Java对象序列化成json字符串不可以懒加载
前面说了可以用ObjectMapper.valueAsString(Object obj)这个方法
现在说一下结合实际使用这个对象的坑
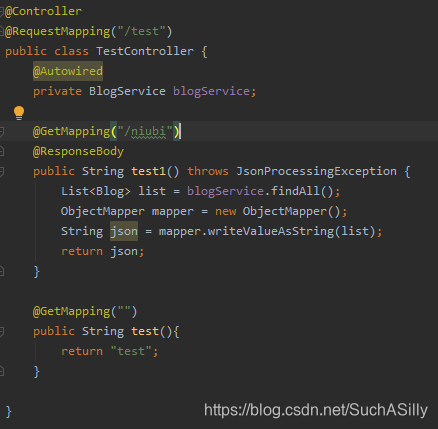
Controller

html 使用了jqgrid框架
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xml:lang="en" lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- jqGrid组件基础样式包-必要 -->
<link rel="stylesheet" href="jqgrid/css/ui.jqgrid.css" th:href="@{/jqgrid/css/ui.jqgrid.css}" />
<!-- jqGrid主题包-非必要 -->
<!-- 在jqgrid/css/css这个目录下还有其他的主题包,可以尝试更换看效果 -->
<link rel="stylesheet" href="jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css" th:href="@{/jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css}" />
<!-- jquery插件包-必要 -->
<!-- 这个是所有jquery插件的基础,首先第一个引入 -->
<script type="text/javascript" src="js/jquery-1.7.1.js" th:src="@{/js/jquery-1.7.1.js}"></script>
<!-- jqGrid插件包-必要 -->
<script type="text/javascript" src="jqgrid/js/jquery.jqGrid.src.js" th:src="@{/jqgrid/js/jquery.jqGrid.src.js}"></script>
<!-- jqGrid插件的多语言包-非必要 -->
<!-- 在jqgrid/js/i18n下还有其他的多语言包,可以尝试更换看效果 -->
<script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js" th:src="@{/jqgrid/js/i18n/grid.locale-cn.js}"></script>
<title>测试jqgrid</title>
<!-- 本页面初始化用到的js包,创建jqGrid的代码就在里面 -->
<script type="text/javascript" src="js/index.js" th:src="@{/js/index.js}"></script>
</head>
<body>
<table id="list2"></table>
<div id="pager2"></div>
<br>
<p>测试引入jqgrid</p>
</body>
</html>
JS文件
$(function(){
alert("123");
//页面加载完成之后执行
pageInit();
});
function pageInit(){
//创建jqGrid组件
jQuery("#list2").jqGrid(
{
url : '/blog/test/niubi',//组件创建完成之后请求数据的url
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : [ 'id', 'title', 'content', 'firstPicture', 'flag','views', 'appreciation' ],//jqGrid的列显示名字
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{name : 'id',index : 'id',width : 55,sorttype:"int",search:true},
{name : 'title',index : 'title',width : 90,editrules:{required:true},search:true},
{name : 'content',index : 'content',width : 100},
{name : 'firstPicture',index : 'firstPicture',width : 80,align : "right"},
{name : 'flag',index : 'flag',width : 80,align : "right"},
{name : 'views',index : 'views',width : 80,align : "right"},
{name : 'appreciation',index : 'appreciation',width : 150,align : "right"}
],
rowNum : 10,//一页显示多少条
rowList : [ 10, 20, 30 ],//可供用户选择一页显示多少条
height : "auto",
pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "get",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "JSON Example"//表格的标题名字
});
/*创建jqGrid的操作按钮容器*/
/*可以控制界面上增删改查的按钮是否显示*/
jQuery("#list2").jqGrid('navGrid', '#pager2', {edit : false,add : false,del : false});
alert("出去了");
}
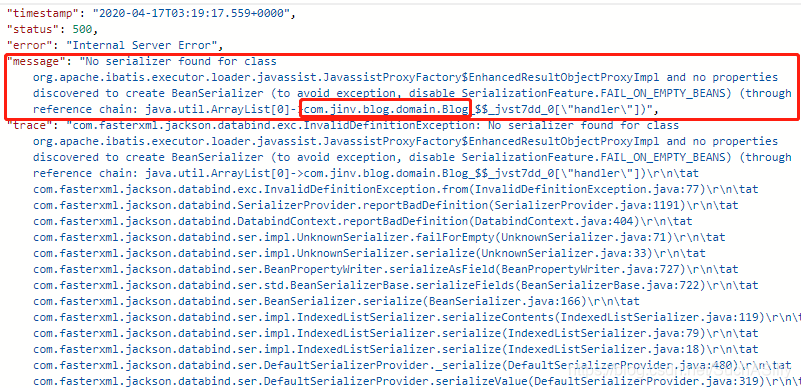
POSTMAN测试报错:
 从报错这里看不出来是什么问题
从报错这里看不出来是什么问题
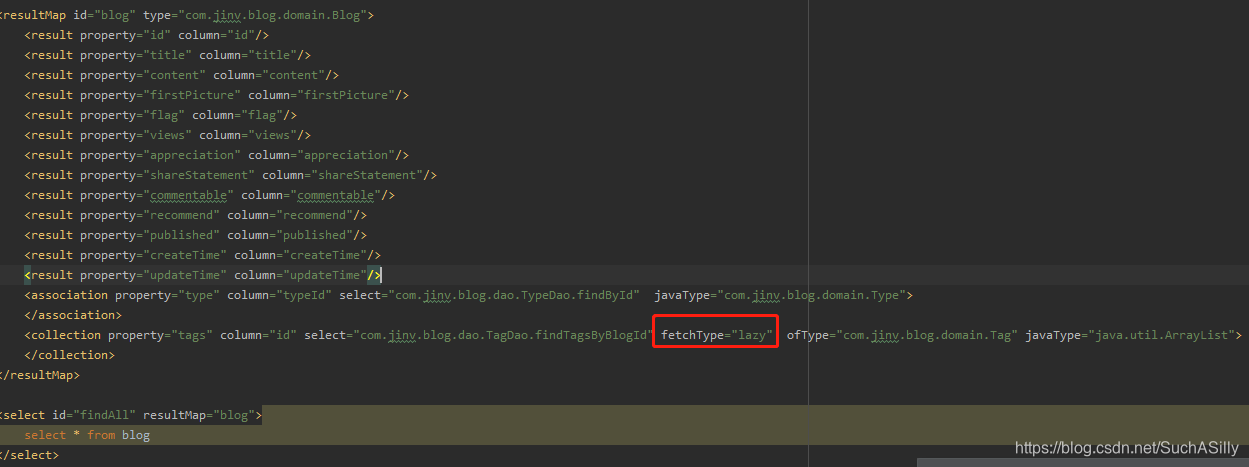
其实上面的代码都没有问题的,就是后台返回一个json字符串而已,问题就是mapper文件的懒加载!

把这个 fetchType="lazy"
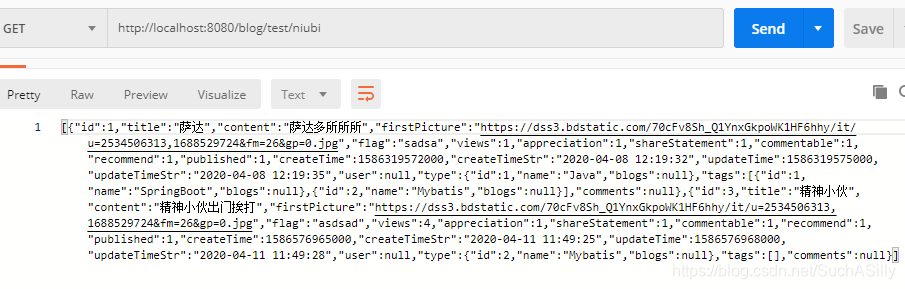
删掉就能正常返回json字符串了

总结:以后会用上redis缓存技术,懒加载这种为了减少数据库负担的就不需要用了,不建议用懒加载




 本文探讨了在使用Java将对象序列化为JSON字符串时遇到的懒加载问题,特别是在与jqGrid框架结合使用的情况下。通过删除mapper文件中的懒加载设置,成功解决了POSTMAN测试中出现的错误,确保了JSON数据的正确返回。
本文探讨了在使用Java将对象序列化为JSON字符串时遇到的懒加载问题,特别是在与jqGrid框架结合使用的情况下。通过删除mapper文件中的懒加载设置,成功解决了POSTMAN测试中出现的错误,确保了JSON数据的正确返回。
















 713
713

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








