✨博主:命运之光
🌸专栏:Python星辰秘典
🐳专栏:web开发(简单好用又好看)
❤️专栏:Java经典程序设计
☀️博主的其他文章:点击进入博主的主页
前言:欢迎踏入我的Web项目专栏,一段神奇而令人陶醉的数字世界!
🌌在这里,我将带您穿越时空,揭开属于Web的奥秘。通过HTML、CSS和JavaScript的魔力,我创造了一系列令人惊叹的Web项目,它们仿佛是从梦境中涌现而出。
🌌在这个专栏中,您将遇到华丽的界面,如流星划过夜空般迷人;您将感受到动态的交互,如魔法般让您沉浸其中;您将探索响应式设计的玄妙,让您的屏幕变幻出不同的绚丽景象。
🌌无论您是一个探险家还是一位嗜血的代码巫师,这个专栏将成为您的魔法书。我将分享每个项目的秘密,解开编码的谜题,让您也能够拥有制作奇迹的力量。
🌌准备好了吗?拿起您的键盘,跟随我的指引,一起进入这个神秘而充满惊喜的数字王国。在这里,您将找到灵感的源泉,为自己创造出一段奇幻的Web之旅!

目录
🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可
介绍
在这篇技术博客中,我们将学习如何创建一个令人惊叹的动态网页效果。我们将使用HTML5的Canvas元素和JavaScript来实现一个彩色数字粒子动画。这个动画将在浏览器中展示一组随机位置和颜色的彩色数字粒子,它们将以不同的速度从画布顶部飘落至底部,并循环重新开始,形成一个华丽的视觉效果。
动态图展示

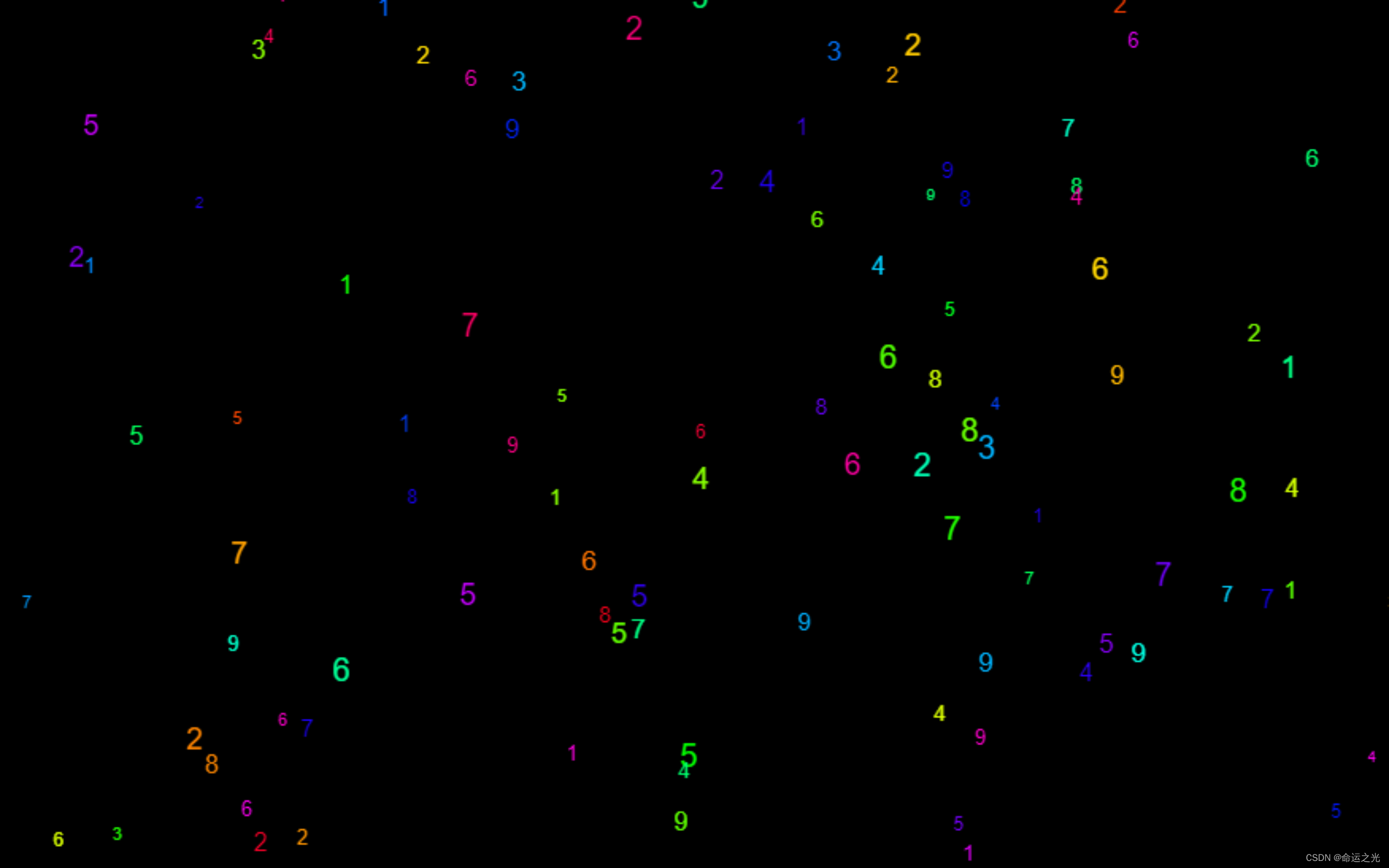
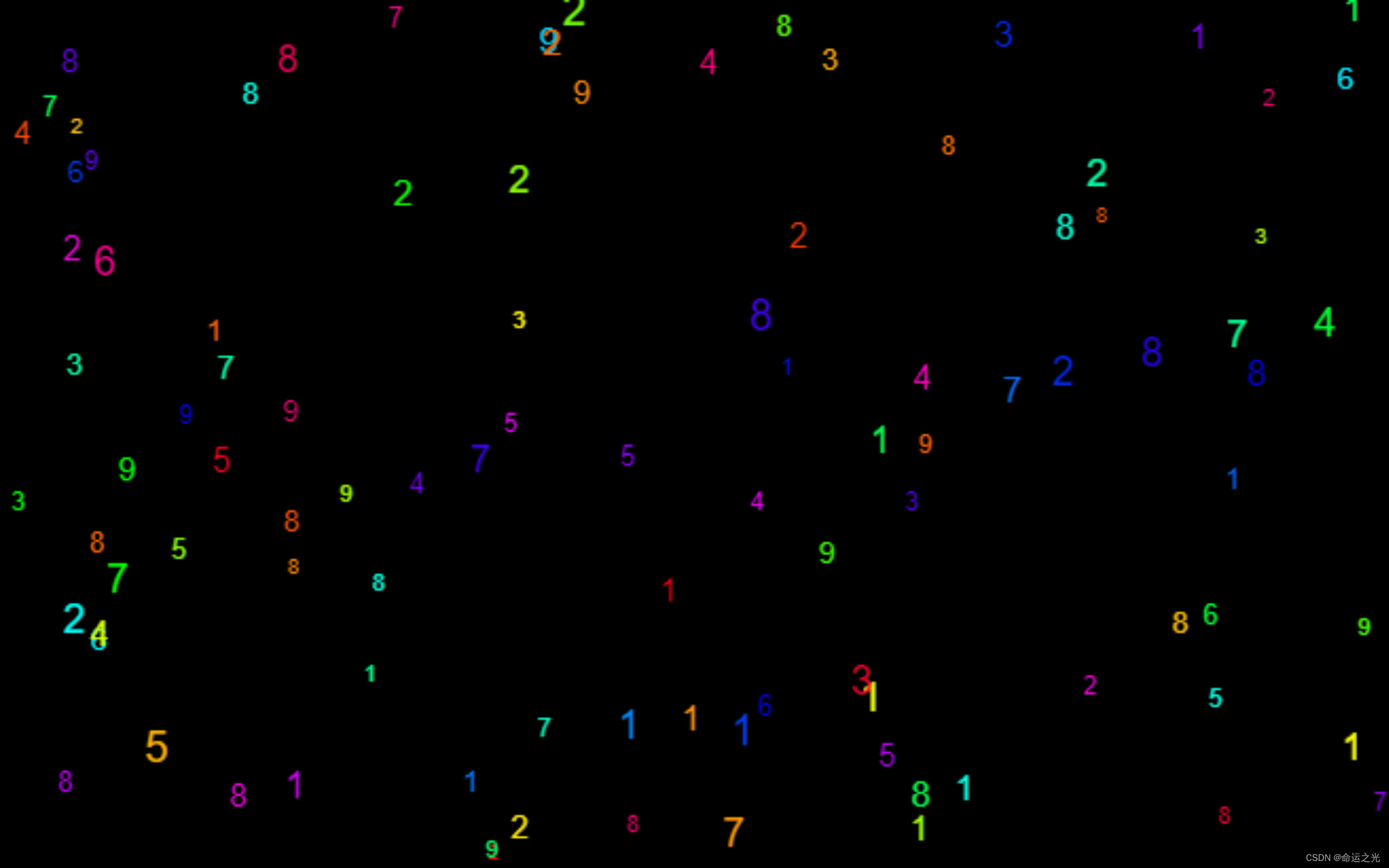
静态图展示
图片1

图片2

HTML 结构
首先,我们需要创建一个包含Canvas元素的HTML结构。Canvas是一个用于绘制图形的HTML元素,它允许我们通过JavaScript动态绘制内容。
<!DOCTYPE html>
<html>
<head>
<title>更炫酷的动态网页示例</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
// JavaScript 代码将在这里添加
</script>
</body>
</html>
JavaScript 代码
接下来,我们将使用JavaScript来创建粒子效果。我们将定义一个Particle类来表示每个彩色数字粒子,并使用Canvas的上下文绘制这些粒子。
// 获取canvas元素和绘图上下文
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 设置canvas的宽度和高度
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 粒子对象
class Particle {
constructor(x, y, digit) {
this.x = x;
this.y = y;
this.size = Math.random() * 10 + 10; // 随机大小,修改范围为10到20
this.color = `hsl(${Math.random() * 360}, 100%, 50%)`; // 随机颜色
this.velocityY = Math.random() * 3 + 1; // 随机竖直速度
this.digit = digit; // 数字
}
// 更新粒子的位置
update() {
this.y += this.velocityY;
// 当粒子到达画布底部时,重新放置到画布顶部
if (this.y > canvas.height) {
this.y = 0;
}
}
// 绘制粒子
draw() {
ctx.font = `${this.size}px Arial`;
ctx.fillStyle = this.color;
ctx.fillText(this.digit, this.x, this.y);
}
}
// 创建粒子数组
const particles = [];
const numParticles = 100;
// 初始化粒子
for (let i = 0; i < numParticles; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
const digit = Math.floor(Math.random() * 9) + 1; // 生成1到9的数字
particles.push(new Particle(x, y, digit));
}
// 动画循环函数
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particles.length; i++) {
particles[i].update();
particles[i].draw();
}
requestAnimationFrame(animate);
}
// 启动动画
animate();
分析代码
- 我们首先通过
document.getElementById获取Canvas元素,并通过getContext('2d')获取绘图上下文。 - 设置Canvas的宽度和高度为浏览器窗口的宽度和高度,以使画布充满整个窗口。
- 创建一个Particle类来表示每个粒子。每个粒子具有随机的大小、颜色和竖直速度,以及一个表示1到9之间随机整数的数字。
- 初始化粒子数组,并在画布上随机位置创建一定数量的粒子。
- 定义
animate函数来清空画布并更新、绘制所有的粒子。我们使用requestAnimationFrame来实现连续的动画效果。 - 最后,调用
animate函数启动动画。
完整代码
<!DOCTYPE html>
<html>
<head>
<title>更炫酷的动态网页示例</title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #000;
}
canvas {
display: block;
}
</style>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script>
// 获取canvas元素和绘图上下文
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 设置canvas的宽度和高度
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 粒子对象
class Particle {
constructor(x, y, digit) {
this.x = x;
this.y = y;
this.size = Math.random() * 10 + 10; // 随机大小,修改范围为10到20
this.color = `hsl(${Math.random() * 360}, 100%, 50%)`; // 随机颜色
this.velocityY = Math.random() * 3 + 1; // 随机竖直速度
this.digit = digit; // 数字
}
// 更新粒子的位置
update() {
this.y += this.velocityY;
// 当粒子到达画布底部时,重新放置到画布顶部
if (this.y > canvas.height) {
this.y = 0;
}
}
// 绘制粒子
draw() {
ctx.font = `${this.size}px Arial`;
ctx.fillStyle = this.color;
ctx.fillText(this.digit, this.x, this.y);
}
}
// 创建粒子数组
const particles = [];
const numParticles = 100;
// 初始化粒子
for (let i = 0; i < numParticles; i++) {
const x = Math.random() * canvas.width;
const y = Math.random() * canvas.height;
const digit = Math.floor(Math.random() * 9) + 1; // 生成1到9的数字
particles.push(new Particle(x, y, digit));
}
// 动画循环函数
function animate() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particles.length; i++) {
particles[i].update();
particles[i].draw();
}
requestAnimationFrame(animate);
}
// 启动动画
animate();
</script>
</body>
</html>
代码的使用方法(超简单什么都不用下载)
🍓1.打开记事本

🍓2.将上面的源代码复制粘贴到记事本里面将文件另存为HTML文件点击保存即可

🍓3.打开html文件(大功告成(●'◡'●))

总结
通过以上步骤,我们成功创建了一个令人惊叹的动态网页效果——彩色数字粒子动画。每次刷新页面,你都会看到不同位置、不同颜色的彩色数字粒子在画布上飘落。这个效果利用了Canvas和JavaScript来实现动态绘制和更新,创造了一个视觉上引人注目的交互体验。
你可以在自己的网站中嵌入这个代码,也可以根据需要进行扩展和改进,例如调整粒子数量、大小和速度,或者添加交互功能。希望这篇技术博客对你了解动态网页制作有所帮助!
本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓








 本文介绍了如何使用HTML5的Canvas和JavaScript创建一个动态的彩色数字粒子动画效果。通过粒子类和动画循环,实现了数字粒子从画布顶部飘落的视觉特效。读者可以轻松复制代码到记事本,保存为HTML文件并运行,体验这一交互式Web项目。
本文介绍了如何使用HTML5的Canvas和JavaScript创建一个动态的彩色数字粒子动画效果。通过粒子类和动画循环,实现了数字粒子从画布顶部飘落的视觉特效。读者可以轻松复制代码到记事本,保存为HTML文件并运行,体验这一交互式Web项目。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










