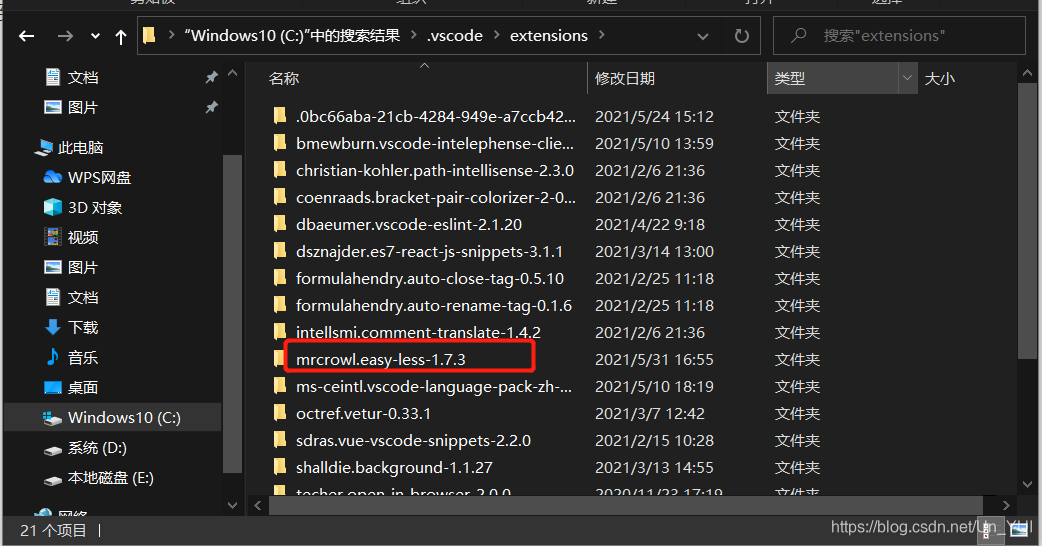
首先需要准备一份less的插件 可以前往vscode里下一个 然后在C盘下的‘ .vscode/extensions ’里找到mrcrowl.easy-less

第二步
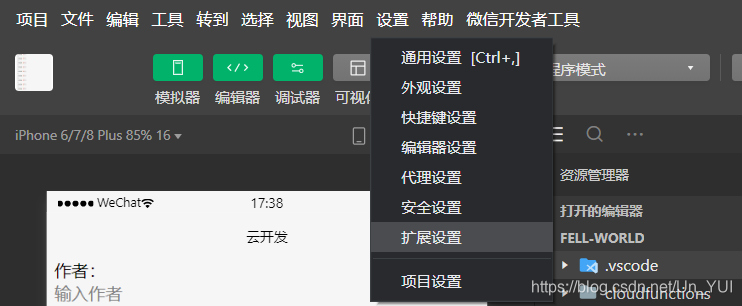
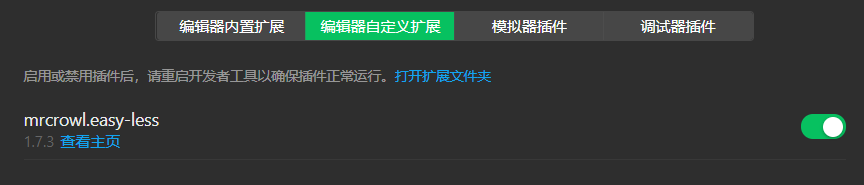
在微信开发者工具中依次打开设置->扩展设置->编辑器自定义扩展->打开扩展文件夹


将上面的less文件夹copy进来
第三步
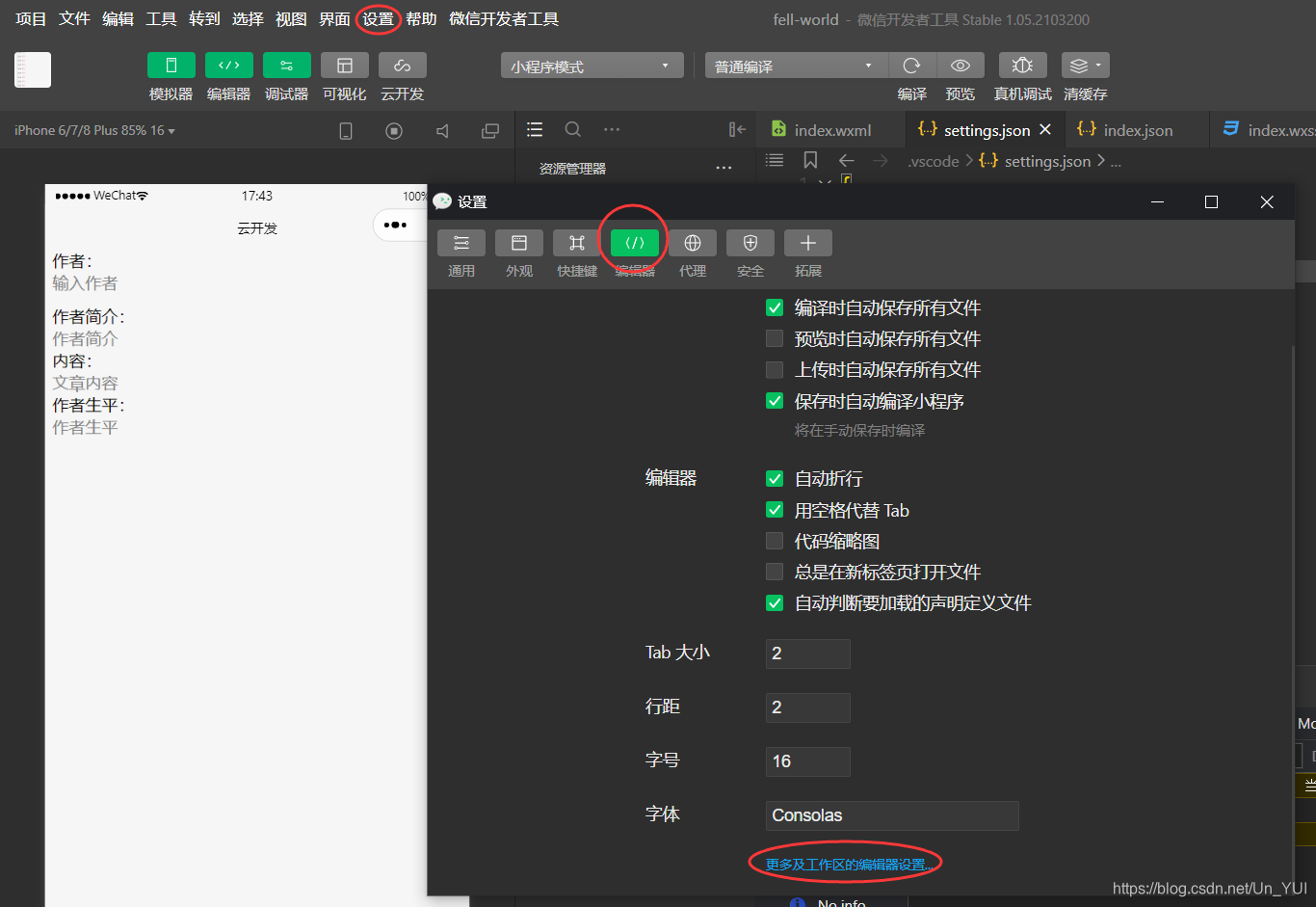
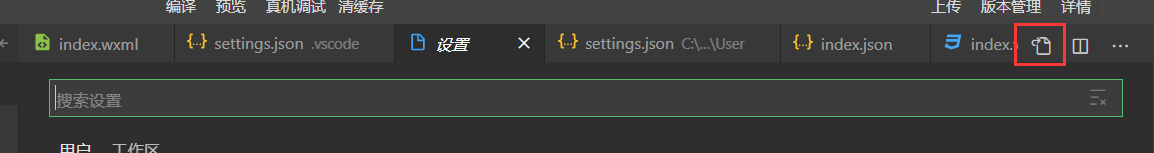
微信开发者工具里依次打开 设置-> 扩展-设置-> 编译器-> 更多


把下面配置copy进去
“less.compile”:{
“outExt”:".wxss"
}
最后保存重启





 本文详细指导如何在VSCode中安装Less插件,并将其导入微信开发者工具,配置编译器以生成.wxss文件。步骤包括设置扩展、复制文件夹和配置参数,确保前端开发与微信小程序无缝对接。
本文详细指导如何在VSCode中安装Less插件,并将其导入微信开发者工具,配置编译器以生成.wxss文件。步骤包括设置扩展、复制文件夹和配置参数,确保前端开发与微信小程序无缝对接。
















 1714
1714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








