运用极简行代码实现省市二级联动【json动态数据版】


map.json
数据来自:全国省市区县json数据
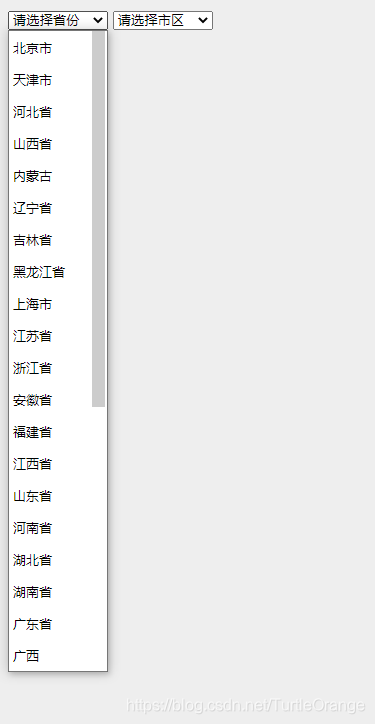
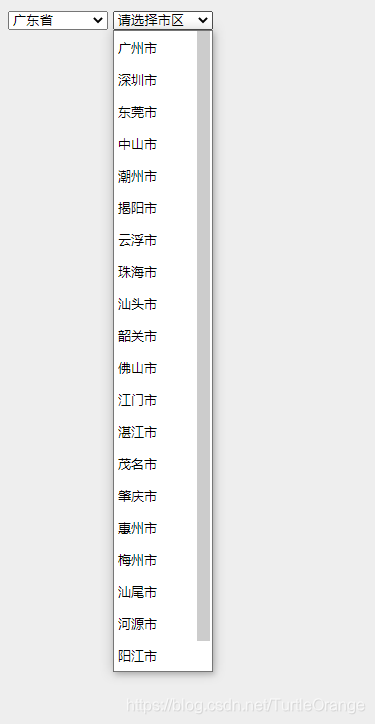
map.html
请查看:运用极简行代码实现省市二级联动【固定数据版】
map.js
var arr = [] //存数据
$(function() {
$.ajax({ // 获取json数据
url: 'map/map.json', // 本地json文件
dataType: 'json',
success: function(res) {
let _pro = document.getElementById("pro")
for (let i in res) { // 成功获取数据后,遍历省份
_pro.add(new Option(res[i].name, i), null)
}
for (let i in res) {
arr.push(res[i])
}
},
error(err) {
console.log(err)
}
})
})
function initCity() { // 获取数据后,遍历城市
let idx = document.getElementById("pro").value;
let _city = document.getElementById("city");
_city.length = 1;
for (var i in arr[idx].city) {
_city.add(new Option(arr[idx].city[i].name, i), null)
}
}
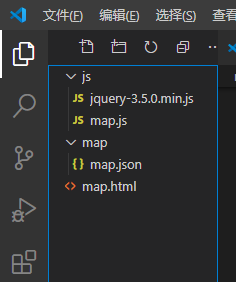
目录结构

还没满足您的需求?更多请了解:
运用极简行代码实现省市区三级联动【固定数据版】























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








