安装Gulp
全局安装
npm install gulp -g
安装到本地文件
npm install gulp --save-dev
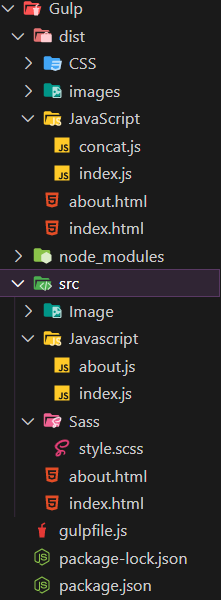
目录结构

必须在 gulpfile.js 里面写gulp执行的任务部分
其他需要安装的模块
- 安装gulp-sass:
- npm install gulp-sass --save-dev
- 安装js压缩插件
- npm install gulp-uglify --save-dev
- 安装文件合并插件
- npm install gulp-concat --save-dev
- 安装图片压缩插件
- npm install gulp-imagemin --save-dev
引入安装的模块
var gulp = require('gulp');
var imagemin = require('gulp-imagemin');
var uglify = require('gulp-uglify');
var sass = require('gulp-sass');
var concat = require('gulp-concat');
| gulp.task | 定义任务 |
| gulp.src | 找到需要执行任务的文件位置 |
| gulp.dest | 执行完任务后文件的位置 |
| gulp.watch | 观察文件是否发生变化 |
定义任务
// 定义任务 gulp.task('任务名字',回调函数)
// 执行任务 gulp message
gulp.task('message', function () {
return console.log('Hello Gulp');
});
定义默认任务
// 定义任务 gulp.task('任务名字',回调函数)
// 执行任务 gulp
gulp.task('default', function () {
return console.log('Hello Gulp');
});
拷贝文件
gulp.task('copyHtml', function () {
// 找到需要拷贝的文件 *.xxx 表示全部文件
gulp.src('./src/*.html')
// 输出
.pipe(gulp.dest('dist'))
})
图片压缩
//下载模块 npm install gulp-imagemin
gulp.task('image', function () {
// 找到需要压缩的图片
gulp.src('./src/Image/*.jpg')
// 图片压缩
.pipe(imagemin())
// 将压缩的图片输出到其他位置保存
.pipe(gulp.dest('dist/images'))
})
压缩代码
// 下载模块 npm install gulp-uglify
gulp.task('minify', function () {
gulp.src('./src/Javascript/index.js')
// 压缩代码
.pipe(uglify())
// 将压缩的代码输出到其他位置保存
.pipe(gulp.dest('dist/JavaScript'))
})
Sass转换为css
// 下载模块 npm install gulp-sass
gulp.task('sass', function () {
gulp.src('./src/Sass/style.scss')
// sass转换为css
.pipe(sass().on('error', sass.logError))
// 将转换的代码输出到其他位置保存
.pipe(gulp.dest('dist/CSS'))
})
gulp 4 :
gulp.series 任务顺序执行gulp.parallel 任务同时执行
多任务执行
gulp.task("default", gulp.series('copyHtml', 'image', 'minify', 'sass'))
代码合并
// 下载模块 npm install gulp-concat
gulp.task('scripts', function () {
gulp.src('./src/Javascript/*.js')
// 代码合并
.pipe(concat("concat.js"))
// 压缩代码
.pipe(uglify())
// 输出到其他位置保存
.pipe(gulp.dest('dist/JavaScript'))
})
监听文件
gulp.task('watch', function () {
gulp.watch('./src/Javascript/*.js', gulp.series('scripts'))
gulp.watch('./src/Image/*', gulp.series('image'))
gulp.watch('./src/*.html', gulp.series('copyHtml'))
gulp.watch('./src/Sass/*.scss', gulp.series('sass'))
})




 本文介绍如何使用Gulp进行前端自动化任务配置,包括安装、配置流程及常见插件使用,如图片压缩、代码压缩、Sass编译等。
本文介绍如何使用Gulp进行前端自动化任务配置,包括安装、配置流程及常见插件使用,如图片压缩、代码压缩、Sass编译等。
















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








