Android使用Glide框架加载图片 学习笔记(一)感谢郭神
谈一下近期感想
这几天对于一个刚刚毕业的我来说,经历了很多,这也是我为什么突然好几天没有写博客的原因,本人刚刚找到一份工作(但不是很满意,而且这几天因为来到一个新的地方,上火导致牙龈上火,以至于我很喜欢的android都放下了几天,这几天着实不开心,人艰不拆啊 )多的不说了,下面记录一下学习过程。
我对于Glide加载图片的开始认知是通过浏览郭神的博客,这是他关于glide基本用法的博客。
Glide的github项目地址,上面会简单介绍其使用方法,以及引用,和新版本注意。
补充(遇到的bug的记录)
最近在项目中(维护)有用到gilde3.7.0,发现有bug,具体如下:

对应代码:
Glide.with(getActivity()).load(url).placeholder(R.mipmap.demo_carousel_0)
.error(R.mipmap.demo_carousel_1)
.into(imageView);
百度了下,说是3.7.0的bug,需要设置tag,ok,具体流程如下:
- 在src/main/values/路径下创建一个ids.xml
代码如下:
<item type="id" name="tag_glide" />
- 在项目中自己定义的Application的onCreate方法中添加如下代码
ViewTarget.setTagId(R.id.glide_tag);
欧克,问题解决!
第一步,引入Glide库
修改build.gradle
我引用的是4.0.0版本的,(当然无论是3.x版本还是4.x版本效果都是一样的)它要求API最低为14,但也兼容了很多Android机型了,如果你觉得你要使用的手机系统非常低,可以考虑3.x.x版本的。而且默认图片的显示占比也不一样。
implementation 'com.github.bumptech.glide:glide:4.0.0'
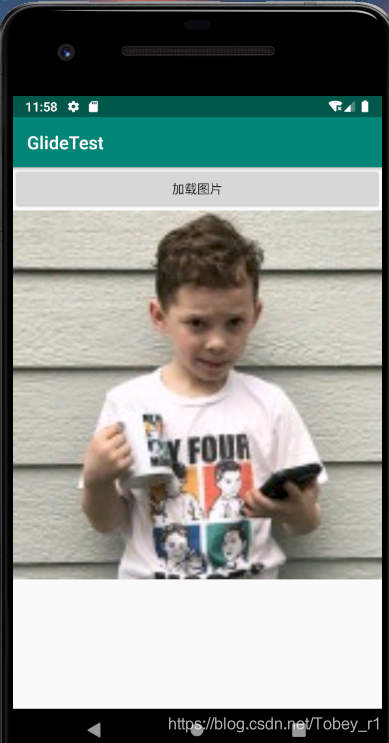
这个是4.0.0版本的默认加载,这里图片加载的是其本身大小,而3.x(3.9.0不存在)和4.0.0以上的库加载则是充满屏幕,但是如果我将activity_main.xml文件中的图片宽高设为mach_content,则也会是充满屏幕:

这个是3.0版本的加载:
implementation 'com.github.bumptech.glide:glide:3.5.0'

第二步修改activity_main.xml布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="加载图片"/>
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
第三步,修改MainActivity.java
package com.example.glidetest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class MainActivity extends AppCompatActivity {
private Button button;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
imageView = (ImageView) findViewById(R.id.image);
}
@Override
protected void onStart() {
super.onStart();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String url = "https://avatar.csdnimg.cn/0/8/A/1_tobey_r1_1561462264.jpg";
//添加Glide。with().load().into()方法实现简单的加载图片
Glide.with(MainActivity.this).load(url).into(imageView);
}
});
}
}
第四步,添加网络权限
修改AndroidManifest.xml
添加
<uses-permission android:name="android.permission.INTERNET"/>
此时运行效果如下:

第五步,指定图片大小
3.X.0版本的指定图片大小的方式:
Glide.with(MainActivity.this)
.load(url)
//在load和into之间添加方法override,设定宽高值
.override(200,200)
.into(imageView);
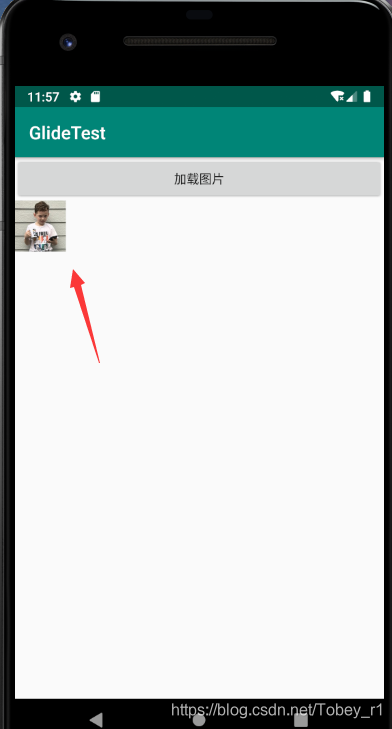
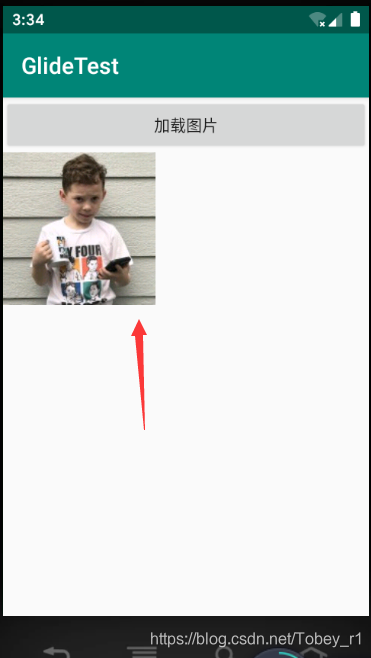
实现效果如下:

4.X.0版本以上:
修改MainActivity.java
package com.example.glidetest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
public class MainActivity extends AppCompatActivity {
private Button button;
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
imageView = (ImageView) findViewById(R.id.image);
}
@Override
protected void onStart() {
super.onStart();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String url = "https://avatar.csdnimg.cn/0/8/A/1_tobey_r1_1561462264.jpg";
RequestOptions requestOptions = new RequestOptions();
requestOptions.override(250,250);
//添加Glide。with().load().into()方法实现简单的加载图片
Glide.with(MainActivity.this)
.load(url)
.apply(requestOptions)
.into(imageView);
}
});
}
}
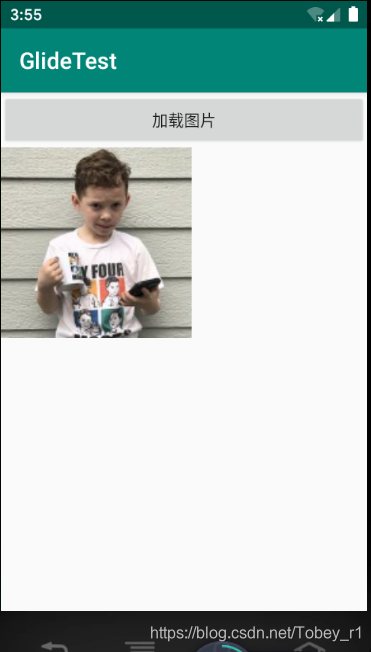
效果如下:

关于
本篇就先讲到这里,如果本文中存在问题,欢迎指导!
下一篇我们将会学习glide加载gif图片,以及加载失败和无网络情况下的实现等。
glide支持okhttp加载图片,后面我们将会学习使用此方法。





 本文详细介绍了如何在Android应用中使用Glide加载网络图片,并针对不同版本的Glide提供了具体的代码示例,包括图片大小调整的方法及常见问题的解决方案。
本文详细介绍了如何在Android应用中使用Glide加载网络图片,并针对不同版本的Glide提供了具体的代码示例,包括图片大小调整的方法及常见问题的解决方案。

















 2469
2469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










