Flutter 组件之 FutureBuilder
1.简介
是一个将异步操作和异步UI更新结合在一起的类,通过它我们可以将网络请求,数据库读取等的结果更新到用户页面上。
2.属性
- future:获取用户异步处理获得数据的代码
- initialData:初始化数据
- builder:构建组件
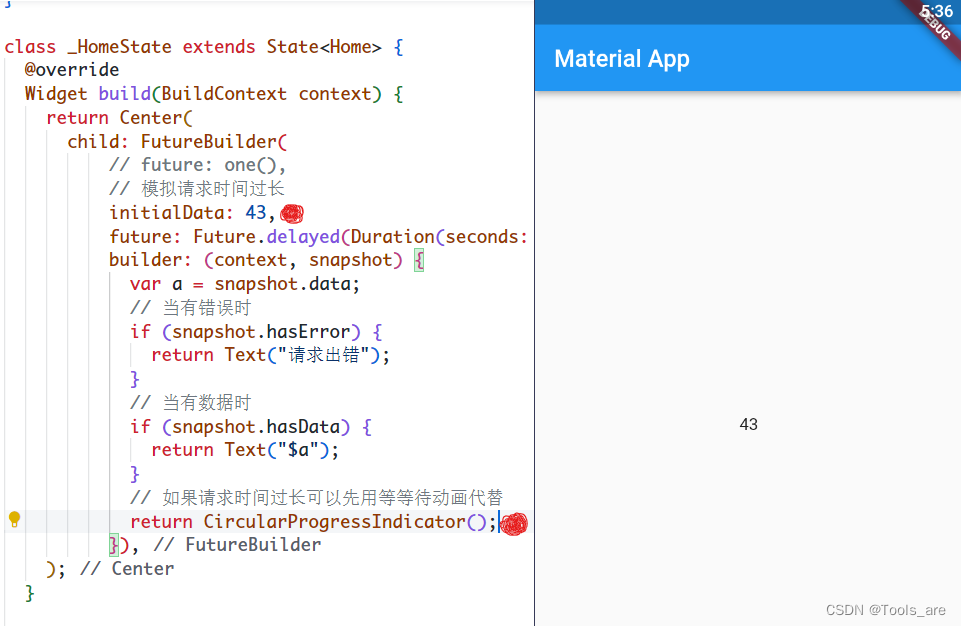
3.使用

第二种判断方法
Future执行到那个阶段了:
ConnectionState.none 没有连接到任何异步任务
ConnectionState.active 已连接到异步任务等待被交互
ConnectionState.waiting 已连接到一个已激活的异步任务
ConnectionState.done 已连接到一个已结束的异步任务
// 当请求还在执行时 显示等待动画
if(snapshot.connectionState == ConnectionState.waiting){
return CircularProgressIndicator();
}
// ConnectionState.done只表示Future执行完了 对错不知道
if (snapshot.connectionState == ConnectionState.done) {
// 所以要在里面加一个判断,如果错误不为空
if (snapshot.error != null) {
return Text("请求出错");
}
return Text("$a");
}
当设置initialData时等待动画CircularProgressIndicator将失效

把上面图片里的模拟请求时长过慢注释放开后






 FutureBuilder是一个用于异步操作的Flutter组件,它将网络请求、数据库读取等的结果实时更新到用户界面。组件包含future属性用于指定异步任务,initialData用于设置初始数据,而builder则用于构建视图。在不同的ConnectionState下,如none、active、waiting和done,FutureBuilder会显示相应状态的UI。
FutureBuilder是一个用于异步操作的Flutter组件,它将网络请求、数据库读取等的结果实时更新到用户界面。组件包含future属性用于指定异步任务,initialData用于设置初始数据,而builder则用于构建视图。在不同的ConnectionState下,如none、active、waiting和done,FutureBuilder会显示相应状态的UI。
















 532
532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








