上一章讲到了怎么初始化一个vue项目,完成后,在控制台运行 npm run dev ,即可看到项目已经平稳运行起来了。
上一章讲到了一个命令:cnpm install chromedriver --save-dev。这里简单解释一下--save-dev 和 --save 的区别。
--save-dev :将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖
--save :将模块安装到项目目录下,并在package文件的dependencies节点写入依赖
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的 gulp ,压缩css、js的模块。这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。
启动项目后,需要在浏览器中手动输入运行地址,这样比较麻烦,那怎样才能在项目启动后自动打开浏览器呢?
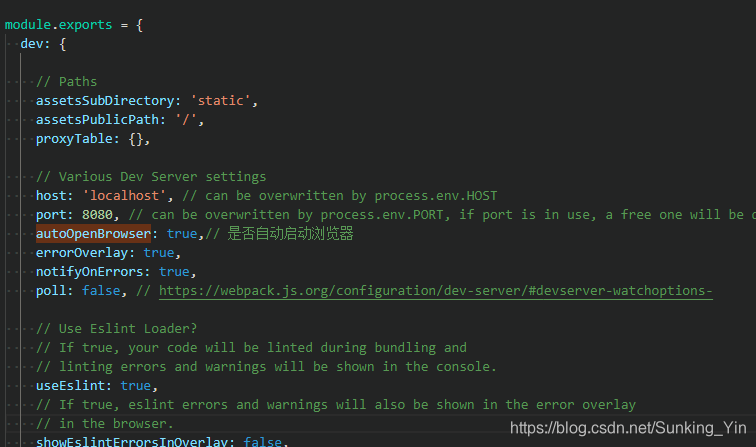
在项目的config目录下面打开index.js

找到autoOpenBrowser,将它设置为true即可。





 博客介绍了Vue项目的相关操作,包括初始化项目后通过npm run dev运行项目,解释了--save-dev和--save在安装模块时的区别,前者用于开发依赖,后者用于项目运行必备依赖。还说明了如何让项目启动后自动打开浏览器,即修改config目录下index.js的autoOpenBrowser为true。
博客介绍了Vue项目的相关操作,包括初始化项目后通过npm run dev运行项目,解释了--save-dev和--save在安装模块时的区别,前者用于开发依赖,后者用于项目运行必备依赖。还说明了如何让项目启动后自动打开浏览器,即修改config目录下index.js的autoOpenBrowser为true。
















 104
104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








