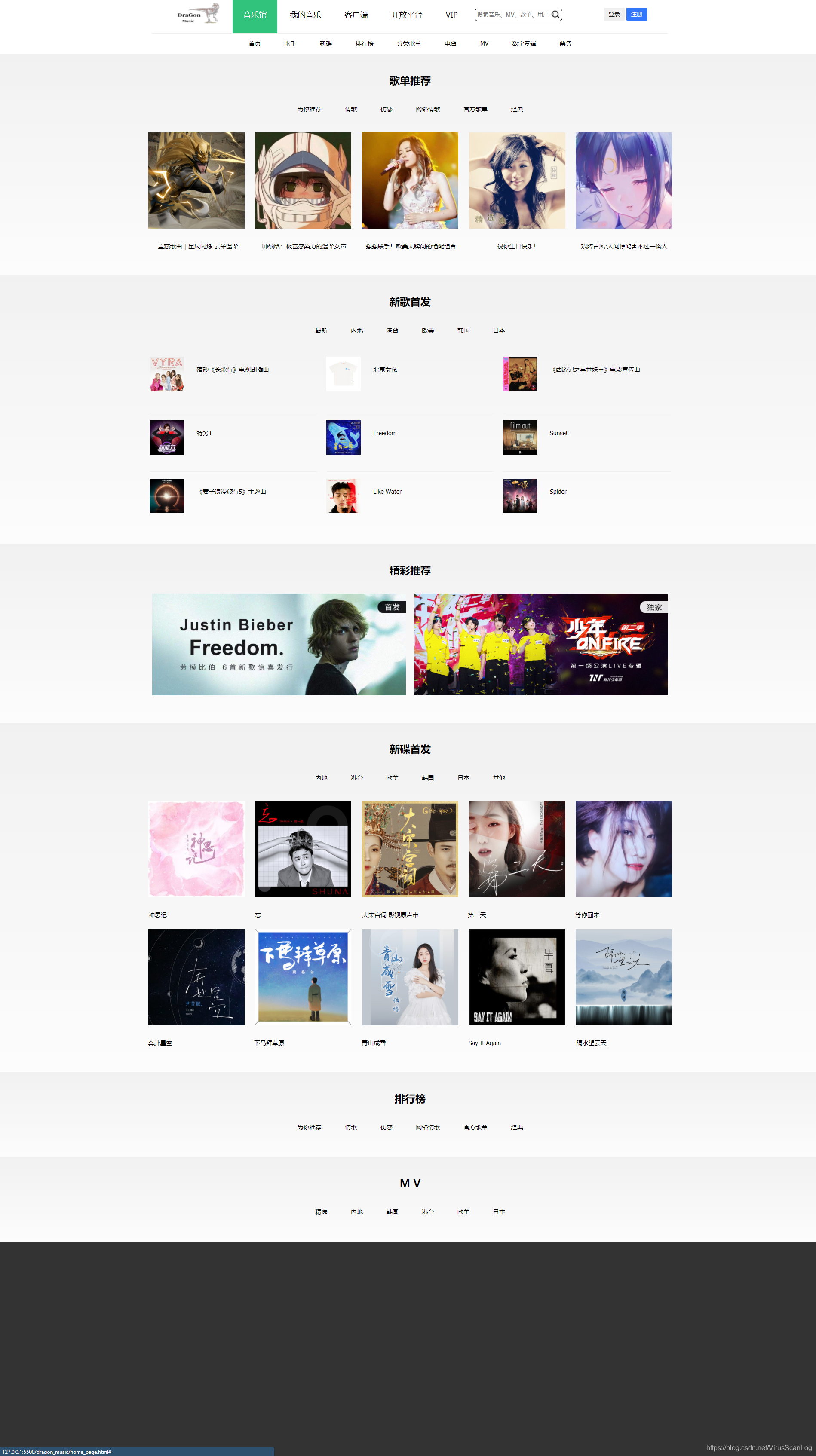
纯html+css构造网页音乐播放器
此处参照各大音乐播放器
这个页面使用了1天的时间进行构造,由于对各语法还不是很熟悉,所以用的时间比较久,且很多地方可能写得也不是很好,后面我会持续更新我的
音乐播放器,如果有大神可以指教,同样感激不尽!
此音乐播放器仅完成了
三分之二左右,且对javascript语言并不是很熟悉,所以没有能让页面 “动起来”
,后期相关的页面操作会使用typescript编程语言进行完善,同时请各位大佬多多指教!
以下是目前完成的样式,后期随着对语言的熟悉会对此页面进行重构,请各位多多指教!!

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>DraGon Music</title>
<link rel="ICON NAME" href="./logo.png" type="image/x-icon" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<!-- 导航栏 -->
<header class="mod_header">
<div class="dragonmusic_inner">
<h1 class="dragonmusic_title">
<a href="#"><img src="./dragon.png" alt="DraGon音乐" class="DraGon_music_logo" /></a>
</h1>
<div class="mod_top_nav">
<span class="top_nav__item"><a href="#" class="top_nav" id="hall">音乐馆</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">我的音乐</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">客户端</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">开放平台</a></span>
<span class="top_nav__item"><a href="#" class="top_nav">VIP</a></span>
<label id="placeholder">
<input class="search_input__input" type="text" placeholder="搜索音乐、MV、歌单、用户" />
<button class="search_input__btn" type="submit"><img src="./search.png" alt="查询"
class="img_search"></button>
</label>
<div class="top">
<button class="top_login" type="submit">登录</button>
<button class="top_register top_login" type="submit">注册</button>
</div>
</div>
<div class="top_subnav__item mod_top_nav">
<hr class="dividing">
<a href="#" class="mod_index top_nav"><span>首页</span></a>
<a href="#" class="mod_index top_nav"><span>歌手</span></a>
<a href="#" class="mod_index top_nav"><span>新碟</span></a>
<a href="#" class="mod_index top_nav"><span>排行榜</span></a>
<a href="#" class="mod_index top_nav"><span>分类歌单</span></a>
<a href="#" class="mod_index top_nav"><span>电台</span></a>
<a href="#" class="mod_index top_nav"><span>MV</span></a>
<a href="#" class="mod_index top_nav"><span>数字专辑</span></a>
<a href="#" class="mod_index top_nav"><span>票务</span></a>
</div>
</div>
</header>
<!-- 内容 -->
<main class="text_subject">
<!-- 歌单推荐模块 -->
<div class="index__subject">
<div class="index__tit">
<h2 class="index__tit_sing" id="song">
<b class="icon_txt_sing">歌单推荐</b>
</h2>
</div>
<section class="mod_index_tab">
<a href="#" class="mod_index top_nav"><span>为你推荐</span></a>
<a href="#" class="mod_index top_nav"><span>情歌</span></a>
<a href="#" class="mod_index top_nav"><span>伤感</span></a>
<a href="#" class="mod_index top_nav"><span>网络情歌</span></a>
<a href="#" class="mod_index top_nav"><span>官方歌单</span></a>
<a href="#" class="mod_index top_nav"><span>经典</span></a>
</section>
<nav class="mod_index_tab" id="song_recommendation">
<img src




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 6736
6736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










