今天突然发现一个前后端也可以直接传Json形式的字符串
利用ObjectMapper的writeValueAsString方法将JAVA对象或者List或者Map<String,Object>等对象转换成json样式的字符串
例子:
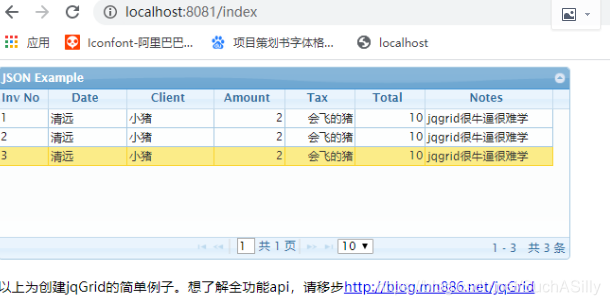
结合jqgrid
Controller
@GetMapping("/list")
@ResponseBody
public String list() throws JsonProcessingException {
Person p1 = new Person(1,"清远","小猪","2","会飞的猪", (long) 10,"jqgrid很牛逼很难学");
Person p2 = new Person(2,"清远","小猪","2","会飞的猪", (long) 10,"jqgrid很牛逼很难学");
Person p3 = new Person(3,"清远","小猪","2","会飞的猪", (long) 10,"jqgrid很牛逼很难学");
List<Person> list = new ArrayList<>();
list.add(p1);
list.add(p2);
list.add(p3);
ObjectMapper mapper = new ObjectMapper();
String json =mapper.writeValueAsString(list);
System.out.println(json);
return json;
}
jqgrid的js文件
$(function(){
alert("123");
//页面加载完成之后执行
pageInit();
});
function pageInit(){
//创建jqGrid组件
jQuery("#list2").jqGrid(
{
url : 'list',//组件创建完成之后请求数据的url
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : [ 'Inv No', 'Date', 'Client', 'Amount', 'Tax','Total', 'Notes' ],//jqGrid的列显示名字
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{name : 'id',index : 'id',width : 55},
{name : 'invdate',index : 'invdate',width : 90},
{name : 'name',index : 'name asc, invdate',width : 100},
{name : 'amount',index : 'amount',width : 80,align : "right"},
{name : 'tax',index : 'tax',width : 80,align : "right"},
{name : 'total',index : 'total',width : 80,align : "right"},
{name : 'note',index : 'note',width : 150,sortable : false}
],
rowNum : 10,//一页显示多少条
rowList : [ 10, 20, 30 ],//可供用户选择一页显示多少条
pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "get",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "JSON Example",//表格的标题名字
emptyrecords: "Nothing to display"
});
/*创建jqGrid的操作按钮容器*/
/*可以控制界面上增删改查的按钮是否显示*/
jQuery("#list2").jqGrid('navGrid', '#gridpager', {edit : true,add : true,del : true});
jQuery("#list2").setGridParam({rowNum:10}).trigger("reloadGrid");
alert("出去了");
}
前端:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xml:lang="en" lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- jqGrid组件基础样式包-必要 -->
<link rel="stylesheet" href="jqgrid/css/ui.jqgrid.css" th:href="@{/jqgrid/css/ui.jqgrid.css}" />
<!-- jqGrid主题包-非必要 -->
<!-- 在jqgrid/css/css这个目录下还有其他的主题包,可以尝试更换看效果 -->
<link rel="stylesheet" href="jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css" th:href="@{/jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css}" />
<!-- jquery插件包-必要 -->
<!-- 这个是所有jquery插件的基础,首先第一个引入 -->
<script type="text/javascript" src="js/jquery-1.7.1.js" th:src="@{/js/jquery-1.7.1.js}"></script>
<!-- jqGrid插件包-必要 -->
<script type="text/javascript" src="jqgrid/js/jquery.jqGrid.src.js" th:src="@{/jqgrid/js/jquery.jqGrid.src.js}"></script>
<!-- jqGrid插件的多语言包-非必要 -->
<!-- 在jqgrid/js/i18n下还有其他的多语言包,可以尝试更换看效果 -->
<script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js" th:src="@{/jqgrid/js/i18n/grid.locale-cn.js}"></script>
<title>http://blog.mn886.net/jqGrid</title>
<!-- 本页面初始化用到的js包,创建jqGrid的代码就在里面 -->
<script type="text/javascript" src="js/index.js" th:src="@{/js/index.js}"></script>
</head>
<body>
<table id="list2"></table>
<div id="pager2"></div>
<br>
以上为创建jqGrid的简单例子。想了解全功能api,请移步<a href="http://blog.mn886.net/jqGrid">http://blog.mn886.net/jqGrid</a>
</body>
</html>





 本文介绍了一种使用ObjectMapper将Java对象转换为Json字符串的方法,并通过实例展示了如何在前后端交互中传递Json数据。具体包括在Controller中将List<Person>转换为Json字符串,以及在前端使用jqGrid组件解析并展示这些数据。
本文介绍了一种使用ObjectMapper将Java对象转换为Json字符串的方法,并通过实例展示了如何在前后端交互中传递Json数据。具体包括在Controller中将List<Person>转换为Json字符串,以及在前端使用jqGrid组件解析并展示这些数据。
















 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








