Electron入门及环境配置
第一次使用js进行桌面应用开发,一方面使用js能够统一开发语言,另一方面让web app的移植更加方便
electron官网
按照要求,使用git获取官方示例可以进行第一份demo的测试
# 克隆示例项目的仓库
$ git clone https://github.com/electron/electron-quick-start
# 进入这个仓库
$ cd electron-quick-start
# 安装依赖并运行
$ npm install && npm start
运行成功则会出现
调试
-
浏览器调试方式
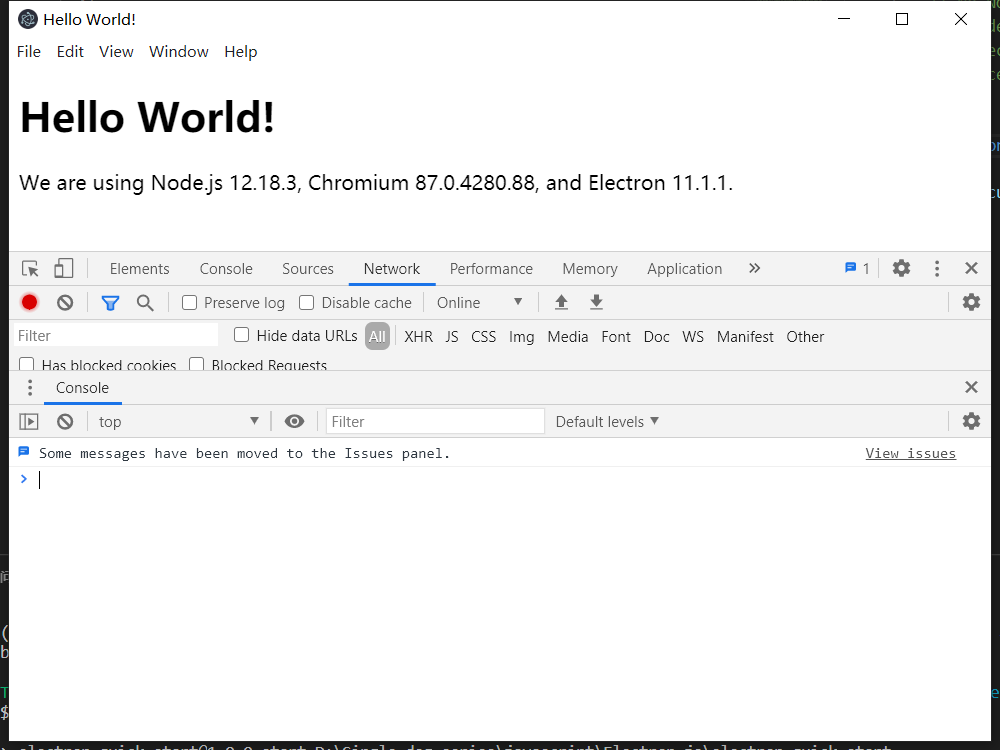
在vsc中打开项目,在main.js中,取消以下注释,即可通过浏览器工具直接看到运行的状态,就像在浏览器中调试一样mainWindow.webContents.openDevTools()效果

-
vsc原生调试
Debugging in VSCode
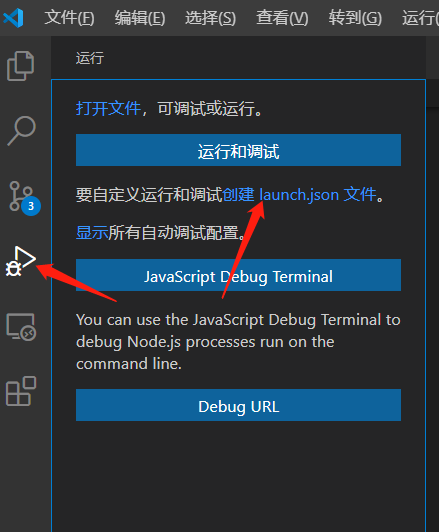
新开一个vsc进程,打开工程,点击调试按钮,点击创建launch.json文件。

选择node.js,vsc将会在工程文件夹下添加.vscode\launch.json文件
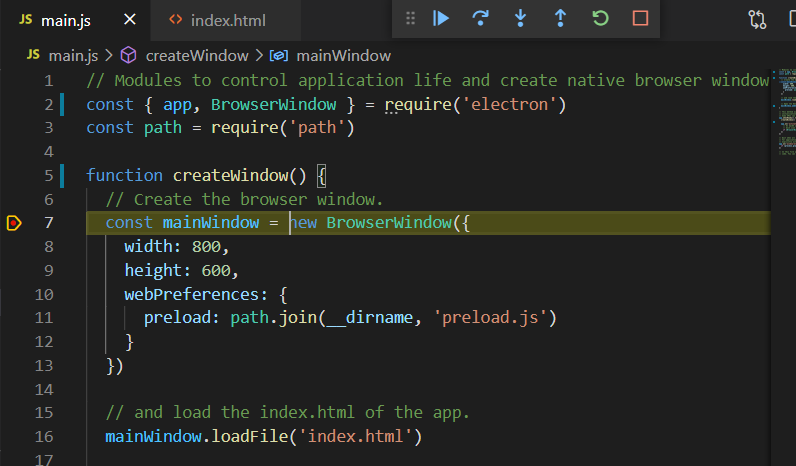
将以下片段直接覆盖生成的模板{ "version": "0.2.0", "configurations": [ { "name": "Debug Main Process", "type": "node", "request": "launch", "cwd": "${workspaceFolder}", "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron", "windows": { "runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd" }, "args" : ["."] } ] }在main.js文件中添加断点测试是否成功

一般这两个就能处理js和渲染端的debug需求了
参考
Electron的代码调试
打包
软件编写结束后,多半是使用exe安装运行,则需要将工程打包exe文件
- 安装打包模块
npm install electron-packager -g
安装成功后使用npm list -g --depth=0查看安装结果 - 开始打包
- 使用指令直接打包
electron-packager . 'HelloWorld' --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules
参数对应location of project:项目所在路径
name of project:打包的项目名字
platform:确定了你要构建哪个平台的应用 (Windows、 Mac 还是 Linux)
arch:决定了使用 x86 还是 x64 还是两个架构都用
icon:软件图标,找不到则使用默认的图片,参数可以是字符串类型的相对路径,eg:--icon='src\\image\\desktop1.ico',需要注意的是ico文件不能通过修改后缀获得
out:设置输出文件夹
asar:该参数可以不加,如果加上,打包之后应用的源码会以.asar格式存在
app-version=0.0.1:生成应用的版本号
overwrite:覆盖原有的build,让新生成的包覆盖原来的包
ignore=node_modules:如果加上该参数,项目里node_modules模块不会被打包进去 - 修改package.json进行打包
打开项目的package.json,
其中的script原内容为
原本"scripts": { "start": "electron .", }"start": "electron .",是用于启动软件用于调试的,在上面实现了vsc调试后可以删除该行,并添加打包指令,修改后的script内容为
参数解释同上"scripts": { "package":"electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules" },
在命令行中使用npm run package,即可实现打包功能
- 使用指令直接打包





 这篇博客介绍了如何使用Electron.js进行桌面应用开发,包括从入门环境配置到项目调试,再到最终的软件打包成exe文件的全过程。开发者可以通过VSCode进行调试,使用`electron-packager`进行打包,并详细解析了打包参数的含义。文章还提供了代码调试和打包的技巧,是JS开发者进入桌面应用领域的实用指南。
这篇博客介绍了如何使用Electron.js进行桌面应用开发,包括从入门环境配置到项目调试,再到最终的软件打包成exe文件的全过程。开发者可以通过VSCode进行调试,使用`electron-packager`进行打包,并详细解析了打包参数的含义。文章还提供了代码调试和打包的技巧,是JS开发者进入桌面应用领域的实用指南。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








