首先是wireshark的界面,在interface list 中选取etho这块网卡,点击Start,即可开始抓包。


从左向右,第一列是编号,第二列是抓包的时间。第三列是所抓报文的源,源地址若是二层报文,则显示的是MAC地址,如果是三层以上的报文,会显示一个IP地址。第四列是目标,同第三列相同,要么是目标MAC,要么是目标IP。第五列是报文的协议。最后一列是关于报文信息的描述。
我们随便点击一个,ARP请求报文,可以看到底部有如下图所示的详细信息。

可以看到,它的目标mac是全f,源mac是00:e0:4c:68:01:20,等等其他的信息
再下面就是报文中的原始字段,为16进制表示。点击就可以看到中间栏中对该字段的解释。

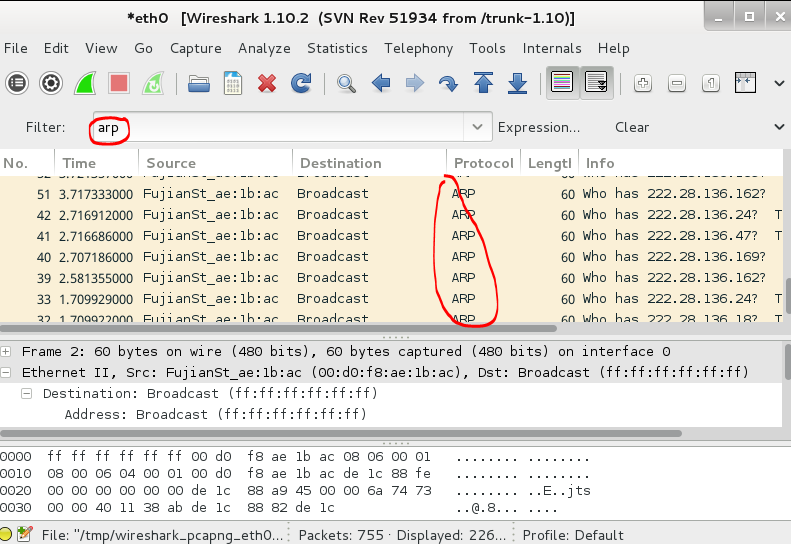
接下来就是wireshark的一个很强大的报文过滤功能。,例如需要按照协议来过滤,只需要在filter中输入协议名称即可






 本文介绍了Wireshark的使用方法,包括如何选择网卡抓包,解析报文信息,以及如何利用过滤功能按协议、地址、端口进行筛选。还探讨了Wireshark的流分析功能,通过实例展示了如何跟踪TCP流并揭示潜在的安全风险。
本文介绍了Wireshark的使用方法,包括如何选择网卡抓包,解析报文信息,以及如何利用过滤功能按协议、地址、端口进行筛选。还探讨了Wireshark的流分析功能,通过实例展示了如何跟踪TCP流并揭示潜在的安全风险。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 401
401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








