首先查看是否安装了node(查看node的版本号)
Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
node -v可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x), 你需要先卸载它。
npm uninstall vue-cli -g
# OR
yarn global remove vue-cli卸载新版本
npm uninstall @vue/cli -g
# OR
yarn global remove @vue/cli升级旧版本
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli安装之后可以通过如下命令进行版本查看
vue --version运行以下命令来创建一个新项目:
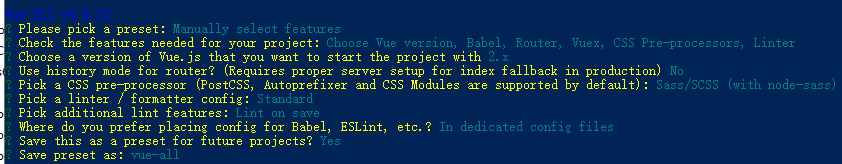
vue create hello-world(项目名称)自定义安装推荐勾选项目

将项目跑起来
npm run serve



 本文介绍了如何安装和配置Vue CLI,包括检查Node.js环境,安装最新版的Vue CLI,卸载旧版本,更新或升级已安装的版本。通过`vue create`命令创建项目,并使用`npm run serve`启动开发服务器。建议选择自定义安装以优化项目设置。
本文介绍了如何安装和配置Vue CLI,包括检查Node.js环境,安装最新版的Vue CLI,卸载旧版本,更新或升级已安装的版本。通过`vue create`命令创建项目,并使用`npm run serve`启动开发服务器。建议选择自定义安装以优化项目设置。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








