图片文件回显
html代码:
<div class="form-group">
<label for="inputCover" class="col-sm-2 control-label">文章封面:</label>
<div class="col-sm-10">
<img src="images/pic06.jpg" class="article_cover">
<input name="cover" type="file" id="inputCover">
</div>
</div>
js代码:
jq中$(this)元素为jq元素,但files是原生js的方法,则需要把jq元素转为js元素,则$(this) => this,可直接获取this指代的js元素
// 实现图片预览
$('#inputCover').change(function(){
let file = this.files[0]
let url = URL.createObjectURL(file)
$('.article_cover').attr('src',url)
})
获取url上的参数
let UrlDeal = {
// 动态的添加项目中需要的功能函数
getArguments:function(str){ //?id=2&name=jack
let obj = {}
// 1.去除?
str = str.substring(1) // id=2&name=jack
// 2.将str以&符合进行分隔
let arr = str.split('&') // ["id=2","name=jack"]
// 3.循环,并以=做为分隔符对数组中的元素再次分隔,将分隔的结构一个做为键,一个做为值
for(let i=0;i<arr.length;i++){
// 第一次:id=2
let temp = arr[i].split('=') // ["id",2]
// 生成对象
obj[temp[0]] = temp[1]
}
return obj
}
}
使用:
//UrlDeal.getArguments(location.search)返回是是一个对象,对象中的参数则是url上的参数
let id = UrlDeal.getArguments(location.search).id;
$.ajaxSetup() : 为所有的AJAX请求设置默认值
该方法由jquery框架提供,使用可以在jquery-1.12.4.min.js源码的最底部添加全局的 $.ajaxSetup配置
可以通过该函数在header中全局的设置token的发送
/*
1. $.ajaxSetup() : 为所有的AJAX请求设置默认值
2. beforeSend(xhr): 发送请求前运行的函数。(这个方法可以根据后台需求设置一些固定请求头)
*/
$.ajaxSetup({
//在发送ajax之前,给所有的请求都设置请求头(从localStorage中读取token)
beforeSend(xhr) {
xhr.setRequestHeader("Authorization", localStorage.getItem('token'));
},
error(xhr,status,error) {//请求错误的时候会进入这个方法进行拦截
console.log(xhr.responseText);
console.log(status);//错误状态
console.log(error);//错误信息
if(error == 'Forbidden'){//用户未登录
alert('请先登录!')
window.location = './login.html';//跳转登陆页面
};
}
});
封装http.js用以方便前端使用后台接口
只需在pro中添加接口和基地址拼接,需要更换时也仅仅是更换基地址
/* 沙箱模式 */
(function(w){
var baseURL = 'http://localhost:8080/api'
var pro = {
baseURL:baseURL,//基地址
user_login: baseURL + '/user/login',//用户登录
};
//暴露接口
w.pro = pro;
})(window);
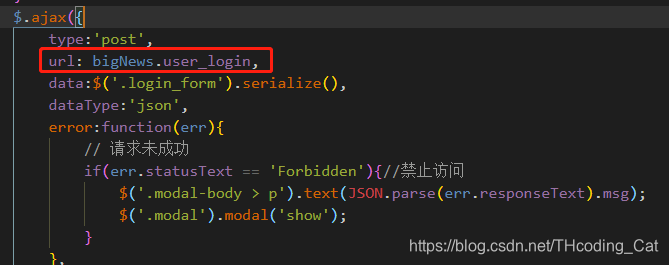
基本使用:






















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








