1. 什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2. 创建一个项目
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S 命令,安装 jQuery
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
3. 在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D
4. 在项目中配置 webpack
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:
module.exports = {
//代表 webpack 运行的模式,可选值有两个 development 和 production
// development 开发版本 文件不会压缩 打包时间很短 体积大
// production 上线版本 文件会被压缩 打包时间很长 体积小
mode: 'development'
}
② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:
"scripts": {
//scripts 节点的脚本下,可以通过 npm run 执行。列如 npm run serve
"serve":"webpack"
}
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
5.webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
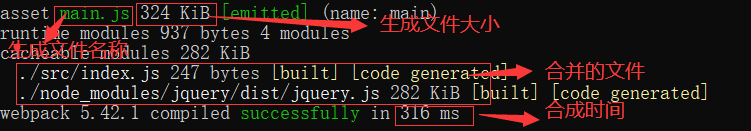
② 默认的输出文件路径为 dist -> main.js
可以在 webpack.config.js 中修改打包的默认约定;
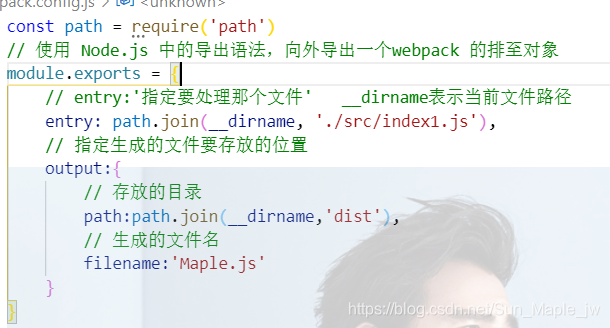
通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。 示例代码如下:






















 822
822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








