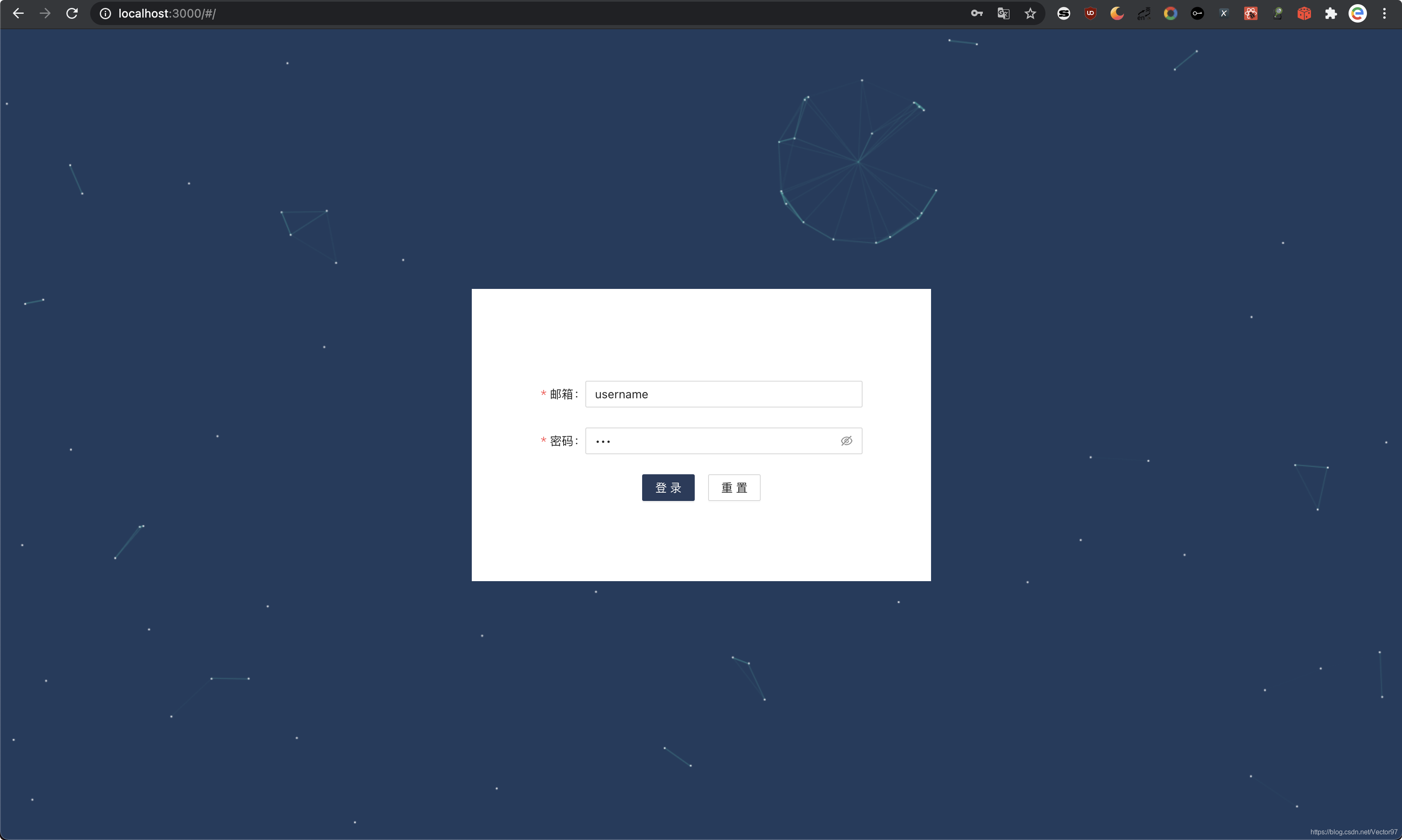
先上图

我非常业余的前端,但是像做的小网站。导出查怎么实现这种吸附效果。终于查到了。
上面效果需要用到一个库,官网传送门。里面有一些设置,所以更多设置我不说了,只说我用到的配置 。
1. 引入需要的依赖
import ReactCanvasNest from 'react-canvas-nest';2. 将需要的标签引入
class App extends Component {
render() {
return (
<div className="App">
<HashRouter>
<Switch>
<Route path='/' component={Login}/>
<Route path="/" render={() => <Redirect to="/login"/>}/>
<ReactCanvasNest/>
</Switch>
</HashRouter>
<ReactCanvasNest config = {{ pointColor: ' 255, 255, 255 ', lineColor: '41,153,153' }} style={{zIndex:1}}/>
</div>
);
}
}
export default App;注意我把zIndex属性设置成了1,因为就我这是登录页面,需要他作为背景,在相对低的层级。官网直接设置成99,就没法在输入框中输入信息了。
.login {
width: 550px;
height: 350px;
background-color: white;
//login的层级设置成了3,保证登录框在动画之上
z-index: 3;
.login-form {
margin: 20% 15%;
}
}







 本文介绍如何在React项目中利用ReactCanvasNest库创建网页背景的吸附效果。通过设置适当的配置,如pointColor和lineColor,并调整zIndex以确保背景在输入框之上,成功实现在登录页面上的应用。
本文介绍如何在React项目中利用ReactCanvasNest库创建网页背景的吸附效果。通过设置适当的配置,如pointColor和lineColor,并调整zIndex以确保背景在输入框之上,成功实现在登录页面上的应用。

















 5840
5840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








