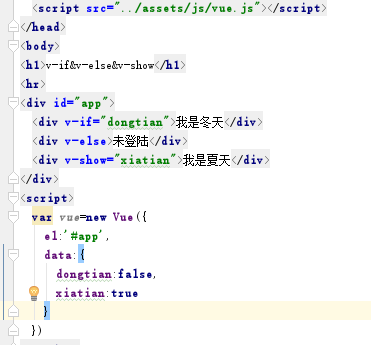
v-if v-else v-show
v-if 根据表达式的值的真假条件渲染元素。
v-else 不需要表达式.前一兄弟元素必须有 v-if 或 v-else-if
v-show 根据表达式之真假值,切换元素的 display CSS 属性

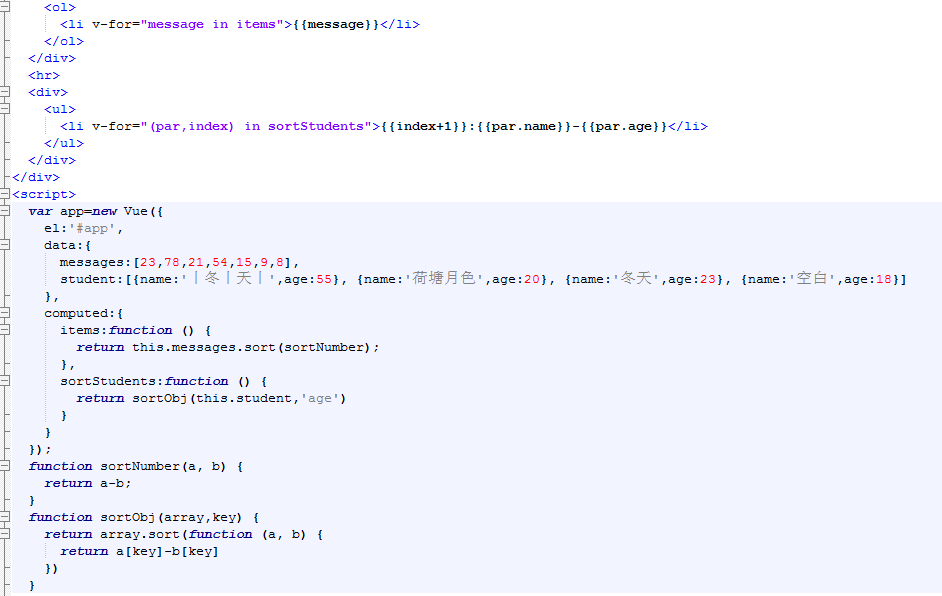
v-for
基于源数据多次渲染元素或模板块。

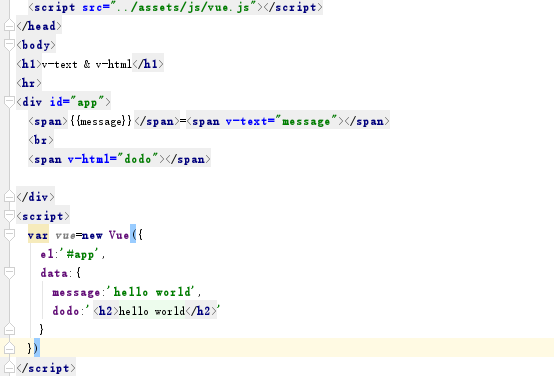
v-text v-html
v-text 更新元素的 textContent。如果要更新部分的 textContent ,需要使用 {{ Mustache }} 插值。
v-html 更新元素的 innerHTML 。在网站上动态渲染任意 HTML 是非常危险的,因为容易导致 XSS 攻击。

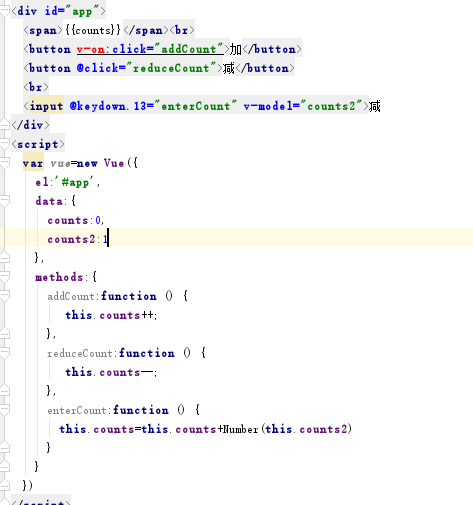
v-on
绑定事件监听器。

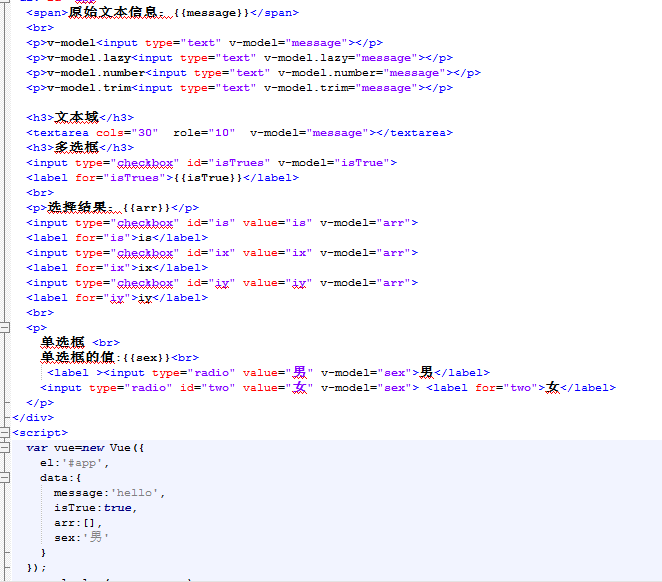
v-model
在表单控件或者组件上创建双向绑定
还有修饰符

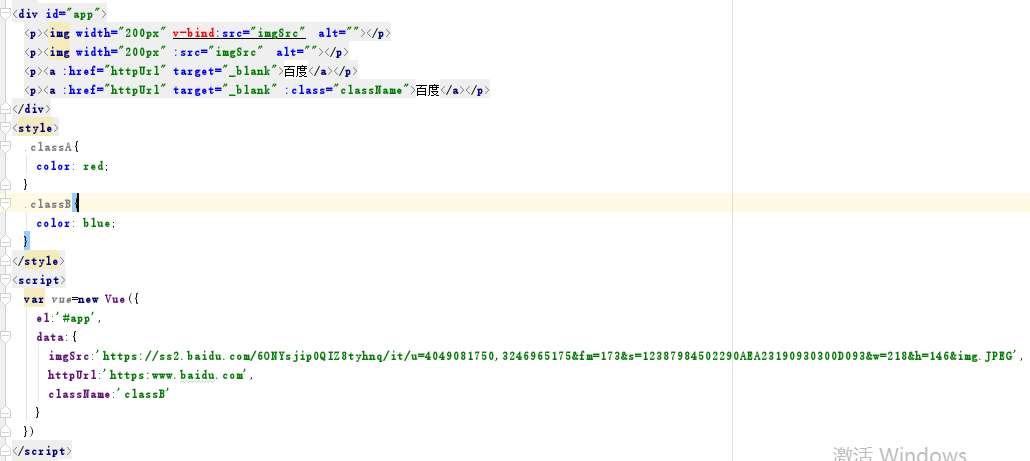
v-bind
动态地绑定一个或多个特性,或一个组件 prop 到表达式。

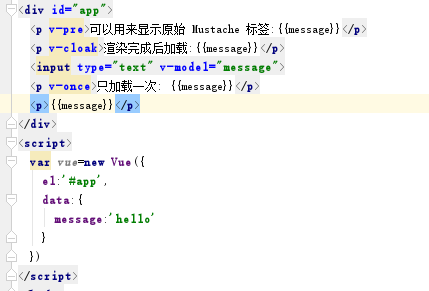
v-pre v-cloak v-once
v-pre 可以用来显示原始 Mustache 标签
v-clock 渲染完成后加载
v-once 只渲染元素和组件一次

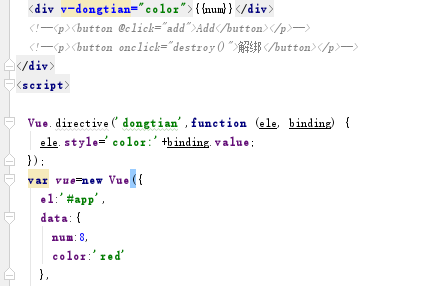
directive 自义定指令
顾名思义 自己定义的指令




 本文深入解析Vue.js中关键指令的功能与用法,如v-if、v-else、v-show用于条件渲染;v-for实现列表渲染;v-text和v-html更新元素内容;v-on绑定事件;v-model创建双向数据绑定;v-bind动态绑定属性;以及自定义指令的定义方法。
本文深入解析Vue.js中关键指令的功能与用法,如v-if、v-else、v-show用于条件渲染;v-for实现列表渲染;v-text和v-html更新元素内容;v-on绑定事件;v-model创建双向数据绑定;v-bind动态绑定属性;以及自定义指令的定义方法。
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








