前端工程师的开始
一个完善又吸引眼球的网页,必须要做到布局清晰,要围绕着全局的主题来进行开发,这样才能给用户留下深刻的印象。
今天跟大家分享一些基础的html和css样式的知识如下:
一:认识html超文本标记语言

首先我们在构建一个网页的时候必须要有主体结构,如图这就是我们搭建一个网页的开始。
!DOCTYPE html这是一个声明文档类型,说明我们采用的是html结构。
meta charset="utf-8"这里是告诉我们的编码格式为utf-8, “utf-8”是一种字符编码。charset=”utf-8”是告知浏览器此页面属于什么字符编码格式,下一步浏览器做好翻译工作。如果没有这行代码,我们在网页中采用了中文,那从浏览器里面展示出来的结果是乱码。
title></title这是一个网页标题标签,是用来给网页命名的属性


body></body这里可以理解成为是这个结构的身体,它的作用是用来储存内容,我们的结构是在body之内完成的。这几部分结构缺一不可,如果你缺少其中的任何一个都会导致你的网页出现错误。
h1>/<h6标签


h>展示的效果,这是文字类型的属性,它只对文字大小会有影响,对其他内容没有作用,如图所示,并不是数字越大、文字越大,平时我们在阅读网络文章的时候,它的标题跟里面内容文字大小不一,这就是h属性的作用,来突出标题。而这个属性我们称它为标签。里面的h1标签在一个页面中只能出现一次,不能出现多次,
所有的标签都是单独占据一行,默认有上下外边距。
p标签


如图所示<p标签是用来当作文本属性来使用,它的特点是独占一行、字体颜色默认为黑色、他不会自动化换行,而是延申到内容体积尽头才会换行到下面。能嵌套只有占据自己能容大小的元素,图片、文本。
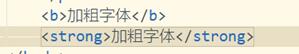
b、strong>/strong>标签


如图所示这两个标签是用来文本加粗的。他们的特点是只占据自身文本内容的大小,这也是属于文本类型的属性。
虽然有两个加粗的标签但我们常用的是strong>/strong>加粗 因为它有利于搜索引擎优化





















 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








