Duplicate keys detected: ‘0’. This may cause an update error.
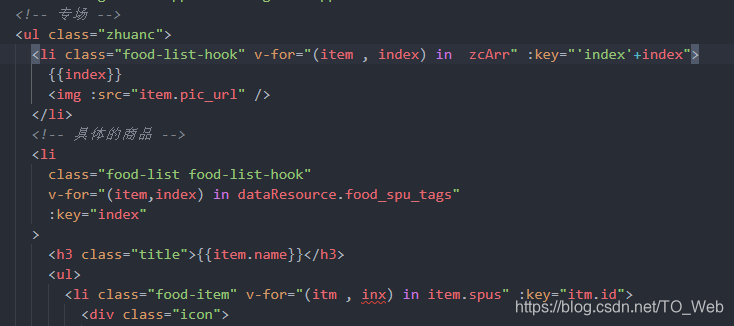
一个template中有两个一样的v-for
解决办法
将其中一个的key修改一下:

key值可以接受 string , 或者 number 类型的 所以我将其中一个换成了字符串,另一个是number类型的, 然后我再刷新就没错了
vue for循环时报错: Duplicate keys detected
最新推荐文章于 2024-08-28 17:23:43 发布
 在使用v-for指令时,若出现重复的key值,可能导致更新错误。本文介绍了一种解决方案:通过更改其中一个元素的key值类型(如从number改为string),避免重复,确保组件正确更新。
在使用v-for指令时,若出现重复的key值,可能导致更新错误。本文介绍了一种解决方案:通过更改其中一个元素的key值类型(如从number改为string),避免重复,确保组件正确更新。





















 7126
7126

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








