文献种类:专题技术文献;
开发工具与关键技术:DW JavaScript
作者: 汤池 ;年级:2004 ;撰写时间: 2021 年 5 月 8 日
文献编号: 归档时间: 年 月 日
开发工具与关键技术: DW JavaScript
作者:汤池
撰写时间:2021/5/8
Layui方法渲染表格
创建一个table实例最简单的方式是,在页面放置一个元素 <table id="demo"></table>,然后通过 table.render() 方法指定该容器
三种初始化渲染方式
在上述“快速使用”的介绍中,你已经初步见证了 table 模块的信手拈来,但其使用方式并不止那一种。我们为了满足各种情况下的需求,对 table 模块做了三种初始化的支持,你可按照个人喜好和实际情况灵活使用。

使用Layui里面的数据表格来实现动态生成 表格,需要引入jQuery和layui.js
在body部分需要创建表格的地方创出table 标签,设置lay-filter="A" id="A" ,表格内部不写内容
创建一个script标签,
//声明LayuiTable,和Table不设置值,方便后面有需要用到
var LayuiTable,Table
//写上页面加载事件
$(function(){
//调用layui.use('需要使用的模块',function(){})
layui.use('table',function(){
//把layui.table赋值给刚刚声明的LayuiTable内
LayuiTable=layui.table;
//调用layui的render方法,同时用刚刚声明的Table来保存这个方法
Table = LayuiTable.render({
//render里面的参数 即是需要设置表格内部的样式和数据格式,
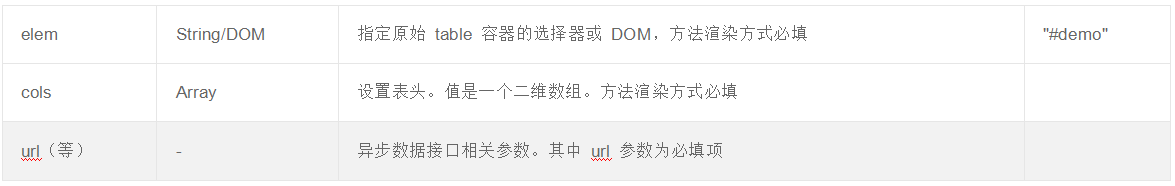
参数有很多,这三项是必填的

elem String/DOM 指定原始 table 容器的选择器或 DOM,方法渲染方式必填 "#demo"
cols Array 设置表头。值是一个二维数组。方法渲染方式必填
url(等) - 异步数据接口相关参数。其中 url 参数为必填项
更多可以自己参考layui网页数据表格的内容
//首先我们设置table容器的原始ID ,用elem,后面跟着table的ID
elem: '#A',
//设置url ,也就是你需要传输数据的路径
url:’’,
//然后再设置表格的内容的格式,设置时用 cols,后面跟着一个二维数组[[]]
cols:[
//cols参数可以去layui内部查看 这里我只用到三个title,type, field,templet
[
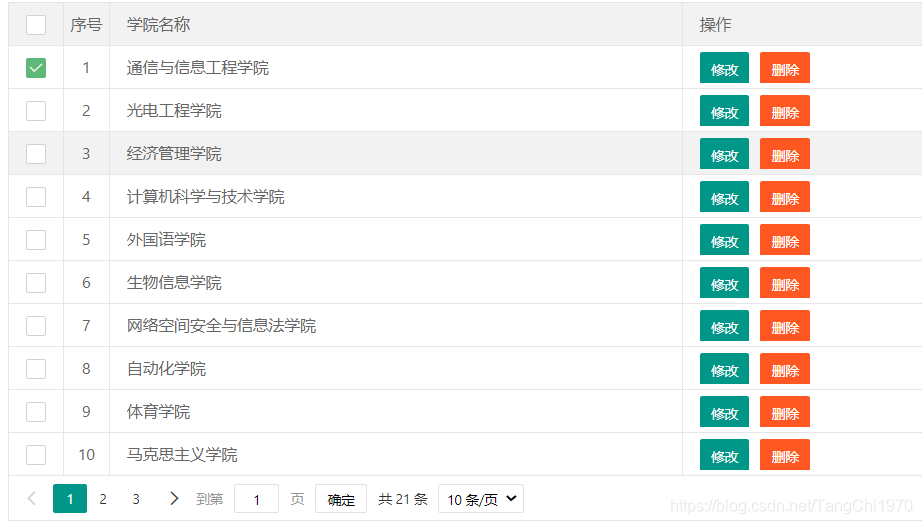
{title:'复选框',type:'checkbox'}
//title 表头名称,内容为复选框,type的值还有normal(常规列)radio(单选框列,numbers(序号列)space(空列)
{title:'序号',type:'numbers'}
//第二列表头为序号,内容为每行自加1的数字序列
{ title: '学院名称', field: 'academeName'}
//第三列表头为学院名称,field设置唯一标识为academeName,相当于name属性
{ title: '操作', templet:B}
//第四列表头为操作,templet接收B函数返回来的值,可以实现自定义模板
]
],
//设置page为true 则会分页显示,默认为false,每页10条,可以设置limit来改变显示的条数
page: true,
//当前data没有数据所以设置data为[];
data:[],
})
})
})








 本文档详细介绍了如何利用DW和JavaScript技术,结合Layui框架,进行表格的数据动态渲染,适用于前端开发中的数据展示场景。
本文档详细介绍了如何利用DW和JavaScript技术,结合Layui框架,进行表格的数据动态渲染,适用于前端开发中的数据展示场景。
















 2891
2891

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








