分层div,CSS定位position,层叠上下文
一. div分层
接下来就使验证div分层各元素位置,主要思路是重叠覆盖
1.1 背景范围是从哪到哪?背景颜色div在什么位置
背景范围是从border外边沿围成的区域。
思路
如何验证呢?
可以通过设置边框半透明来看
过程
代码如下
<head>
...
<meta charset="utf-8">
<title>JS Bin</title>
<style>
.demo{
box-sizing: border-box;
margin: 12px;
border: 10px solid rgba(255,0,0,1);
padding: 22px;
width: 100px;
height: 100px;
background: blue;
color: white;
}
</style>
</head>
<body>
<div class="demo">
内容
</div>
</body>
具体代码可以查看http://js.jirengu.com/vemax/1/edit?html,css,output
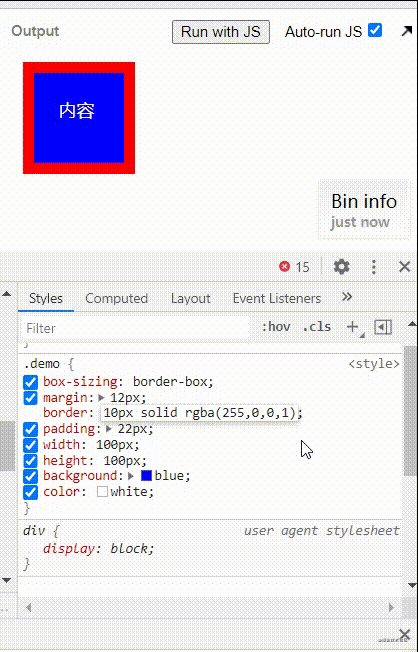
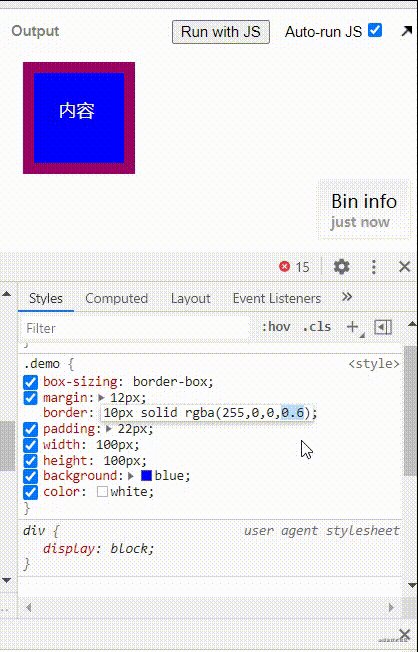
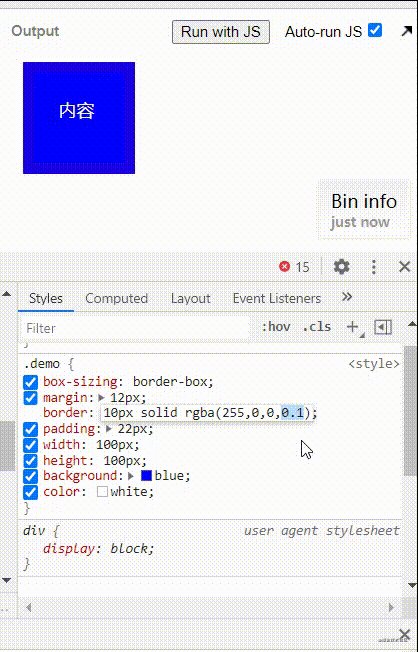
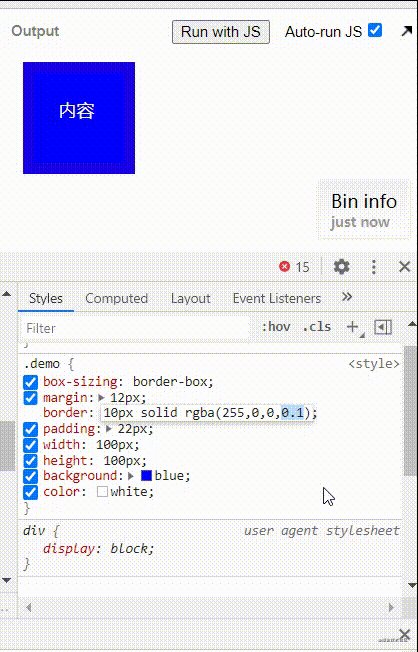
通过开发者工具调边框透明度1到0得到的效果如下

结论
红色变透明,蓝色显现–》可以得出背景范围是到border外边沿围成的区域结束,证明了background背景颜色在边框boder的下面
1.2 那文字内容在什么位置呢?
思路
从正面可以看出,内容是遮住了背景颜色,内容在background之上,那内容是不是在边框之上呢?
可以通过代码来验证。
过程
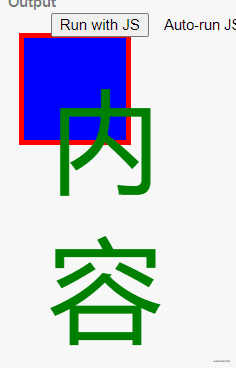
在上面代码基础上再在div里加上span元素( 内容),再给其设置字体变大的样式(.text{ font-size: 100px; color: green })。
具体代码可以查看http://js.jirengu.com/zifot/1/edit?html,css,output
可以看出效果如下

结论
从图里可以看出内容遮住了边框–》故内容在边框之上
1.3 那块级子元素在什么位置呢?
思路
通过添加块级子元素,使它和比较对象重叠
过程
还是通过代码验证下
<head>
...
<style>
.demo{
background: rgb(120,184,211);
width: 200px;
height: 200px;
border: 15px solid rgba(255,0,0,1);
padding: 10px;
}
.childDiv{
background: white;
height: 50px;
margin-top: -10px;
}
</style>
</head>
<body>
<div class="demo">
我是文字内容
<div class="childDiv"></div>
</div>
</body>
在div里加了块级子元素childDiv,并设置了其样式为白色,向上移动了-10px
结论
可以看出块级子元素白色div在父div背景之上–》得出块级子元素在background之上。
有可以看出父div文字内容盖住了白色div–》可以得出文字内容即内联子元素在块级子元素之上
1.4 那浮动元素又在什么位置呢?
思路
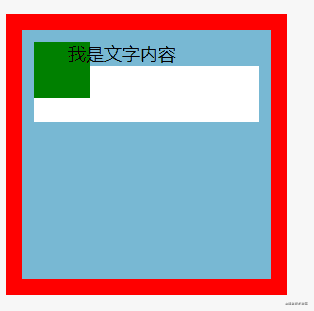
在父div里添加绿色左浮div,并设置右外边距为-20px,使其和文字重叠。
过程
代码如下
<head>
...
<style>
.demo{
background: rgb(120,184,211);
width: 200px;
height: 200px;
border: 15px solid rgba(255,0,0,1);
padding: 10px;
}
.childDiv{
background: white;
height: 50px;
}
.float{
float: left;
background: green;
height: 50px;
width: 50px;
color: red;
margin-right: -20px;
}
</style>
</head>
<body>
<div class="demo">
我是文字内容
<div class="float"></div>
<div class="childDiv"></div>
</div>
</body>
具体代码可以查看http://js.jirengu.com/zaban/1/edit?html,css,output
效果图如下

结论
可以看出绿色浮动元素盖住了白色不浮动元素–》得出浮动元素在块级子元素的上面。
可以看出文字盖住了绿色浮动元素–》得出内联子元素在浮动元素的上面




















 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








