之前讲过了使用ivx在案例中如何使用图表组件更直观的展示数据,不过还有另一种展示数据也常用到的手段——表格。ivx中也对这一功能制作了对应的表格组件,今天就来说说这个表格组件是如何使用的。


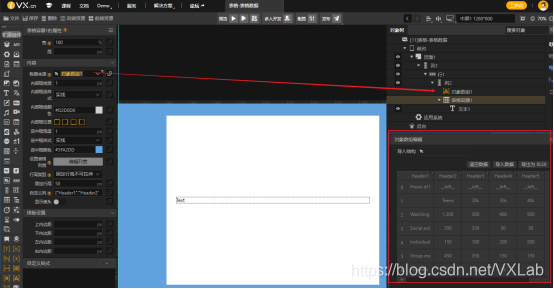
1.表格的数据来源
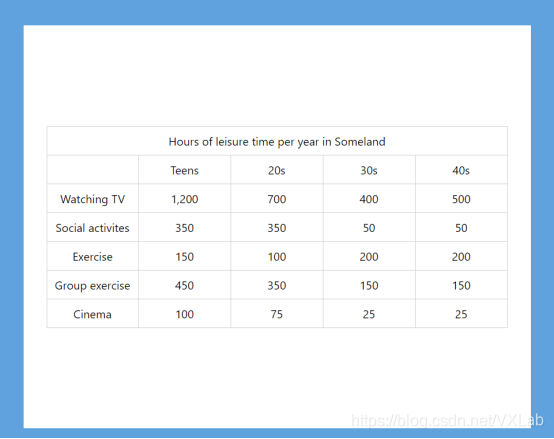
表格和for循环创建一样需要有数据来源,而且多是对象数组(嗯,反正我就是喜欢对象数组)。可以看到第一行除了第一列后面几个的元素都是 “left ”(注意前后都是各两个下划线),这个是用于合并两个相邻表格的,而且把left换成right,up,down也都是可以的。

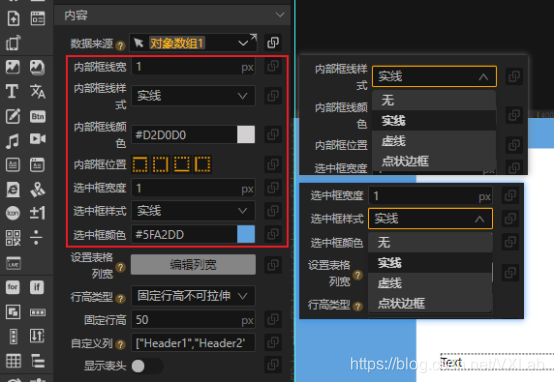
2.内部框和选中框
表格的属性里包含对表格框的设置,其中内部框指的是表格中的一小格,而选中框就是我们选中的那一小格。我们可以设置它的线宽,样式和颜色。内部框的位置也很容易理解,四个小图标都是只有一条直线三条虚线,对应着内部框上下左右四条边框。可以看到这个属性是可以进行数据绑定的,其数据绑定的值是0-15的十进制,正好对应一个4位二进制数的范围,每个小图标选中则为1,不选中则为0。例如下图四个都选中就是二进制数1111,这个二进制数转换成十进制的值就正好是15。

使用ivx中表格组件的经验总结
 ivx表格组件使用经验总结
ivx表格组件使用经验总结
最新推荐文章于 2023-07-04 11:35:48 发布
 本文介绍了ivx中表格组件的使用经验,包括数据来源、内部框和选中框设置、列宽和行高调整、列名定义、数据绑定、显示不同类型内容的方法以及动态表格的应用。强调了表格设计的灵活性和与数据对象数组的关系,鼓励读者进行实践探索。
本文介绍了ivx中表格组件的使用经验,包括数据来源、内部框和选中框设置、列宽和行高调整、列名定义、数据绑定、显示不同类型内容的方法以及动态表格的应用。强调了表格设计的灵活性和与数据对象数组的关系,鼓励读者进行实践探索。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1135
1135










